Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리펙토링
- uiscrollview
- combine
- map
- Human interface guide
- rxswift
- MVVM
- SWIFT
- Observable
- 애니메이션
- uitableview
- scrollview
- RxCocoa
- HIG
- UITextView
- ribs
- Protocol
- 리팩토링
- ios
- 스위프트
- swiftUI
- Xcode
- clean architecture
- UICollectionView
- Clean Code
- tableView
- 클린 코드
- swift documentation
- Refactoring
- collectionview
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 6. WWDC 2024 정리 - (2) What’s New in SwiftUI (Widgets and Live Activities, ForEach(subviewOf:), @Entry, onScrollGeometryChange, onScrollVisibilityChange) 본문
WWDC 정리/WWDC 2024 정리
[iOS - swift] 6. WWDC 2024 정리 - (2) What’s New in SwiftUI (Widgets and Live Activities, ForEach(subviewOf:), @Entry, onScrollGeometryChange, onScrollVisibilityChange)
jake-kim 2024. 6. 26. 01:03Widgets and Live Activities
- 기존에 iOS에만 있던 Live Activities 기능이 watchOS에서도 추가됨
- iOS 기반의 Live Activities가 자동으로 Apple Watch에 표출

- supplementalActivityFamilies에 small과 medium을 적용하여 watchOS에서 한 번에 더 많은 가사를 표출

custom containers - 새로운 ForEach(subviewOf:)
- ForEach의 새로운 API인 ForEach(subviewOf:)를 사용하면 재귀적으로 하위뷰를 접근하여, 계속 뷰가 위에 쌓이는 UI구현이 가능

* container 관련 UI 구체적인 개념은 WWDC24 Demystify SwiftUI containers 참고
Ease of use - SwiftUI (@Entry, accessibilityLabel)
- SwiftUI 작업이 더욱 쉬워짐
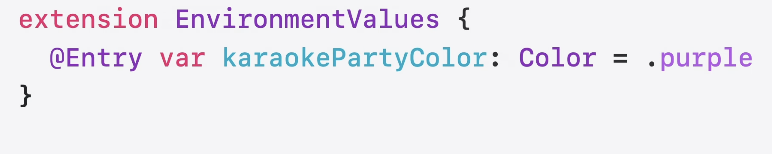
- SwiftUI의 EnvironmentKey를 사용할 때 이전에는 extension에 추가하여 사용했지만 이제는 매크로로 손쉽게 적용 가능
- @Entry 매크로를 사용
| before | after |
 |
 |
- @Entry는 EnfironmentValues 뿐만이 아니라 FocusValues, Transaction, ContainerValues에 모두 적용 가능

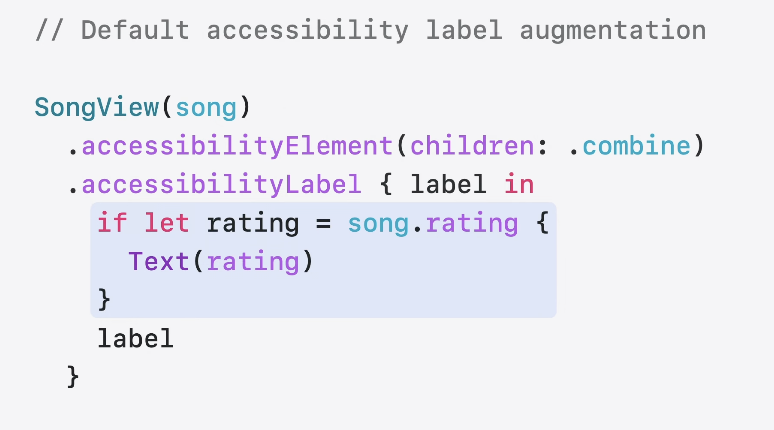
- accessibilityLabel에 클로저가 제공되어 추가 정보 입력이 가능
- 이 외의 SwiftUI에 관한 accessibilityLabel 관련 새로운 기능은 Catch up on accessibility in SwiftUI WWDC24 참고

@Previewable
- dynamic properties에 관해서 Preview를 사용하고 싶을때 @State에 관한 wrapper를 만들 필요 없이, @Previewable을 사용하면 바로 preview사용이 가능
- 기존에 wrapper를 사용해야하는 이유는 이전 포스팅 글 참고

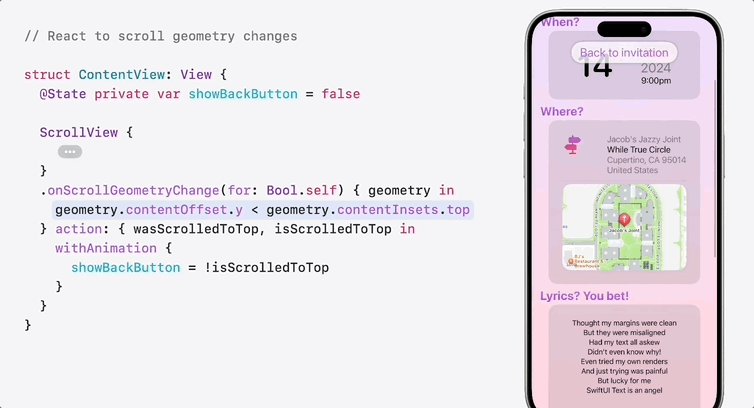
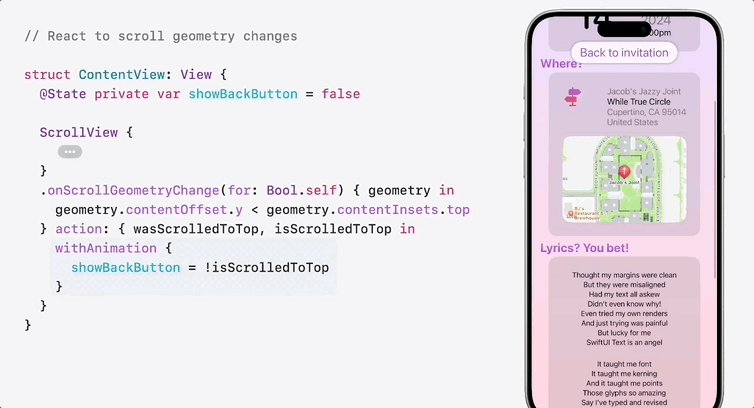
ScrollView 새로운 api - onScrollGeometryChange(for:_:),
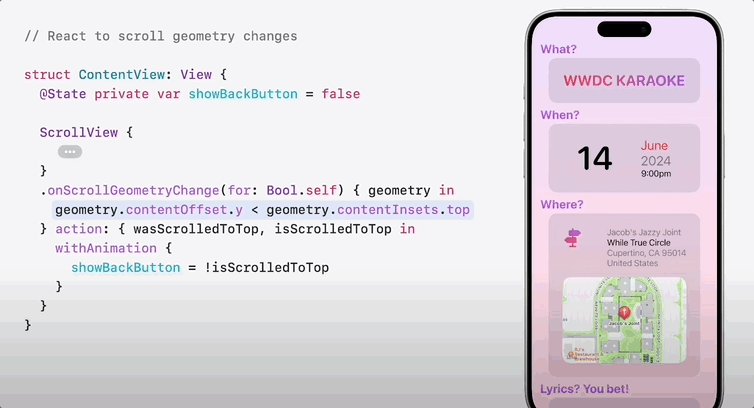
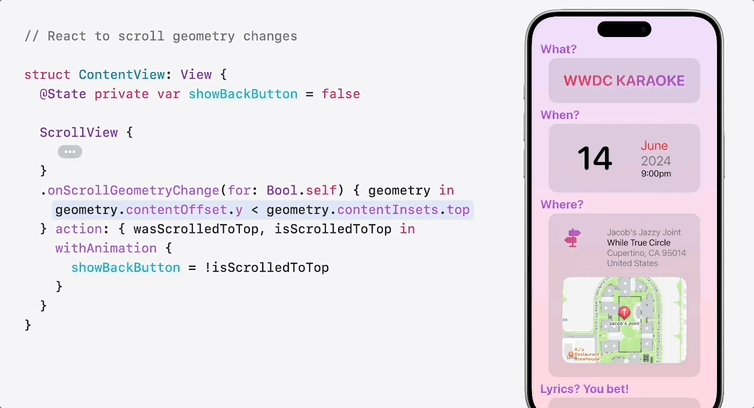
- onScrollGeometryChange: scrollView가 스크롤 될 때마다 호출되는 메소드
- geometry라는 것을 인수로, scroll의 위치를 알아내서 위로 스크롤 되고 있는지 아래로 스크롤 되고 있는지도 파악 가능
ex) onScrollGeometryChange를 사용하여, contentOffset.y값이 contentInsets.top보다 작을 때 스크롤이 아래로 조금 내려갈때 backButton을 상단에 노출하는 UI

ScrollView 새로운 api - onScrollVisibilityChange
- 스크롤이 될 때 특정 작업을 시도하고 싶은 경우 사용
ex) onScrollVisibilityChange와 threashold값을 0.2로하여 20% 스크롤 된 경우 비디오를 재생하게끔 처리

Swfit 6에서 View 프로토콜 변화
- SwiftUI에서 뷰 프로토콜에 @MainActor가 추가됨
- SwiftUI의 뷰는 모두 메인 액터

- 이제 View를 준수하는 다른 뷰를 구현할 때 @MainActor를 따로 써주지 않아도 됨

* 참고
'WWDC 정리 > WWDC 2024 정리' 카테고리의 다른 글
Comments




