iOS 응용 (SwiftUI)
[iOS - SwiftUI] StackView, LazyStackView 차이 (성능 최적화)
jake-kim
2024. 8. 7. 01:17
StackView sv LazyStackView
- StackView, LazyStackView 모두 ScrollView와 같이 사용하여 리스트형 UI 구현이 가능

// 1
ScrollView(.horizontal) {
HStack {
ProfileView()
ProfileView()
ProfileView()
ProfileView()
ProfileView()
}
}
.frame(maxWidth: 500)
// 2
ScrollView(.horizontal) {
LazyHStack {
ProfileView()
ProfileView()
ProfileView()
ProfileView()
ProfileView()
}
}
.frame(maxWidth: 500)- HStack은 ProfileView()가 100개가 있을 때, 100개를 동시에 모두 로드
- LazyHStack은 ProfileView()가 100개가 있을 때, 현재 사용자가 보고 있는 스크롤 된 화면에 보이는 부분만 로드
장단점
- HStack
- 장점) 주어진 UI들을 한꺼번에 그리므로 레이아웃이 정확하고 안정적
- 단점) 데이터를 동시에 그려야하므로 늦게 그려질 수 있는 단점
- LazyHStack
- 장점) 현재 보여지는 부분만 로드되므로 속도가 빠름
- 단점) 모든 UI들의 배치가 실시간으로 결정되므로 레이아웃이 부정확하고 불안적일 수 있음
- 그렇다면 언제 HStack을 사용하고, 언제 LazyStack을 사용해야하는지 기준은?
- 아래 벤치마크에서 확인
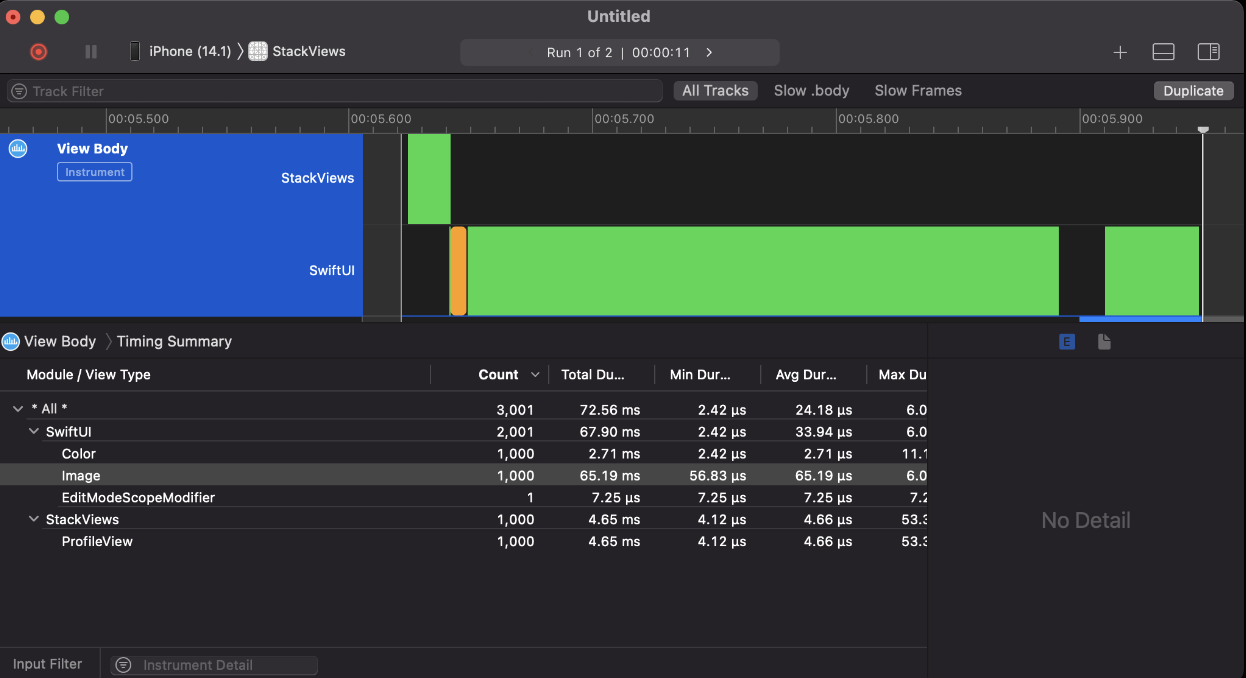
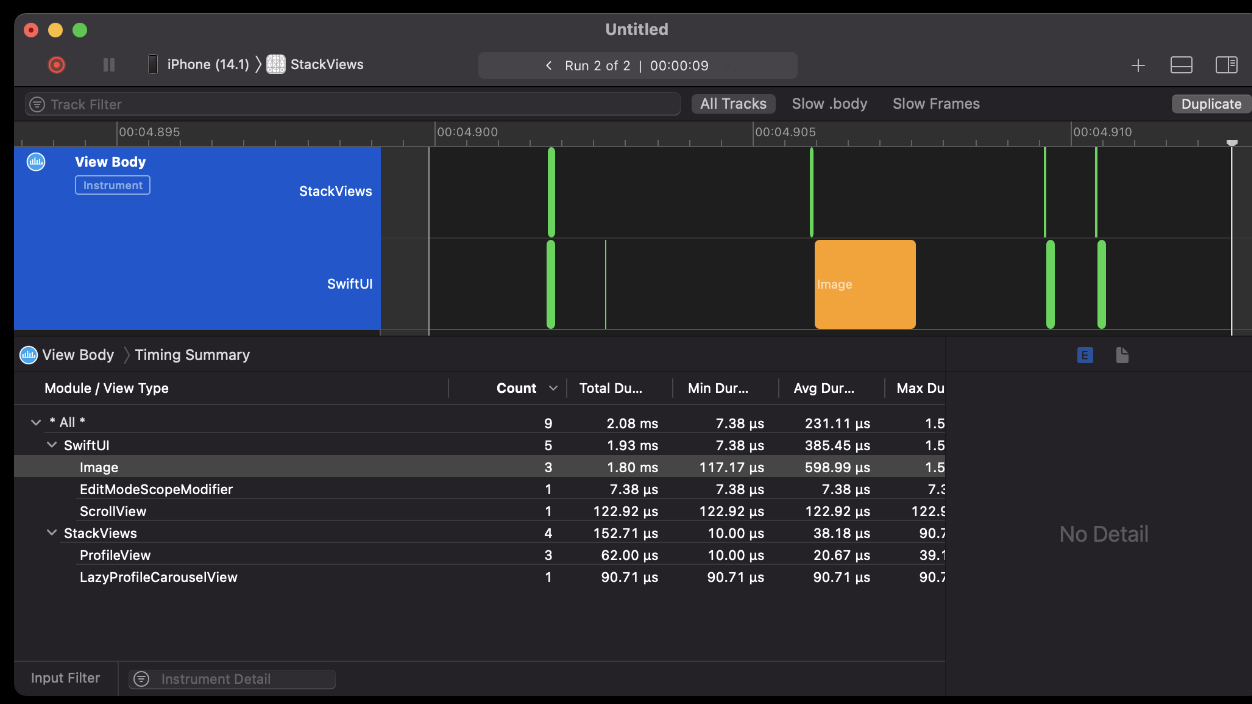
성능 벤치마크
- 1000개의 ProfileView를 HStack과 LazyHStack으로 각각 실행해보고 Xcode profile을 사용하여 속도 분석
- (ProfileView에는 이미지 데이터도 존재하여 메모리를 많이 사용하므로 하드 테스트라고 판단할 수 있음)
ScrollView(.horizontal) {
LazyHStack {
ForEach(profiles) { profile in
ProfileView(profile: profile)
}
}
}
.frame(maxWidth: 500)- 결과)
- HStack을 사용하면 65.19ms가 소요
- LazyHStack을 사용하면 18ms가 소요


- 이미지가 1000개라면 속도가 약 5배 차이가 나는데, 모두 100ms도 걸리지 않는것을 확인 가능
- 아이폰이 구형과 신형에서의 차이도 있겠지만, 앞으로 데이터가 무제한 생겨날 수 있는 여지라면 LazyStack을 사용하고 한정적인 데이터라고 여겨진다면 Stack을 사용할 것
* 참고
- https://developer.apple.com/documentation/swiftui/creating-performant-scrollable-stacks