Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- RxCocoa
- collectionview
- Protocol
- UICollectionView
- SWIFT
- ribs
- Human interface guide
- tableView
- MVVM
- UITextView
- 리펙토링
- swiftUI
- Refactoring
- Clean Code
- rxswift
- Xcode
- clean architecture
- 애니메이션
- HIG
- uiscrollview
- 클린 코드
- Observable
- map
- ios
- 스위프트
- combine
- 리펙터링
- swift documentation
- uitableview
- 리팩토링
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] overlay 주는 방법, 색상 섞는 방법, 뷰 위에 딤드효과 주는 방법 (compositingFilter, screenBlendMode) 본문
iOS 응용 (swift)
[iOS - swift] overlay 주는 방법, 색상 섞는 방법, 뷰 위에 딤드효과 주는 방법 (compositingFilter, screenBlendMode)
jake-kim 2024. 7. 10. 01:26overlay 주는 방법
- 보통 아래와 같은 뷰가 있을 때, 아래 뷰에 흰색을 섞고 싶은 경우?

- 보통은 black색상에 alpha값을 낮추어 위에 올리는 형태로하는데, 이 방법 외에도 색상을 혼합할 수 있는 방법이 존재
compositioningFilter 개념
- compositioningFilter는 CALayer의 프로퍼티이며, 이 값을 사용하여 계층상 이 layer 앞에 있는 뷰와의 혼합이 가능

- 아래처럼 overlayView를 만들고, 이 layer의 compositingFilter에 "screenBlendMode"를 입력해주고 이 뷰를 addSubview하면 색상이 혼합됨
let overlayView = UIView()
overlayView.backgroundColor = .lightGray
overlayView.frame = aView.bounds
overlayView.layer.compositingFilter = "screenBlendMode"
targetView.addSubview(overlayView)(색상이 섞인것을 확인 가능)

(전체 코드)
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let aView = UIView()
aView.backgroundColor = .red
aView.frame = CGRect(x: 50, y: 50, width: 200, height: 200)
self.view.addSubview(aView)
let label = UILabel()
label.text = "김종권의 iOS 앱 개발\n알아가기"
label.textColor = .white
label.textAlignment = .center
label.frame = aView.bounds
aView.addSubview(label)
let overlayView = UIView()
overlayView.backgroundColor = .lightGray
overlayView.frame = aView.bounds
overlayView.layer.compositingFilter = "screenBlendMode"
aView.addSubview(overlayView)
}
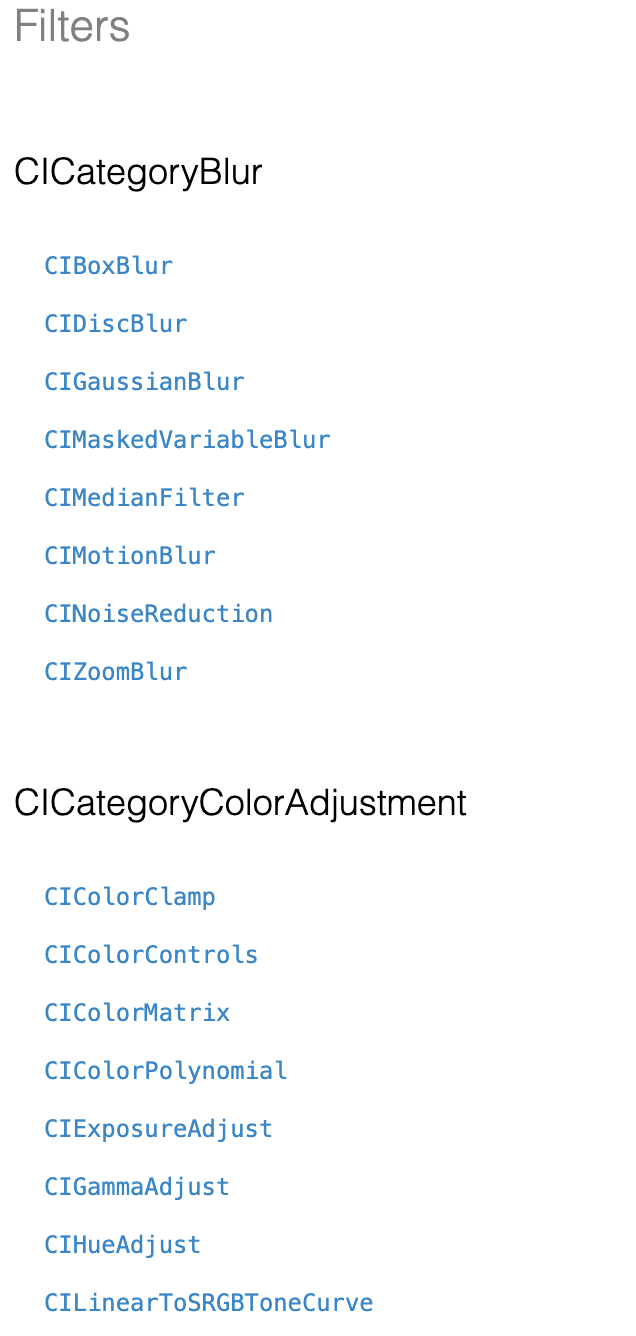
}- 이 밖에도 compositingFilter에는 여러가지 값을 사용할 수 있는데, 이 값은 애플 문서 참고

* 참고
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




