Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- swift documentation
- uitableview
- rxswift
- 클린 코드
- ios
- Xcode
- swiftUI
- tableView
- Protocol
- ribs
- RxCocoa
- Clean Code
- SWIFT
- Observable
- clean architecture
- Refactoring
- 스위프트
- collectionview
- HIG
- map
- Human interface guide
- 리펙토링
- UICollectionView
- uiscrollview
- scrollview
- combine
- MVVM
- UITextView
- 애니메이션
- 리팩토링
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] 3. List 형태 UI - 검색된 결과 UI에 보여지게 하는 방법 (검색창, searchable) 본문
iOS 응용 (SwiftUI)
[iOS - SwiftUI] 3. List 형태 UI - 검색된 결과 UI에 보여지게 하는 방법 (검색창, searchable)
jake-kim 2024. 4. 26. 01:421. List 형태 UI - @State를 활용하여 로딩 상태, 로드 상태, 실패 상태 띄우기
2. List 형태 UI - pull to refresh, 페이지네이션 구현 방법 (List, refreshable, pagination, @Sendable)
3. List 형태 UI - 검색된 결과 UI에 보여지게 하는 방법 (검색창, searchable)
1, 2번 글 복습)
- SwiftUI에서는 @State 프로퍼티를 사용하면 손쉽게 상태 변경이 가능
- 단순히 @State 프로퍼티만 변경해도 알아서 바인딩되어 뷰도 변경
- pull to refresh는 List의 메소드인 refreshable를 사용하면 되고, pagination은 onAppear을 통해서 쉽게 구현이 가능
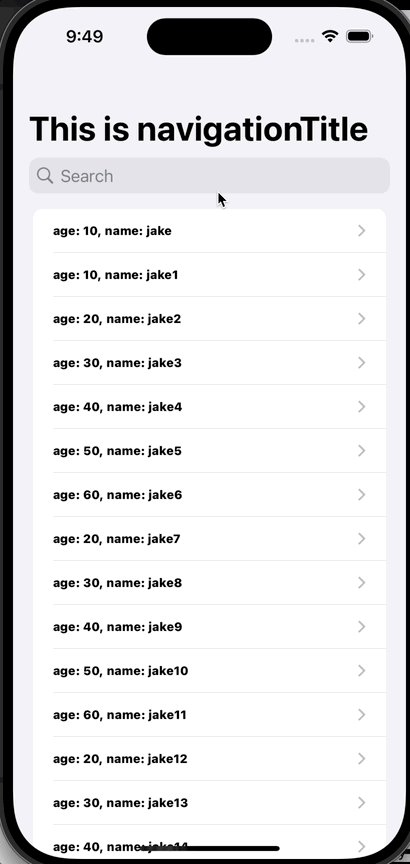
검색창 UI 구현 방법
- Swift에서도 있던 검색창 UI 역시 SwiftUI에서도 간편하게 구현이 가능

- 네비게이션에 붙어있는 검색창 뷰이므로 NavigationView로 감싸기
import SwiftUI
@main
struct ExSwiftUIApp: App {
var body: some Scene {
WindowGroup {
NavigationView { // <-
ContentView()
}
}
}
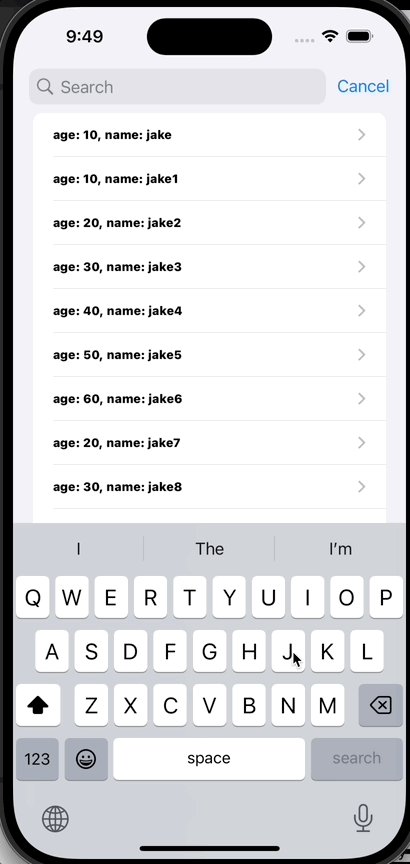
}- List 아래에 .searchable(text:)만 추가하면 검색창 UI가 표출됨
@State private var searchText = ""
List(items) { person in
...
}
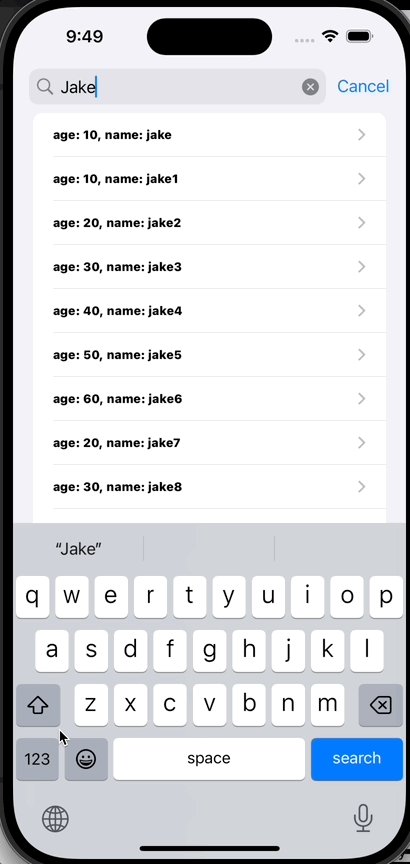
.searchable(text: $searchText) // <-- List에 items들이 아닌 검색에 따라 아이템 보여지는게 달라야 하므로 filteredItems라는 연산 프로퍼티를 만들고 여기서 searchText를 활용하여 분기문 작성
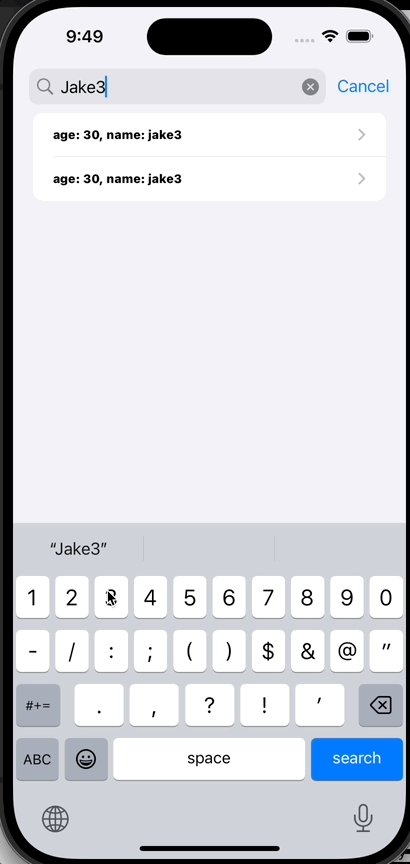
private var filteredItems: [Person] {
if searchText.isEmpty {
return items
} else {
return items.filter { $0.name.localizedCaseInsensitiveContains(searchText) }
}
}- List에도 items대신 이 프로퍼티를 바라보도록 수정
@State private var searchText = ""
List(filteredItems) { person in
...
}
.searchable(text: $searchText) // <-검색창 완성)

정리
- @State 프로퍼티를 활용하면 개발자는 프로퍼티의 상태에만 집중해도 자동으로 UI가 상태에 따라 변경되는 간결함이 있어서 코드의 오류와 개발의 속도가 향상됨
- SwiftUI에서 제공하는 List를 사용하면 Swift보다 더 쉽게 pull to refresh, 페이지네이션, 검색창 UI 구현이 가능
'iOS 응용 (SwiftUI)' 카테고리의 다른 글
Comments



