| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- combine
- Protocol
- scrollview
- MVVM
- ribs
- rxswift
- Human interface guide
- ios
- Clean Code
- SWIFT
- UITextView
- swiftUI
- clean architecture
- tableView
- map
- 클린 코드
- swift documentation
- collectionview
- uiscrollview
- 리팩토링
- 리펙토링
- 애니메이션
- Refactoring
- UICollectionView
- uitableview
- HIG
- 스위프트
- Observable
- RxCocoa
- Xcode
- Today
- Total
목록iOS 응용 (swift) (726)
김종권의 iOS 앱 개발 알아가기
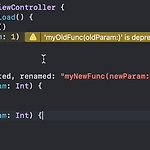
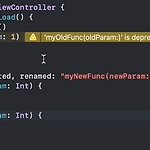
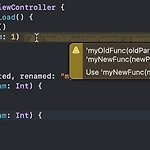
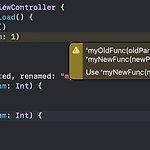
 [iOS - swift] deprecated 자동완성 fix 버튼 제공하기 (renamed)
[iOS - swift] deprecated 자동완성 fix 버튼 제공하기 (renamed)
deprecated 옵션 기초 개념만약 새로운 함수가 필요하여 기존에 사용하던 함수는 deprecated되었다는 의미를 개발자에게 주고 싶은 경우 아래처럼 @availble(*, deprecated)를 사용하여 알려주는 방법이 존재class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() deprecatedFunc() deprecatedFunc2() } @available(*, deprecated) func deprecatedFunc() { } @available(*, deprecated, message: "새로운 A ..
 [iOS - swift] private extension과 fileprivate extension 개념
[iOS - swift] private extension과 fileprivate extension 개념
private extension과 fileprivate extension 개념private extension ViewController { func abc() {}}fileprivate extension ViewController { func abc2() {}}위 코드는 동작상 동일private extension으로 선언을하더라도, 마치 fileprivate처럼 해당 파일 안에서는 abc()접근이 가능잘못된 개념) ViewController 클래스 내부에서는 abc()를 모두 접근가능ex) ViewController 외부에 있는 ViewController2에서도 abc()접근이 가능class ViewController: UIViewController { override func viewD..
 [iOS - swift] 키보드와 동시에 뷰 올리는 방법 (키보드와 특정 뷰 사이 거리 유지)
[iOS - swift] 키보드와 동시에 뷰 올리는 방법 (키보드와 특정 뷰 사이 거리 유지)
키보드와 동시에 뷰 올리기"키보드와 텍스트필드 거리가 최소 50은 유지해주세요"키보드가 올라가는 동시에, 키보드 상단과 텍스트 필드 하단의 거리가 최소 50이상 되도록하는 방법?ex) 스크롤 처리를 해주지 않으면 키보드가 올라가고 아무런 처리가 없는 경우 텍스트필드가 영역이 가려짐키보드와 동시에 뷰 올리는 방법autolayout을 사용한다면 keyboard safe area를 사용하거나 scrollView.contentInset.bottom를 동적으로 수정해주어도 되지만 다른 방법이 존재키보드가 올라갈 때, 텍스트필드의 maxY좌표와 키보드의 높이를 계산해서 scrollView.setContentOffset(_:animated:)를 사용해도 자연스럽게 동작구현뷰 준비뷰를 레이아웃 구성하는 부분은 핵심부분..
 [iOS - swift] 상대좌표 헷갈리기 쉬운 개념 convert(_:to:), convert(_:from:) (#좌표변환)
[iOS - swift] 상대좌표 헷갈리기 쉬운 개념 convert(_:to:), convert(_:from:) (#좌표변환)
convert란?상대좌표를 구하고 싶을때 사용하는 것"특정 뷰를 기준으로, y좌표가 얼마나 떨어져 있는가?""aView의 (0, 0) 좌표는 디바이스 전체 화면을 기준으로 좌표값이 무엇일까?"ex) aView.origin의 좌표가 디바이스의 origin으로 부터 얼마나 떨어져 있는가?self.view관점에서 aView.origin은 얼마나 떨어져 있는가를 구할 때는 aView.origin으로만 구할 수가 없음이럴때 convert(_:to:)함수를 사용하여 계산이 가능좌표의 원점이 될 기준이 되는 뷰는 to 파라미터에 넘기기let aView = { let v = UIView(frame: CGRect(x: 100, y: 100, width: 200, height: 200)) v.background..
 [iOS - SwiftUI] 뷰 속성 순서의 중요성 (SwiftUI 뷰 구현 중 놓치는 것)
[iOS - SwiftUI] 뷰 속성 순서의 중요성 (SwiftUI 뷰 구현 중 놓치는 것)
뷰 속성 순서의 중요성SwiftUI에서는 뷰를 선언하고 속성을 선언적으로 넣어주어서 뷰를 완성해나가는데, 속성을 넣을때 순서도 중요ex) 아래 firstView, secondView는 frame(minHeight:)의 선언 순서만 다르고 나머지는 동일한 코드지만 완전히 다른 뷰가 보여짐@ViewBuilderprivate var firstView: some View { VStack(spacing: 0) { Color.clear .frame(width: 287, height: 0) Text("테스트 문구") } .frame(minHeight: 105) // frame(minHeight:) 순서 위치만 다른데, 아래처럼 두 뷰를 VSt..
 [iOS - SwiftUI] 터치 이벤트 받는 방법(contentShape)
[iOS - SwiftUI] 터치 이벤트 받는 방법(contentShape)
투명 뷰로 감싸고 터치 이벤트 받는 방법투명 뷰로 감싸는 경우?뷰를 구성하고 특정 영역을 터치 이벤트 영역으로 잡고 싶거나, 접근성을 위해서 특정 뷰로 덮어서 그 부분만 특정 접근성을 주고 싶을때, 가장 단순한 방법은 투명 뷰로 감싸서 처리SwiftUI에서는 투명 뷰로 감싸기 위해서 아래처럼 사용이 가능감쌀 뷰에 overlay를 선언하고 그 위에 Color.clear를 선언하고 여기에 접근성과 tapGesture를 주어서 간편하게 뷰를 감싸는 방법이 존재struct ContentView: View { var body: some View { VStack { Image(systemName: "globe") .imageScale(.large) ..
 [iOS - SwiftUI] VStack, HStack을 사용할 때 주의할 점 (Stack 패딩, Stack 사이즈 고정)
[iOS - SwiftUI] VStack, HStack을 사용할 때 주의할 점 (Stack 패딩, Stack 사이즈 고정)
VStack, HStack 사용 할 때 주의할 점VStack, HStack은 내부 콘텐츠 크기에 의해서, 자기 자신의 크기가 결정되는 컴포넌트대부분 실수하는 것이 VStack, HStack에 패딩을 넣거나 사이즈를 고정하는 경우가 존재ex) VStack에 width를 120으로 고정하는 경우struct ContentView: View { var body: some View { VStack(alignment: .leading) { Text("start") VStack { Text("1") Text("2") Text("3") ..
 [iOS - swift] @retroactive 개념 (Swift6, Xcode16)
[iOS - swift] @retroactive 개념 (Swift6, Xcode16)
retroactive 개념단어의 의미"효력이 소급하는"이라는 의미소급하다란 의미는 새롭게 적용된 것이 과거에도 영향을 미친다는 의미ex) 직장인이 25년도 3월에 연봉이 올랐는데, 1월과 2월 월급도 3월에 연봉 오른 값으로 돈을 더 주는 것Swift6.0에서도 @retroactive를 사용하여 코드의 유연성을 가져갈 수 있는데 아래에서 계속 설명@retroactive의 의미이번 프로젝트에서 Foundation에 있는 Date를 사용하다가 id가 필요하여 내가 임의로 Identifiable을 선언한 상태extension Date: Identifiable { public var id: TimeInterval { timeIntervalSince1970 }}1년 후에 갑자기 애플이 Date에 Identi..

