Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Refactoring
- MVVM
- Human interface guide
- 스위프트
- ribs
- scrollview
- 리팩토링
- tableView
- Clean Code
- uitableview
- clean architecture
- UITextView
- UICollectionView
- Protocol
- rxswift
- swiftUI
- map
- SWIFT
- 리펙토링
- 클린 코드
- Observable
- collectionview
- RxCocoa
- ios
- combine
- uiscrollview
- swift documentation
- HIG
- 애니메이션
- Xcode
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[Refactoring] 9-2. 조건부 로직 최소화 (조건문 통합하기) 본문
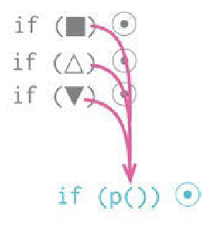
조건문 통합하기
- 비교하는 조건이 다르지만 그 결과로 수행하는 동작들에 대해서 조건부 코드를 나누지 말고 하나로 통합하는 것

리펙토링 전)
struct Employee {
let salary: Int
let month: Int
let isPartTime: Bool
}
let employee1 = Employee(salary: 3, month: 12, isPartTime: false)
// Refactoring 전
func returnSome() -> Int {
if employee1.salary > 2 {
return 0
}
if employee1.month > 5 {
return 0
}
if employee1.isPartTime {
return 0
}
return 1
}리펙토링 후)
func someCondition() -> Bool {
return employee1.salary > 2
|| employee1.month > 12
|| employee1.isPartTime
}
func returnSome_refactor() -> Int {
someCondition() ? 0 : 1
}- 조건부 코드를 나누지 않고 하나로 묶어야하는 이유
- 비교하는 조건이 다르지만 그 결과로 수행하는 동작은 똑같다면, 조건부를 읽는 개발자는 독립된 검사들을 수행하는 것이라고 오해 발생하지만, 하나로 묶으면 조건문의 이유를 명확히 파악 가능
- 조건부를 하나로 묶어놓으면 함수 추출하기 리펙토링의 효과가 있는 장점
* 함수 추출하기: 의도가 훨씬 분명하게 드러나고, '무엇'을 하는던 코드를 '왜'하는지를 말해주는 효과
조건부 로직 최소화 예시
- and 조건이 중첩되어 있을땐 하나로 합치기
// refactoring 전
func ex2() -> Int {
if employee1.onVacation {
if employee1.salary > 1 {
return 0
}
}
return 1
}- 리펙토링 수행
- 함수로만들면 더욱 좋은 코드 (코드를 표현할때 '무엇을' 말해주는게 아닌, '왜'를 말해주어야 이해가 잘 되는 코드를 유지할 수 있음)
func ex2_refactor() -> Int {
if (employee1.onVacation)
&& employee1.salary > 1 {
return 0
}
return 1
}* 참고
- Refactoring (Martin Flowler)
'Refactoring (리펙토링)' 카테고리의 다른 글
| [Refactoring] 9-4 조건부 로직 최소화 (조건부 로직을 다형성으로 바꾸기) (0) | 2023.06.03 |
|---|---|
| [Refactoring] 9-3 조건부 로직 최소화 (중첩 조건문을 보호 구문으로 바꾸기, swift에서 guard문의 의미) (0) | 2023.06.02 |
| [Refactoring] 9-1. 조건부 로직 최소화 (조건문 분해하기) (0) | 2023.05.27 |
| [Refactoring] 8-5 데이터 조작화 (값을 참조로 바꾸기) (0) | 2023.05.22 |
| [iOS - swift] Protocol 지향 프로그래밍 (상속보다 프로토콜을 사용하는게 좋은 이유, 인터페이스, DIP, SRP) (0) | 2023.05.21 |
Comments





