Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- rxswift
- HIG
- clean architecture
- 스위프트
- 클린 코드
- ribs
- Observable
- collectionview
- ios
- Human interface guide
- swift documentation
- RxCocoa
- Protocol
- swiftUI
- uitableview
- 리펙토링
- combine
- uiscrollview
- map
- Refactoring
- MVVM
- tableView
- Clean Code
- 리팩토링
- UITextView
- UICollectionView
- Xcode
- 애니메이션
- SWIFT
- scrollview
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] snapshotView(afterScreenUpdates:) 메소드 개념 (스냅샷) 본문
iOS 응용 (swift)
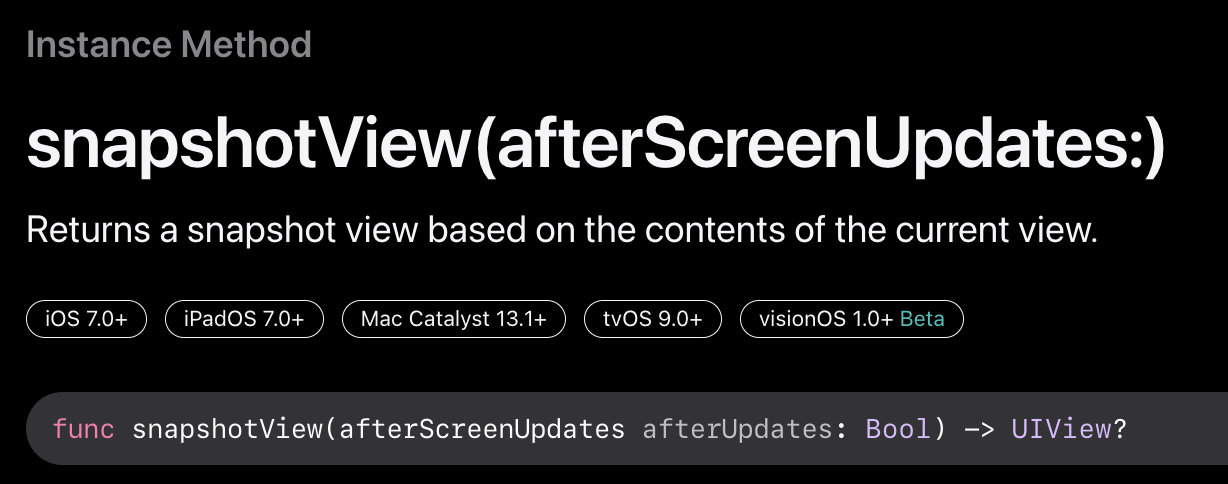
[iOS - swift] snapshotView(afterScreenUpdates:) 메소드 개념 (스냅샷)
jake-kim 2023. 7. 17. 01:05snapshotView 메소드
- 스냅샷?
- "스냅샷"은 사진이나 이미지를 의미하는 일반적인 용어
- "스냅"은 빠르게 찍는 것을 의미하고, "샷"은 캡처나 포착된 것을 의미
- snapshotView는 뷰나 화면의 스냅샷은 현재 상태의 이미지를 "찍어"서 어떤 목적에 활용하거나 나중에 사용하기 위해 "포착"하는 것

- snapshotView(afterScreenUpdates:)를 호출하면 호출하는 당시의 뷰와 동일한 형태로 복사해놓는것
- afterScreenUpdates가 true인 경우 - 애니메이션과 같은 뷰 커밋이 끝난 경우 캡쳐
- afterScreenUpdates가 false인 경우 - 해당 시점에 바로 캡쳐
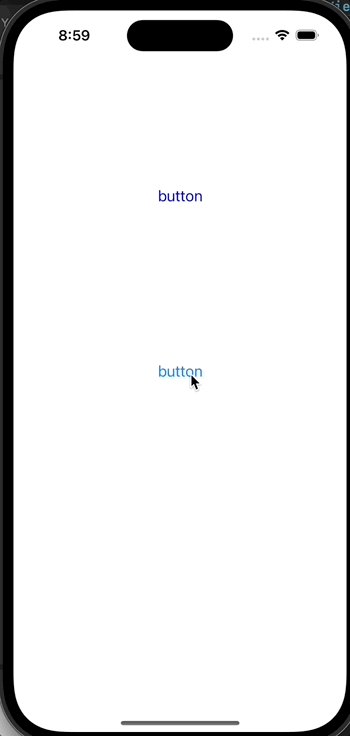
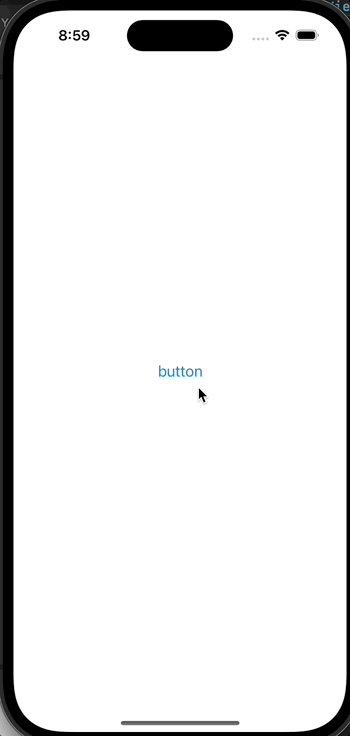
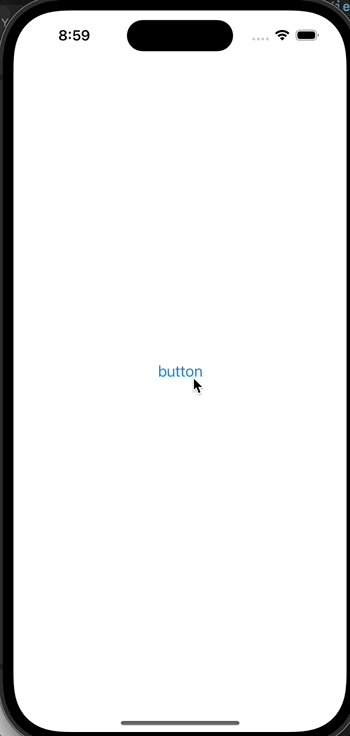
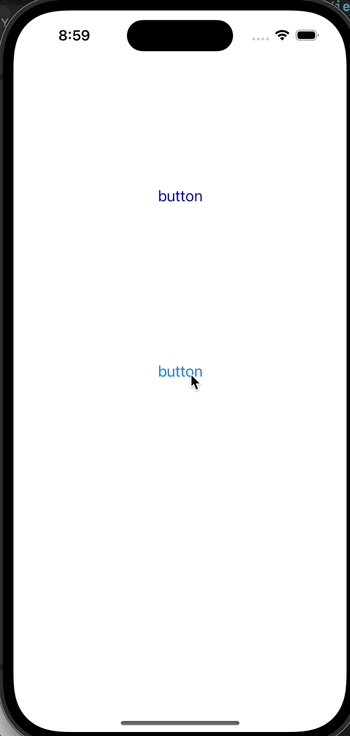
예시
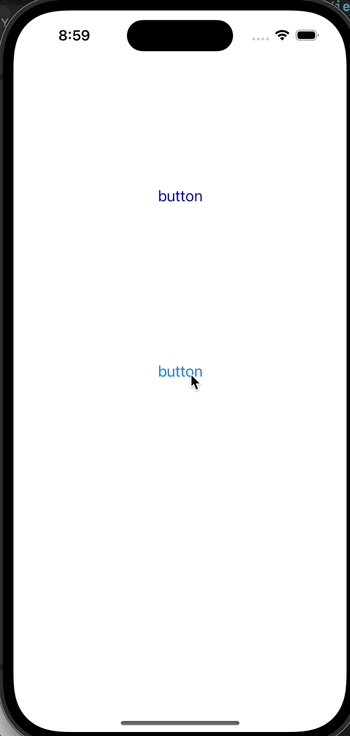
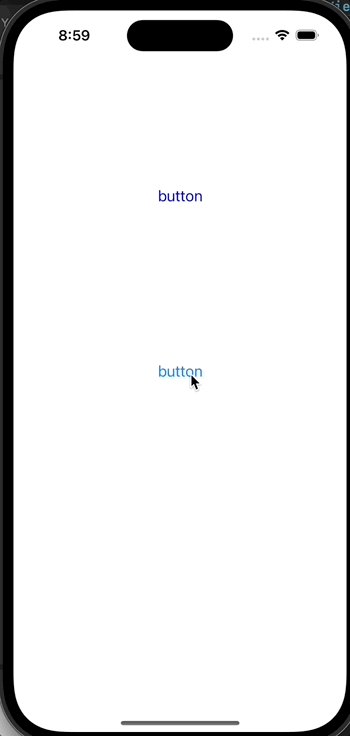
- 버튼을 누르면 해당 UIButton을 스냅샷하여 위에 배치하는 코드
- 주의) snapshowView를 호출하는 뷰의 이미지를 가져와서 UIView로 만드므로 기존의 특성을 모두 복사하지는 않음

- 뷰 준비
- 버튼이 눌리면 snapshowView()메소드를 호출하여 스냅샷하는 코드
class ViewController: UIViewController {
private var snapshotView: UIView?
private let button: UIButton = {
let button = UIButton()
button.setTitle("button", for: .normal)
button.setTitleColor(.systemBlue, for: .normal)
button.setTitleColor(.blue, for: .highlighted)
button.translatesAutoresizingMaskIntoConstraints = false
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(button)
NSLayoutConstraint.activate([
button.heightAnchor.constraint(equalToConstant: 200),
button.widthAnchor.constraint(equalToConstant: 300),
button.centerYAnchor.constraint(equalTo: view.centerYAnchor),
button.centerXAnchor.constraint(equalTo: view.centerXAnchor),
])
button.addTarget(self, action: #selector(tap), for: .touchUpInside)
}
@objc private func tap() {
// TODO
}
}- tap() 메소드 구현
@objc private func tap() {
guard snapshotView == nil else { return }
snapshotView = button.snapshotView(afterScreenUpdates: true)
snapshotView!.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(snapshotView!)
NSLayoutConstraint.activate([
snapshotView!.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 60),
snapshotView!.heightAnchor.constraint(equalToConstant: 200),
snapshotView!.widthAnchor.constraint(equalToConstant: 300),
snapshotView!.centerXAnchor.constraint(equalTo: view.centerXAnchor),
])
}(완료)

snapshowView(afterScreenUpdates:) 활용
- darg, drop과 같은 애니메이션을 구현할 때 임시 뷰를 보여주어야 할 때 snapshowView()를 사용하여 구현
- 예시) 다른 포스팅 글 참고 (UILongPressGestureRecognizer 응용 - Drag & Drop 뷰 구현)
* 전체 코드: https://github.com/JK0369/ExSanpshotView
* 참고
https://developer.apple.com/documentation/uikit/uiview/1622531-snapshotview
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




