Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Protocol
- Xcode
- 리펙토링
- RxCocoa
- map
- UICollectionView
- swiftUI
- combine
- HIG
- Clean Code
- uitableview
- rxswift
- MVVM
- swift documentation
- Observable
- tableView
- clean architecture
- 리팩토링
- collectionview
- ios
- ribs
- 클린 코드
- 스위프트
- uiscrollview
- 애니메이션
- SWIFT
- scrollview
- UITextView
- Refactoring
- Human interface guide
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] LayoutPriority 개념 (뷰 우선순위) 본문
LayoutPriority 개념
- layoutPriority값이 크면, 뷰가 다른 뷰보다 커질 수 있는 힘이 큼
- 기존 swift에서 ContentHuggingPriority, ContentCompressionResistancePriority 두 개를 두어서 헷갈렸던 것을 SwiftUI에서는 layoutPriority하나로 표현

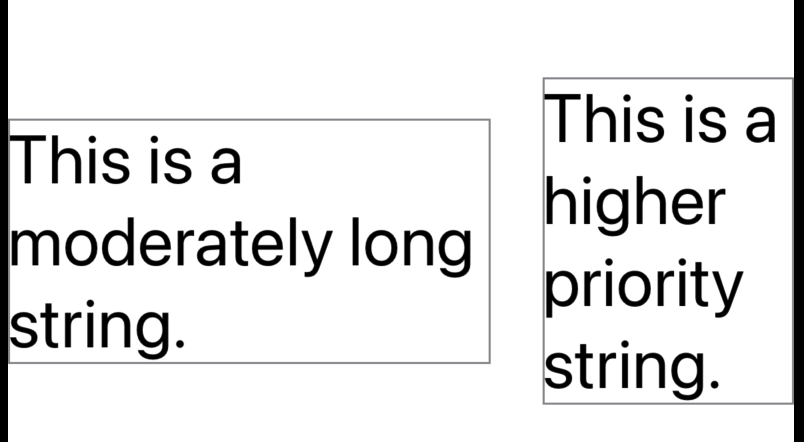
- HStack에 두 개 의 텍스트가 있을 때 예시
- 참고) 일반적으로는 HStack이 있을때 두 개의 뷰에는 동일한 width로 할당되지만 띄어쓰기가 있으면 내부적인 개행 처리 때문에 아래처럼 균등하지는 않게끔 배치됨
struct ContentView: View {
var body: some View {
HStack {
Text("This is a moderately long string.")
.font(.largeTitle)
.border(Color.gray)
Spacer()
Text("This is a higher priority string.")
.font(.largeTitle)
.border(Color.gray)
}
}
}
- cf) 만약 개행이 일정한 문자열인 경우 width값이 동일하게 할당
struct ContentView: View {
var body: some View {
HStack {
Text("1 2 3 4 5 6 7 8 9 a b c d e f g")
.font(.largeTitle)
.border(Color.gray)
Spacer()
Text("1 2 3 4 5 6 7 8 9 a b c d e f g")
.font(.largeTitle)
.border(Color.gray)
}
}
}
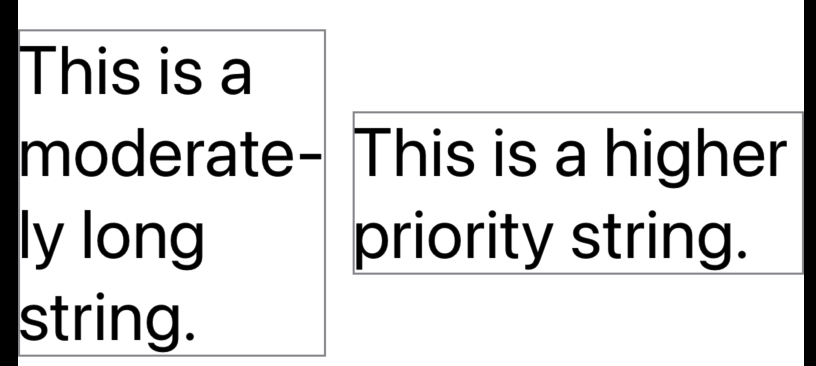
- 오른쪽 뷰의 크기가 더욱 커지게 하고 싶은 경우는 layoutPriority를 높여서 사용
- 참고) layoutPriority의 디폴트 값은 0
struct ContentView: View {
var body: some View {
HStack {
Text("This is a moderately long string.")
.font(.largeTitle)
.border(Color.gray)
Spacer()
Text("This is a higher priority string.")
.font(.largeTitle)
.layoutPriority(1) // <-
.border(Color.gray)
}
}
}
- layoutPriority가 낮으면 얼마만큼 줄어드는지?
- 애플 문서에 따르면 뷰가 가질 수 있는 최소의 크기 (애플 내부적으로 정해준 크기만큼 줄어드는 것)

* 참고
- https://developer.apple.com/documentation/swiftui/view/layoutpriority(_:)
'iOS 응용 (SwiftUI)' 카테고리의 다른 글
| [iOS - swift] 플러그인 패턴 (plugin pattern) (1) | 2024.12.27 |
|---|---|
| [iOS - swift] ToggleButton 만드는 방법 (#UIKit, #CheckBox) (0) | 2024.12.24 |
| [iOS - SwiftUI] 설계 관점에서 클로저를 이해하며 잘 사용하기 (클로저를 잘 사용하는 방법, 위임하기) (2) | 2024.11.28 |
| [iOS - SwiftUI] 뷰를 주입 받는 형태의 커스텀 뷰 만드는 방법 (custom view에 View 주입하는 테크닉) (0) | 2024.11.26 |
| [iOS - SwiftUI] Sticky Header 구현 방법 (Sticky 헤더, LazyVStack 사용) (0) | 2024.11.19 |
Comments



