Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- map
- Clean Code
- uitableview
- scrollview
- Human interface guide
- ribs
- rxswift
- HIG
- MVVM
- RxCocoa
- 리펙토링
- ios
- swiftUI
- Refactoring
- 스위프트
- Xcode
- uiscrollview
- 클린 코드
- Observable
- 리팩토링
- 애니메이션
- clean architecture
- UICollectionView
- UITextView
- swift documentation
- Protocol
- collectionview
- SWIFT
- tableView
- combine
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] beginFromCurrentState 개념 (UIView.AnimationOptions) 본문
iOS 응용 (swift)
[iOS - swift] beginFromCurrentState 개념 (UIView.AnimationOptions)
jake-kim 2023. 8. 8. 01:36beginFromCurrentState 개념
- UIView.animate로 애니메이션을 줄 때, 현재 애니메이션이 진행되는게 있으면 그것에 이어서 적용되도록 하는 옵션

- 즉 beginFromCurrentState옵션은 현재 애니메이션이 동작하는게 있을때 그 애니메이션에 이어서 자연스럽게 동작하도록 구현할 때 사용
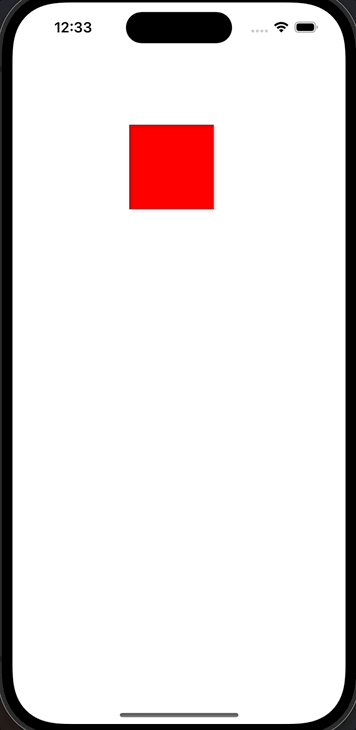
ex) 왼쪽 상단부터 가운데로 왔다갔다 하는 애니메이션이 있는 상태에서, 새로운 애니메이션을 넣었을때 자연스럽게 이어지도록 구현
- 왼쪽 상단부터 가운데로 왔다갔다 하는 애니메이션 준비
- UIView.animate의 옵션에 .repeat, .autoreverse 사용
class ViewController: UIViewController {
let myView = UIView(frame: CGRect(x: 100, y: 100, width: 100, height: 100))
var lastPoint = CGPoint()
override func viewDidLoad() {
super.viewDidLoad()
myView.backgroundColor = .red
myView.center = CGPoint(x: 0, y: 0)
view.addSubview(myView)
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
UIView.animate(
withDuration: 5.0,
delay: 0,
options: [.repeat, .autoreverse],
animations: {
self.myView.center = CGPoint(x: 200, y: 300)
}
)
}
}
- 1초 후에 우측 하단으로 보내는 애니메이션 부여
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
UIView.animate(
withDuration: 5.0,
delay: 0,
options: [.repeat, .autoreverse],
animations: {
self.myView.center = CGPoint(x: 200, y: 300)
}
)
DispatchQueue.main.asyncAfter(deadline: .now() + 1, execute: {
UIView.animate(
withDuration: 10.0,
delay: 0,
animations: {
self.myView.center = CGPoint(x: 1000, y: 1000)
}
)
})
}(1초 후에 두번째 UIView.animate에서 동일한 유형의 애니메이션인, myView의 좌표를 바꾸기로 했으므로 첫번째 애니메이션의 duration은 무시되고 x: 200, y: 200으로 바로 이동 후 두번째 애니메이션 동작)

- .beginFromCurrentState를 사용하면 첫번째 애니메이션에 이어서 동작
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
UIView.animate(
withDuration: 5.0,
delay: 0,
options: [.repeat, .autoreverse],
animations: {
self.myView.center = CGPoint(x: 200, y: 300)
}
)
DispatchQueue.main.asyncAfter(deadline: .now() + 1, execute: {
UIView.animate(
withDuration: 10.0,
delay: 0,
options: [.beginFromCurrentState],
animations: {
self.myView.center = CGPoint(x: 1000, y: 1000)
}
)
})
}(완성)

* 전체 코드: https://github.com/JK0369/ExAnimationOptions
* 참고
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




