Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- combine
- swift documentation
- 스위프트
- ribs
- SWIFT
- 클린 코드
- clean architecture
- Clean Code
- collectionview
- HIG
- rxswift
- tableView
- Observable
- Xcode
- map
- 리펙토링
- 애니메이션
- RxCocoa
- 리팩토링
- Protocol
- Refactoring
- UITextView
- 리펙터링
- Human interface guide
- uitableview
- swiftUI
- UICollectionView
- MVVM
- uiscrollview
- ios
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 스크롤 될 때 headerView 색상 변경 방법 본문
headerView 색상
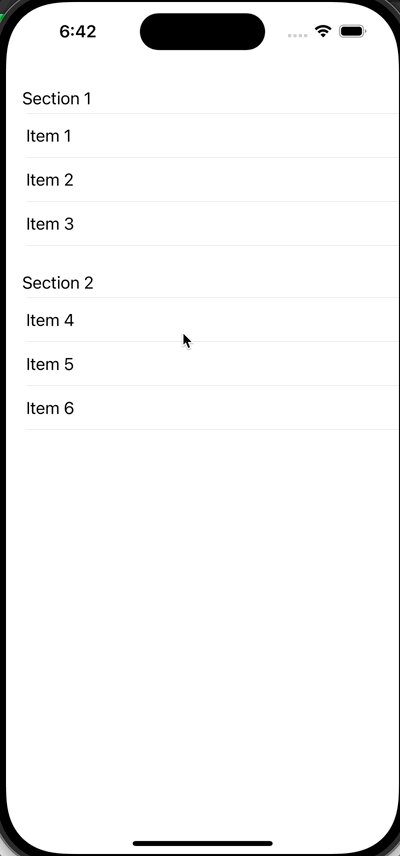
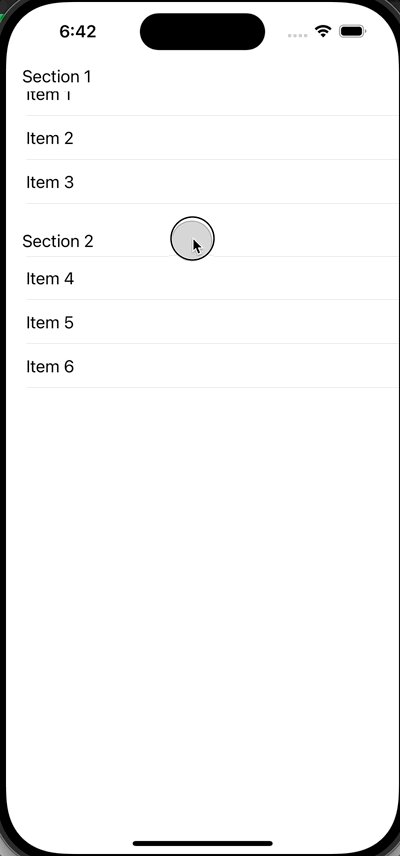
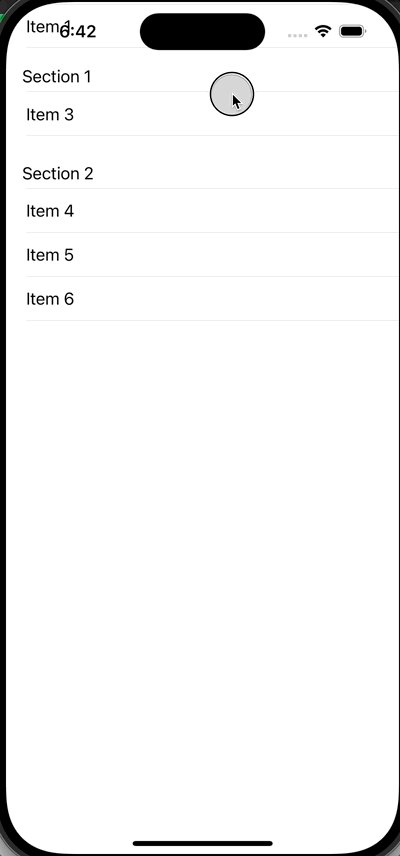
- headerView의 색상 backgroundColor를 아래처럼 clear라고 설정한 상태에서, 스크롤 하여 header가 sticky될때 색상이 자동으로 lightGray색상으로 변함
import UIKit
class HeaderView: UITableViewHeaderFooterView {
...
override init(reuseIdentifier: String?) {
super.init(reuseIdentifier: reuseIdentifier)
contentView.backgroundColor = .clear // <-
contentView.addSubview(label)
}
...
}
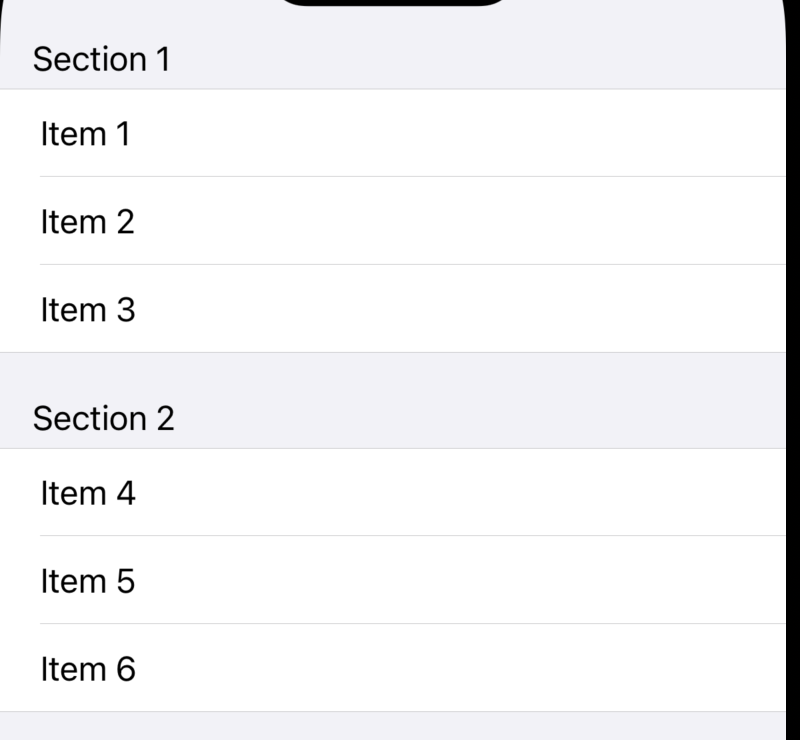
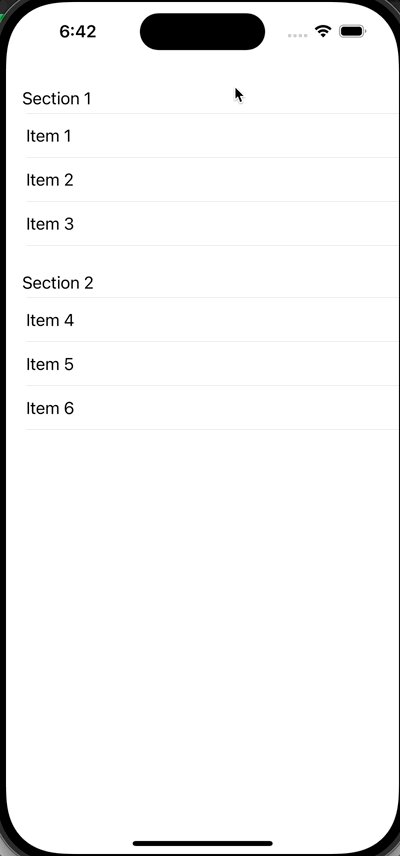
- tableView의 스타일 중 디폴트인, plain상태에서는 위처럼 보이고 grouped 상태에서는 아래처럼 backgroundColor에 clear를 사용한것이 적용안됨

headerView의 tintColor
- headerView의 배경색상을 지정할때는 contentView.backgroundColor가 아닌, tintColor를 수정해주어야함
import UIKit
class HeaderView: UITableViewHeaderFooterView {
...
override init(reuseIdentifier: String?) {
super.init(reuseIdentifier: reuseIdentifier)
tintColor = .white // <-
...
}
...
}
'iOS 응용 (swift)' 카테고리의 다른 글
Comments



