Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- HIG
- tableView
- rxswift
- UITextView
- Refactoring
- MVVM
- swiftUI
- Clean Code
- 리펙토링
- swift documentation
- map
- Protocol
- uitableview
- combine
- 애니메이션
- clean architecture
- 클린 코드
- ios
- Human interface guide
- collectionview
- scrollview
- RxCocoa
- uiscrollview
- 스위프트
- UICollectionView
- Observable
- SWIFT
- 리팩토링
- ribs
- Xcode
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swiftUI] Text, kerning, tracking, Localization, ViewModifier, Text ViewModifiers 개념 본문
iOS 기본 (SwiftUI)
[iOS - swiftUI] Text, kerning, tracking, Localization, ViewModifier, Text ViewModifiers 개념
jake-kim 2022. 7. 30. 23:57Text
- Text()로 사용
struct ContentView: View {
var body: some View {
Text("text")
}
}- underline, strikethough, baselineOffset

struct ContentView: View {
var body: some View {
VStack {
Text("text1")
Text("underline")
.underline()
Text("strikethrough")
.strikethrough()
Text("base line ofset(30)")
.baselineOffset(30)
}
}
}kerning과 tracking
- kerning은 문자간의 offset을 조절
- tracking은 후행 공백을 추가하거나 제거하여 마치, 만주간의 offset으로 조절되는 것처럼 보임
- tracking을 사용하면, 문자열 간 공백이 있는 경우, 그 공백으로 나머지 공간을 채우는 것처럼 표출
// 문자간의 offset을 조절
Text("test1 test2 test3 test123")
.kerning(30)
// 문자간의 offset을 조절하는게 아니라, 후행 공백을 추가하거나 제거하여 조절
Text("test1 test2 test3 test123")
.tracking(30)
Localization
- UIKit에서 Localization을 사용할 땐, String key값을 NSLocalizedString에 넣어서 사용
UILabel(string: NSLocalizedString(key: "someKey"))- SwiftUI에서는 그냥 Text에 키를 사용하여 적용
- UIKit처럼 NSLocalizedString을 따로 쓰지 않아도 편리하게 적용이 가능
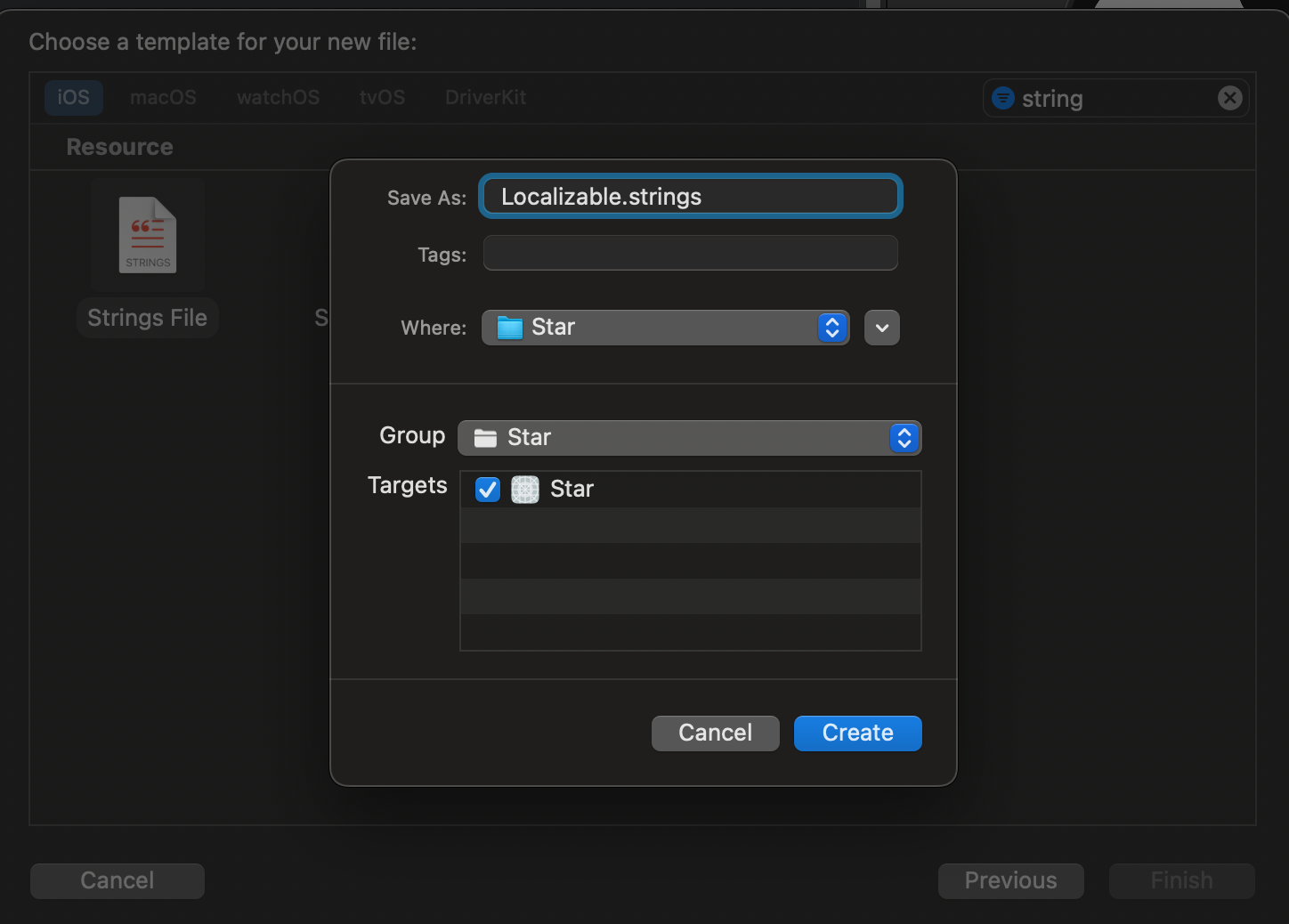
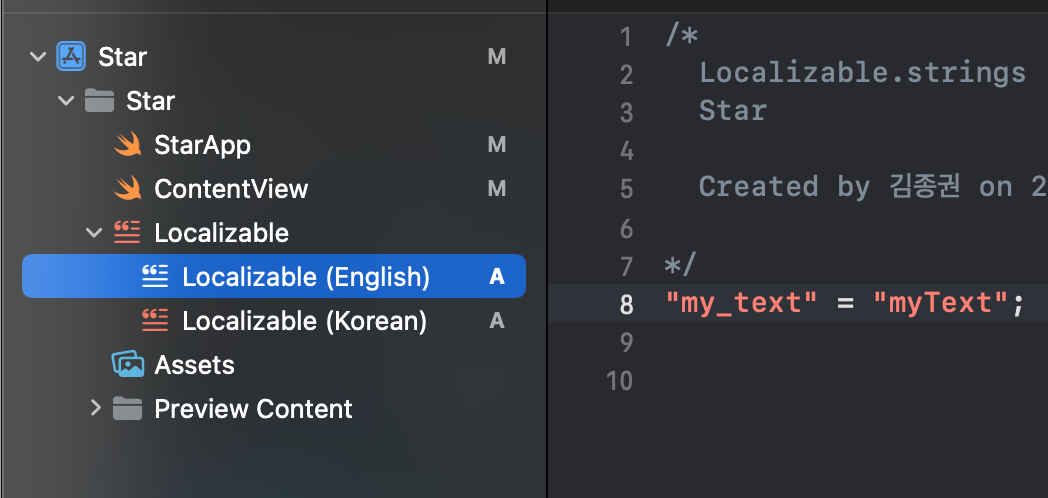
Text("my_text") // Localizables 파일에 my_text라는 키가 적용되어 있으면 값이 자동으로 적용- 새로운 파일 > Strings File 추가

- 이름을 Localizable.strings로 하여 생성 (이 이름으로 하지 않으면 오류 발생)

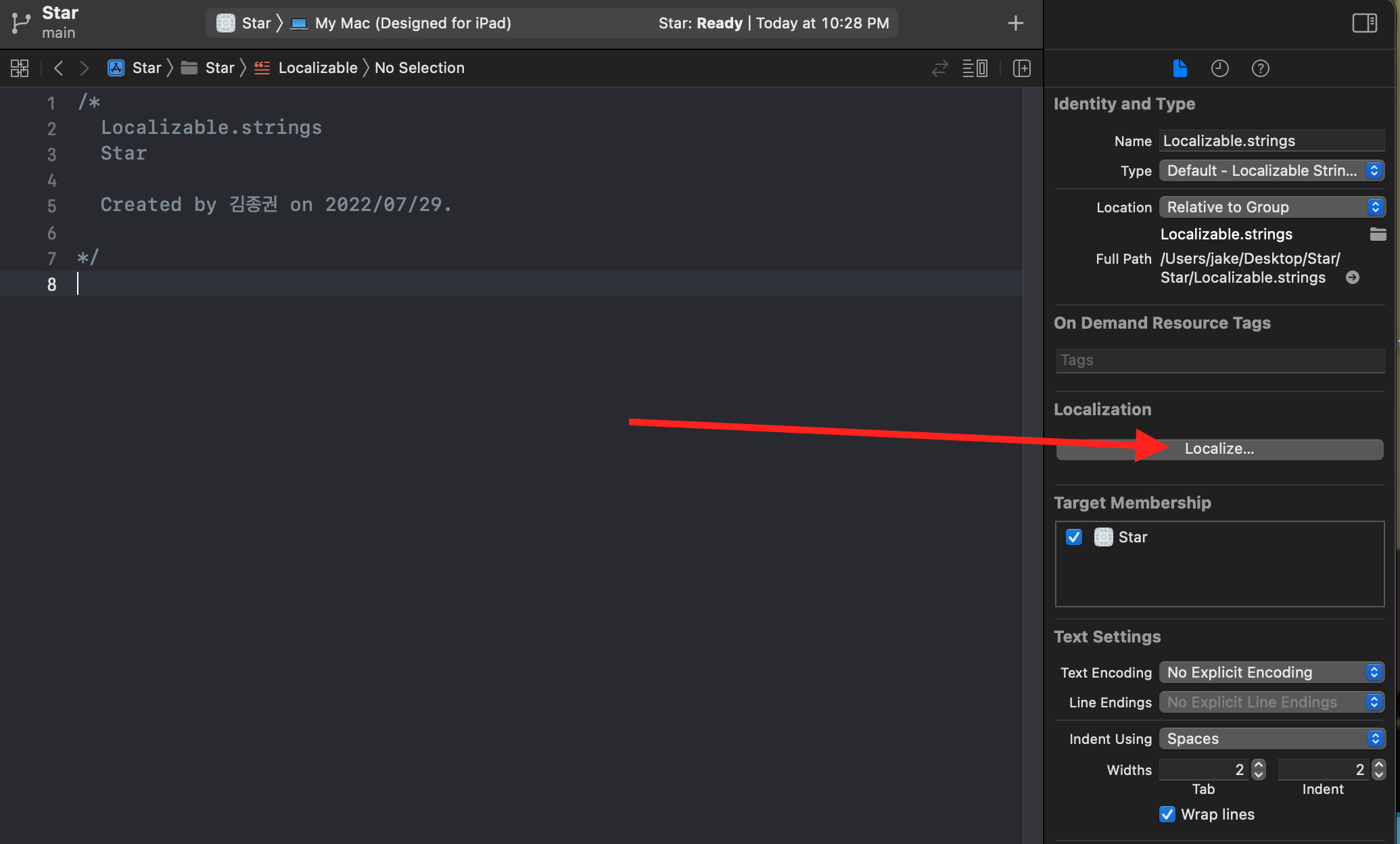
- 생성된 파일을 클릭하고 Localize... 클릭

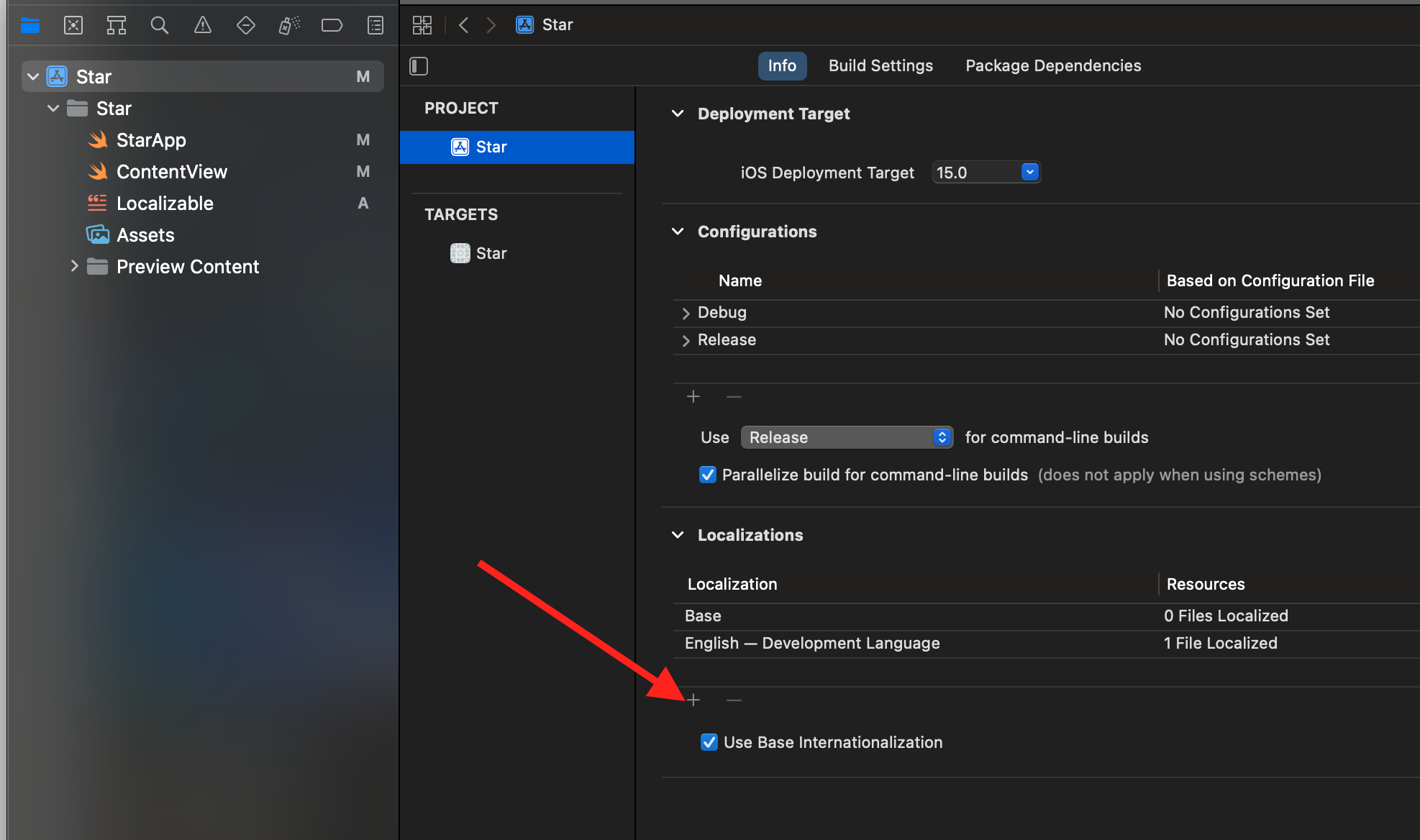
- Project > Localizations에 + 버튼을 클릭하여 지역화를 추가 가능

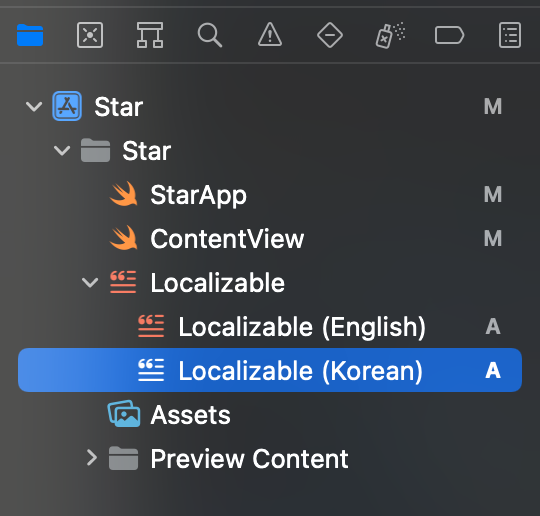
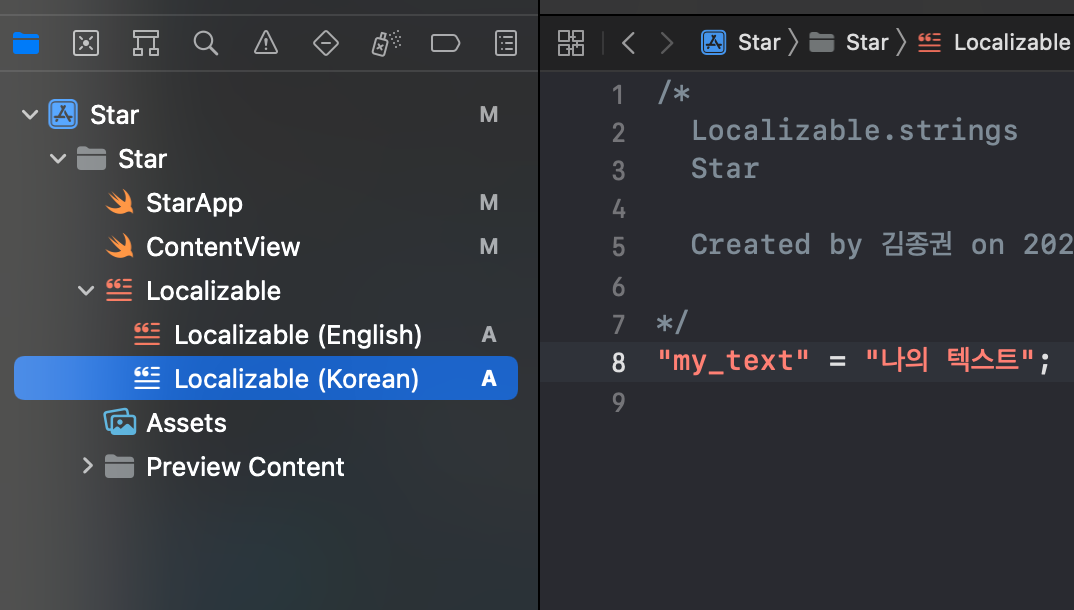
- Korea를 추가하면 Localizable 하위에 Localizable (Korean)이 생성

- base인 English에 key-value를 추가하고, Korean에도 추가하면 키값 설정 완료


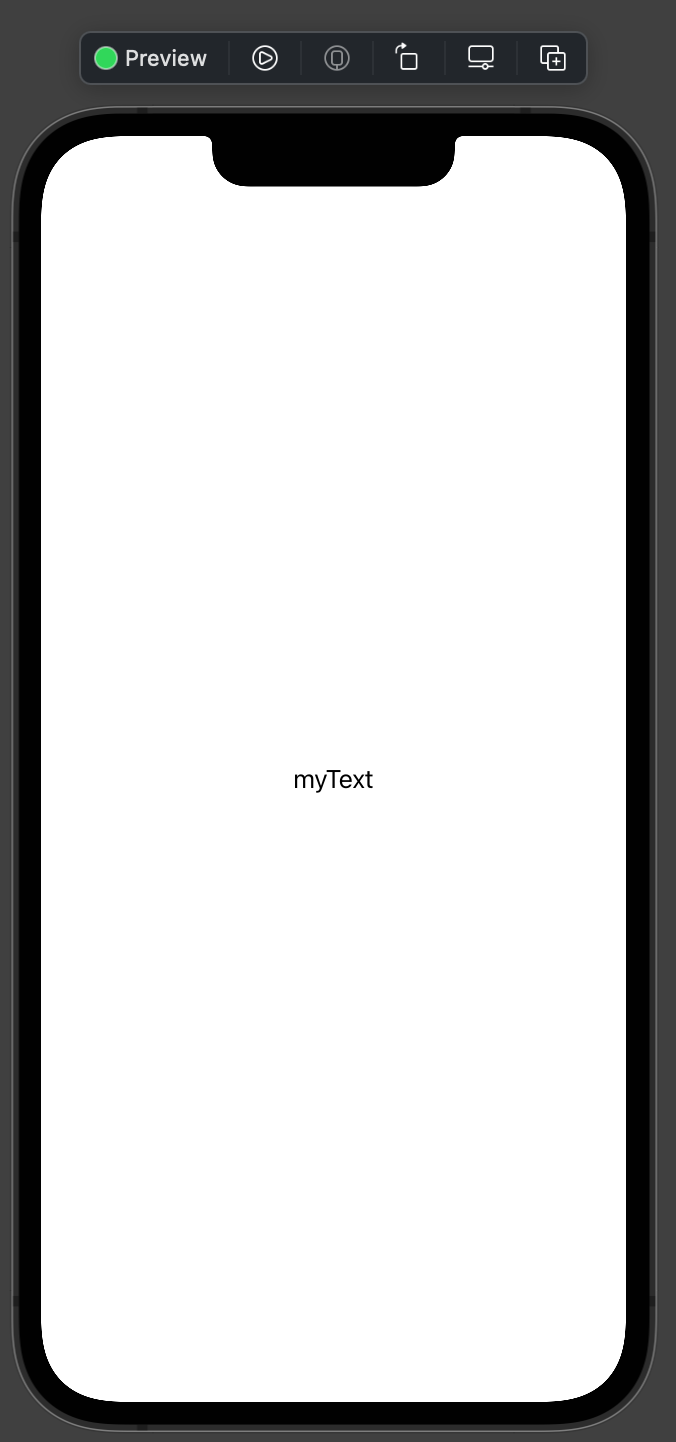
- Text에 키값 적용
struct ContentView: View {
var body: some View {
Text("my_text")
}
}
- preview에서 environment(_:_:)통해 지역화 테스트도 손쉽게 가능
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.environment(\.locale, .init(identifier: "en"))
ContentView()
.environment(\.locale, .init(identifier: "ko"))
}
}
}
ViewModifier
- SwiftUI에서는 View들이 Class가 아닌 Struct에서 사용할 수 있기 때문에 상속이 불가능하여, 대신 `Modifier`라는 개념을 정의
- ViewModifier란 원래의 View에 커스텀 뷰처럼 미리 정의해놓고 이것을 다른 Text에서 가져다가 사용할 수 있는 기능 (= 상속 기능)

- ViewModifier 프로토콜을 보면, body 메소드가 있는 형태
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
public protocol ViewModifier {
associatedtype Body : View
@ViewBuilder func body(content: Self.Content) -> Self.Body
typealias Content
}Text ViewModifier
- ViewModifier를 사용하여 Text를 커스텀
- MyTextModifier 추가
// MyTextModifier.swift
import SwiftUI
struct MyTextModifier: ViewModifier {
func body(content: Content) -> some View {
content
.font(.system(size: 24, weight: .bold, design: .default))
.foregroundColor(.blue)
}
}- 사용할땐 .modifier()로 사용
struct ContentView: View {
var body: some View {
Text("my_text")
.modifier(MyTextModifier())
}
}
* 전체 코드: https://github.com/JK0369/ExText
* 참고
https://developer.apple.com/documentation/swiftui/viewmodifier
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - swiftUI] TextField ViewModifier, SecureField 사용 방법 (0) | 2022.08.01 |
|---|---|
| [iOS - swiftUI] TextField, @FocusState, 키보드 숨기기 사용 방법 (0) | 2022.07.31 |
| [iOS - swiftUI] View Protocol (뷰 프로토콜) (0) | 2022.07.29 |
| [iOS - swiftUI] SwiftUI의 기본 - 목차 (0) | 2022.07.28 |
| [iOS - SwiftUI] 앱의 구조 (App, Scene, WindowGroup, ContentView) (0) | 2022.07.27 |


