Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- UITextView
- uitableview
- combine
- ribs
- Observable
- map
- 리팩토링
- Protocol
- RxCocoa
- SWIFT
- uiscrollview
- 클린 코드
- 애니메이션
- swiftUI
- Clean Code
- scrollview
- MVVM
- HIG
- ios
- Human interface guide
- Refactoring
- clean architecture
- 스위프트
- swift documentation
- tableView
- rxswift
- 리펙토링
- Xcode
- collectionview
- UICollectionView
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 3. UITextField, UITextView에서 알면 좋은 개념 - NSRange, UITextRange (#utf16) 본문
iOS 응용 (swift)
[iOS - swift] 3. UITextField, UITextView에서 알면 좋은 개념 - NSRange, UITextRange (#utf16)
jake-kim 2023. 12. 2. 01:241. UITextField, UITextView에서 알면 좋은 개념 - deleteBackward()
3. UITextField, UITextView에서 알면 좋은 개념 - NSRange, UITextRange (#utf16)
4. UITextField, UITextView에서 알면 좋은 개념 - prefix, suffix, insert
NSRange와 UITextRange
- NSRange 개념
- 연속된 것 중 한 부분을 나타내는 개념 (위치를 나타내는 location 프로퍼티와 길이를 나타내는 length 프로퍼티가 존재)
- 자세한 내용은 이전 포스팅 글 참고
- UITextRange 개념
- text container안에서 시작과 마지막 index 정보를 가지고 있는 개념


- 즉, NSRange, UITextRange 모두 범위를 알 수 있는 개념
UITextField와 NSRange, UITextRange
- UITextField, UITextView에서 NSRange, UITextRange의 값은 모두 utf16기준이고 일반적인 문자열.count값이 아닌것을 아는게 포인트
- shouldChangeCharactersIn의 인수로 들어오는 NSRange 값
- UITextField에서 새로 변경될 문자를 적용할 것인지 판단하는 메서드
- 여기서 range값이 존재
extension ViewController: UITextFieldDelegate {
func textField(
_ textField: UITextField,
shouldChangeCharactersIn range: NSRange,
replacementString string: String
) -> Bool {
return true
}
}- 여기서 NSRange값은 글자의 단순 count기준이 아니고 utf16기준으로 표현
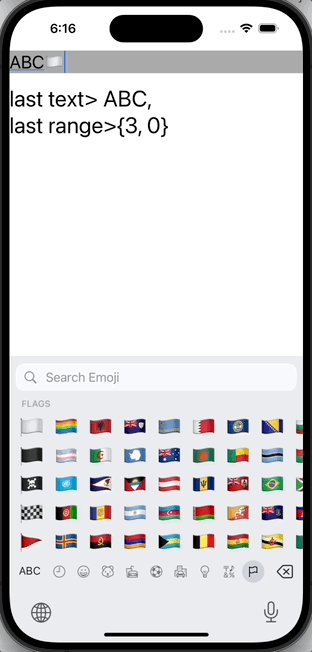
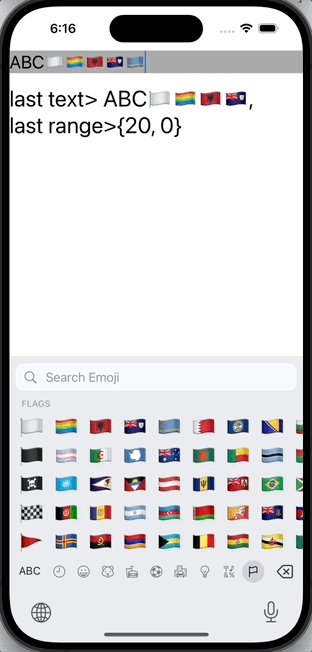
- 글자의 단순 count기준이 아니므로 이모지 같은 경우 NSRange의 location값이 +4씩 증가하는 경우도 존재
- 디버깅을 위해서 아래처럼 구현
extension ViewController: UITextFieldDelegate {
func textField(
_ textField: UITextField,
shouldChangeCharactersIn range: NSRange,
replacementString string: String
) -> Bool {
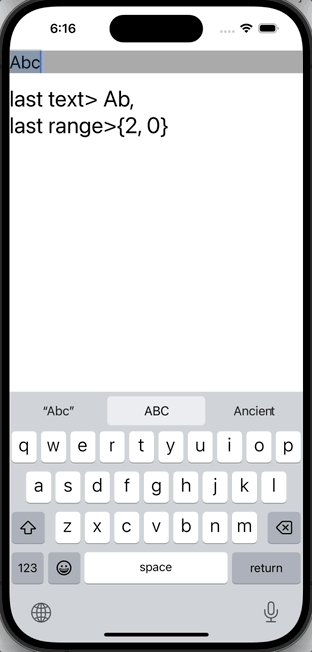
label.text = "last text> \(textField.text!), \nlast range>\(range)"
return true
}
}- 일반 글자를 입력하면 location값이 1씩 증가하고, 이모지를 입력하면 utf16기준으로 적용되므로 +1 이상씩 증가

커서 이동 시 UITextPosition
- 커서 이동 시에도 글자수의 카운트 기준이 아닌 utf16기준임을 주의
- 참고) textField의 position을 가져올 때 offset이 0이면 첫글자의 왼쪽, 1이면 첫글자의 오른쪽을 의미 (시작지점이 글자의 왼쪽부분부터 시작)
ex) offset에 7을 주어 7번째 글자 오른쪽으로 이동시키고 싶은 경우?
- 아래처럼 버튼을 탭했을때 이동하도록 offset 7을 주면 7번째 글자가 아닌, utf16 기존 길이가 7인곳으로 이동
@objc func handleTapButton() {
let newPosition = textField.position(from: textField.beginningOfDocument, offset: 7)!
textField.selectedTextRange = textField.textRange(from: newPosition, to: newPosition)
}utf16 길이가 1인 숫자만 입력) 7번째로 이동

utf16 길이가 1 이상인 이모지가 있는 경우) 7번째로 이동
(아래 국기 이모지의 경우 utf16 길이가 6이므로, 국기 앞에 위치됨)

* 전체 코드: https://github.com/JK0369/ExNSRange
* 참고
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




