Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Human interface guide
- swiftUI
- MVVM
- ios
- UICollectionView
- uitableview
- clean architecture
- tableView
- swift documentation
- RxCocoa
- combine
- map
- 리팩토링
- Protocol
- UITextView
- ribs
- 클린 코드
- SWIFT
- Clean Code
- 애니메이션
- Refactoring
- 스위프트
- 리펙토링
- Xcode
- scrollview
- rxswift
- uiscrollview
- collectionview
- Observable
- HIG
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - Login] 네이버로 로그인 본문
(id를 숫자형태로 받는 특징)



1. 원리
1) 인증 코드 획득
네이버앱에 OAuth2.0 인증 요청 -> 인증코드 반환 (애플리케이션의 URL Scheme을 통해 반환)
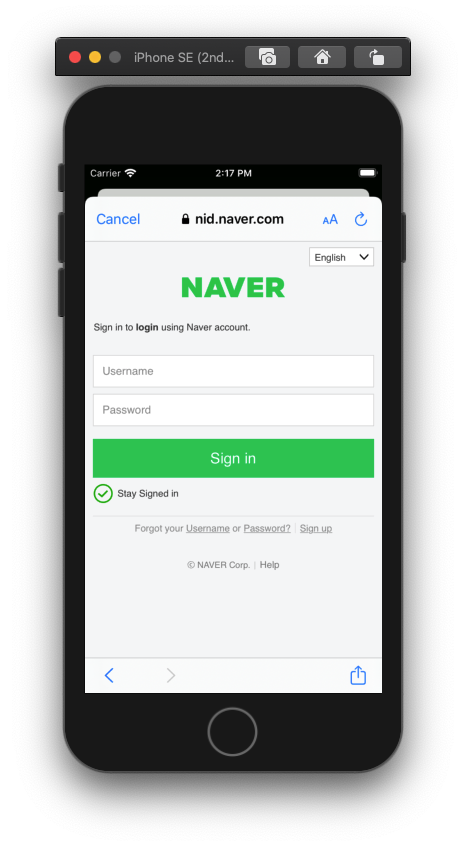
네이버앱이 없을 경우 SafariViewController를 실행하여 로그인 절차 실행
2) access token 획득
인증코드를 보내면 access token과 refresh token을 받음
3) 오픈 API호출
access token을 HTTP의 헤더에 포함하여 네이버 서버에 보냄 -> response
2. 기본 세팅
1) 앱 등록
developers.naver.com/apps/#/wizard/register
- 다운로드 URL : 앱스토어에 올라간 앱이면, 그 URL 작성, 안올라갔으면 개발페이지 등의 주소 작성
- URL Scheme : 앱의 URL Types에 작성 (반드시 소문자로 작성 -- 대문자인 경우 Safari에서 인증이 잘 안 될수 있는 이슈)

2) 네아로 로그인 SDK
pod 'naveridlogin-sdk-ios'3) info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>naversearchapp</string>
<string>naversearchthirdlogin</string>
</array>4) 상수 입력
- kServiceAppUrlScheme 입력 후 jump to definition으로 이동 (NaverThirdPartyConstantsForApp.h파일)
- 아래와 같이 해당사항을 기입
#define kServiceAppUrlScheme @"naverlogin"
#define kConsumerKey @"CN9iUMnvTfrYr9VjsNUT"
#define kConsumerSecret @"eCeGDR5k3d"
#define kServiceAppName @"네이버 아이디로 로그인"5) 인증방식 활성화
import NaverThirdPartyLogin // AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let instance = NaverThirdPartyLoginConnection.getSharedInstance()
// 네이버 앱으로 인증하는 방식 활성화
instance?.isNaverAppOauthEnable = true
// SafariViewController에서 인증하는 방식 활성화
instance?.isInAppOauthEnable = true
// 인증 화면을 아이폰의 세로모드에서만 적용
instance?.isOnlyPortraitSupportedInIphone()
instance?.serviceUrlScheme = kServiceAppUrlScheme // 앱을 등록할 때 입력한 URL Scheme
instance?.consumerKey = kConsumerKey // 상수 - client id
instance?.consumerSecret = kConsumerSecret // pw
instance?.appName = kServiceAppName // app name
return true
}
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
NaverThirdPartyLoginConnection.getSharedInstance()?.application(app, open: url, options: options)
return true
}6) 토큰 요청
// SceneDelegate.swift
// 네이버 로그인 화면이 새로 등장 -> 토큰을 요청하는 코드
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
NaverThirdPartyLoginConnection
.getSharedInstance()?
.receiveAccessToken(URLContexts.first?.url)
}3. LoginViewController에서 다음과 같이 사용
import Foundation
import UIKit
import NaverThirdPartyLogin
import Alamofire
class LoginViewController: UIViewController, NaverThirdPartyLoginConnectionDelegate {
@IBOutlet var nameLabel: UILabel!
@IBOutlet var emailLabel: UILabel!
@IBOutlet var id: UILabel!
let loginInstance = NaverThirdPartyLoginConnection.getSharedInstance()
override func viewDidLoad() {
loginInstance?.delegate = self
}
// 로그인에 성공한 경우 호출
func oauth20ConnectionDidFinishRequestACTokenWithAuthCode() {
print("Success login")
getInfo()
}
// referesh token
func oauth20ConnectionDidFinishRequestACTokenWithRefreshToken() {
loginInstance?.accessToken
}
// 로그아웃
func oauth20ConnectionDidFinishDeleteToken() {
print("log out")
}
// 모든 error
func oauth20Connection(_ oauthConnection: NaverThirdPartyLoginConnection!, didFailWithError error: Error!) {
print("error = \(error.localizedDescription)")
}
@IBAction func login(_ sender: Any) {
loginInstance?.requestThirdPartyLogin()
}
@IBAction func logout(_ sender: Any) {
loginInstance?.requestDeleteToken()
}
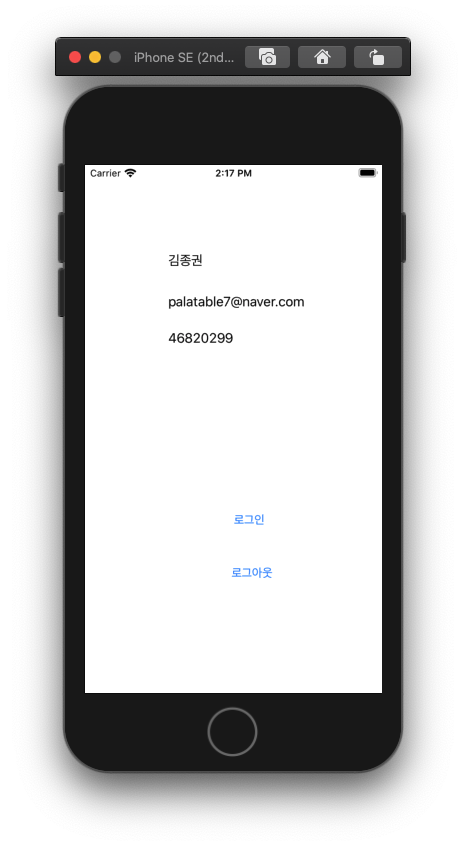
// RESTful API, id가져오기
func getInfo() {
guard let isValidAccessToken = loginInstance?.isValidAccessTokenExpireTimeNow() else { return }
if !isValidAccessToken {
return
}
guard let tokenType = loginInstance?.tokenType else { return }
guard let accessToken = loginInstance?.accessToken else { return }
let urlStr = "https://openapi.naver.com/v1/nid/me"
let url = URL(string: urlStr)!
let authorization = "\(tokenType) \(accessToken)"
let req = AF.request(url, method: .get, parameters: nil, encoding: JSONEncoding.default, headers: ["Authorization": authorization])
req.responseJSON { response in
guard let result = response.value as? [String: Any] else { return }
guard let object = result["response"] as? [String: Any] else { return }
guard let name = object["name"] as? String else { return }
guard let email = object["email"] as? String else { return }
guard let id = object["id"] as? String else {return}
print(email)
self.nameLabel.text = "\(name)"
self.emailLabel.text = "\(email)"
self.id.text = "\(id)"
}
}
}
* 참고
'OAuth Login' 카테고리의 다른 글
| [iOS - Login] 애플로 로그인 (1) | 2020.07.08 |
|---|---|
| [iOS - Login] 구글로 로그인 (0) | 2020.07.07 |
| [iOS - Login] 카카오로 로그인 (0) | 2020.07.01 |
Comments



