Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- swift documentation
- 애니메이션
- 클린 코드
- UITextView
- 리팩토링
- Clean Code
- rxswift
- map
- Xcode
- uiscrollview
- MVVM
- scrollview
- clean architecture
- SWIFT
- HIG
- UICollectionView
- RxCocoa
- uitableview
- 스위프트
- 리펙토링
- tableView
- collectionview
- Observable
- ribs
- ios
- Human interface guide
- Refactoring
- Protocol
- combine
- swiftUI
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] contentInsetAdjustmentBehavior 개념 (#UIScrollView, UITableView, UICollectionView) 본문
iOS 응용 (swift)
[iOS - swift] contentInsetAdjustmentBehavior 개념 (#UIScrollView, UITableView, UICollectionView)
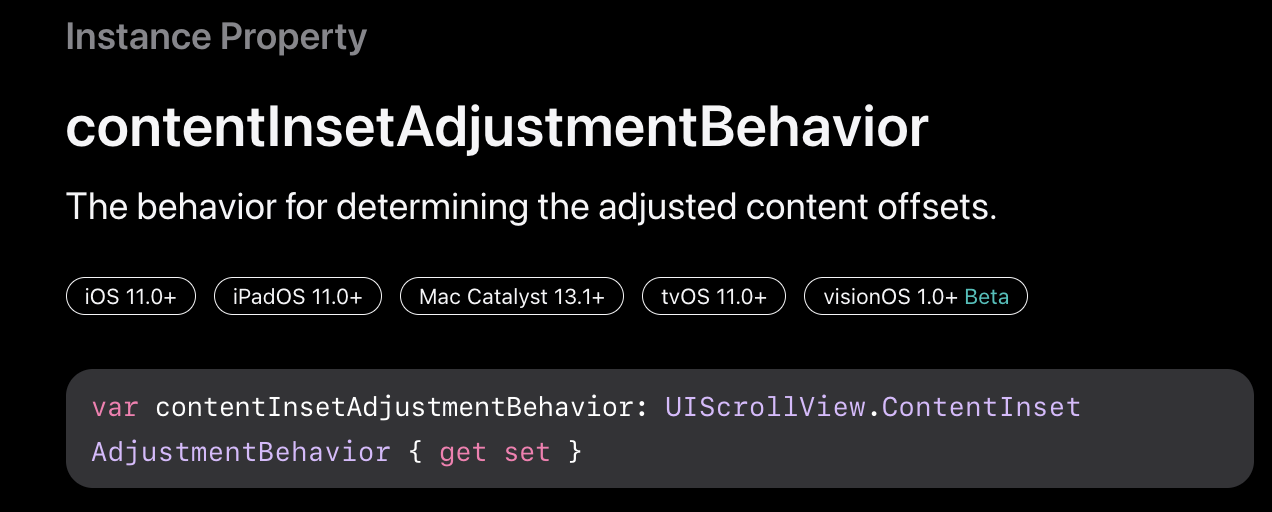
jake-kim 2023. 10. 11. 01:03contentInsetAdjustmentBehavior 속성
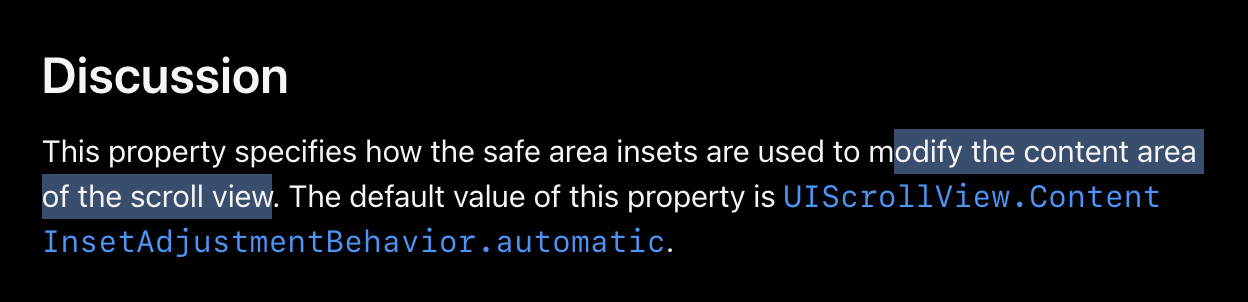
- safeArea를 고려하여 자동으로 레이아웃을 지정해주도록 하는 옵션

- 구체적으로는 scrollView의 content 영역의 inset을 safe area 고려하여 레이아웃될지 결정해주는 옵션

- ContentInsetAdjustmentBehavior의 4가지 옵션
- automatic(default): 자동으로 safe area에 맞게 레이아웃 조정
- scrollableAxes: 스크롤 가능한 방향만 safe area 고려
- never: safe area 상관 없이 적용
- always: content는 무조건 safe area 고려
@available(iOS 11.0, *)
public enum ContentInsetAdjustmentBehavior : Int, @unchecked Sendable {
case automatic = 0
case scrollableAxes = 1
case never = 2
case always = 3
}- safe area에 맞게 레이아웃이 조정된다는 의미?
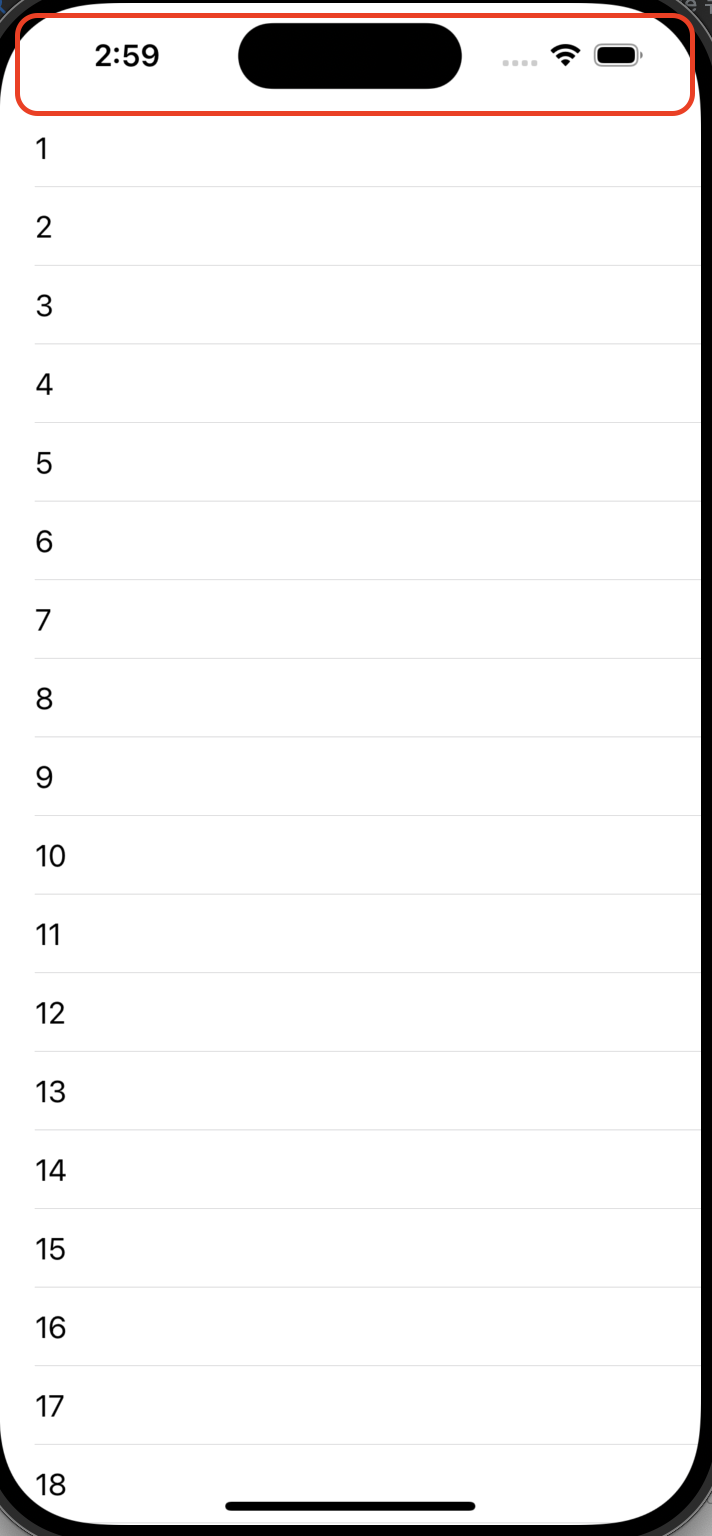
- autolayout을 이용하여 tableView의 top을 view.safeAreaLayoutGuide.topAnchor가 아닌 view.topAnchor으로해도 safe area영역을 침범하지 않음
ex)
tableView.contentInsetAdjustmentBehavior = .automatic
view.addSubview(tableView)
NSLayoutConstraint.activate([
tableView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
tableView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor),
tableView.topAnchor.constraint(equalTo: view.topAnchor),
])- 분명 오토 레이아웃으로 view.safeAreaLayoutGuide.topAnchor가 아닌 view.topAnchor 기준으로 top을 지정해줬는데도 view.safeAreaLayoutGuide.topAnchor 기준으로 지정됨

- 주의할 점
- bottom영역도 safe area가 있는데 침범한 상태
- 즉 스크롤이 시작되는 지점(top 영역) 적용만 되고, bottom은 적용 안되어 자연스러운 스크롤 사용 경험을 제공
* 전체 코드: https://github.com/JK0369/ExTableViewScrolling
* 참고
https://developer.apple.com/documentation/uikit/uiscrollview/contentinsetadjustmentbehavior
https://developer.apple.com/documentation/uikit/uiscrollview/2902261-contentinsetadjustmentbehavior
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




