Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- tableView
- clean architecture
- SWIFT
- ribs
- 애니메이션
- swift documentation
- 리팩토링
- UICollectionView
- 리펙토링
- 스위프트
- HIG
- MVVM
- uiscrollview
- rxswift
- Protocol
- RxCocoa
- collectionview
- Refactoring
- Xcode
- swiftUI
- uitableview
- Observable
- 클린 코드
- Human interface guide
- UITextView
- ios
- map
- scrollview
- Clean Code
- combine
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] ViewController의 presentation style / Transition Style 본문
iOS 기본 (swift)
[iOS - swift] ViewController의 presentation style / Transition Style
jake-kim 2020. 11. 1. 23:52Modal이란?
- 다른 화면을 띄워서 시선을 끌게 만드는 방식
- 딱 눈에 들어와야 하는 컨텐츠를 담는데 사용
- 사용: ViewController객체.present(객체)
Modal의 스타일에는 presentation과 Transition이 존재
둘 다, 이동시키는 ViewController가 아닌, 이동되는 ViewController의 속성값으로 지정
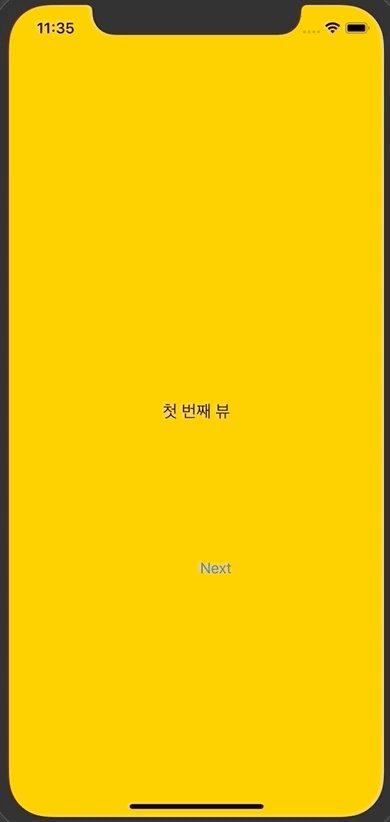
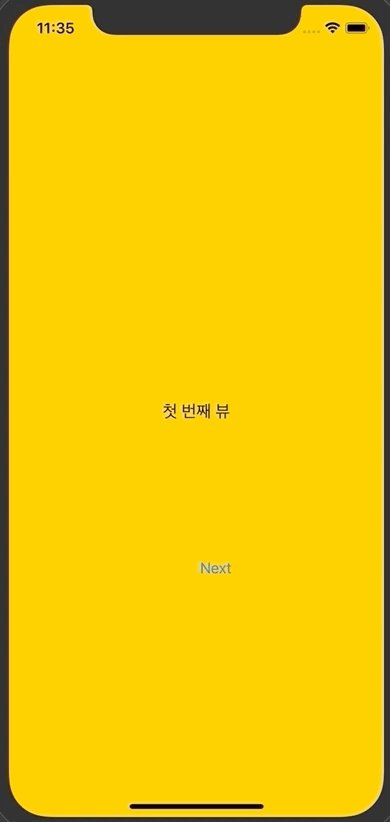
아래 storyboard에서 실습

presentation style
- 속성으로 지정 : "modalPresenationStyle = . "
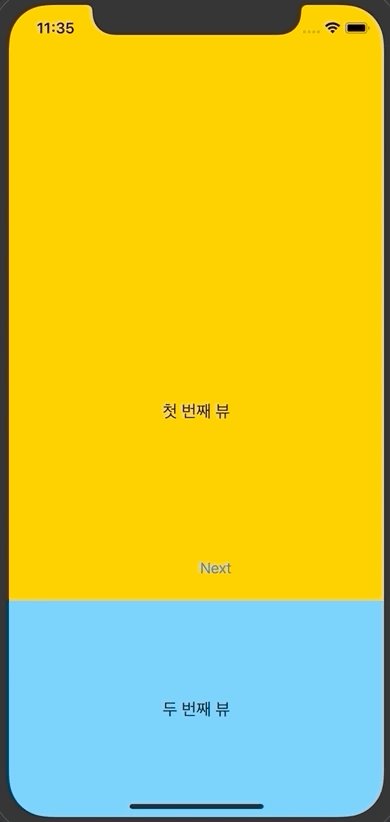
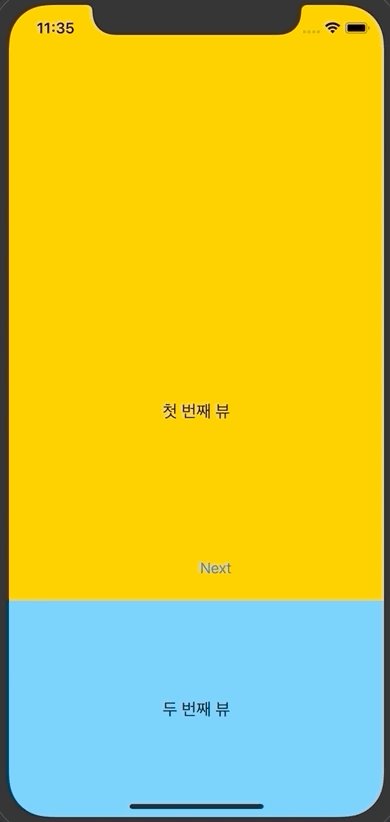
- 전체 화면 덮는 경우: modalPresenationStyle = .fullScreen현재 뷰에 대응하여 새로운 뷰를 보여주는 방식:

- present를 호출하는 화면의 크기와 동일한 화면크기로 불려지는 경우: modalPresenationStyle = .currentContext
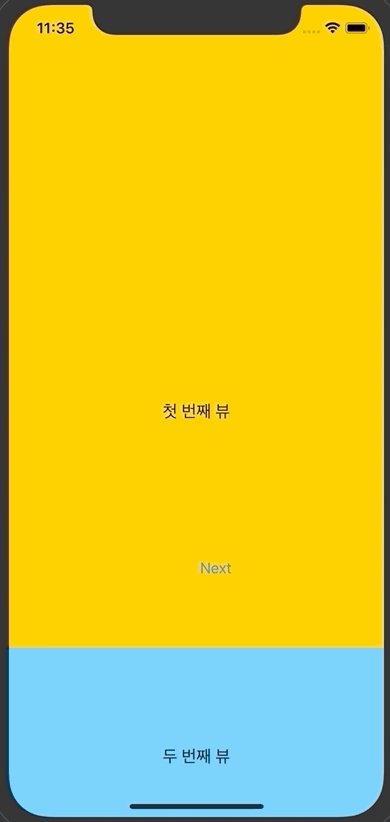
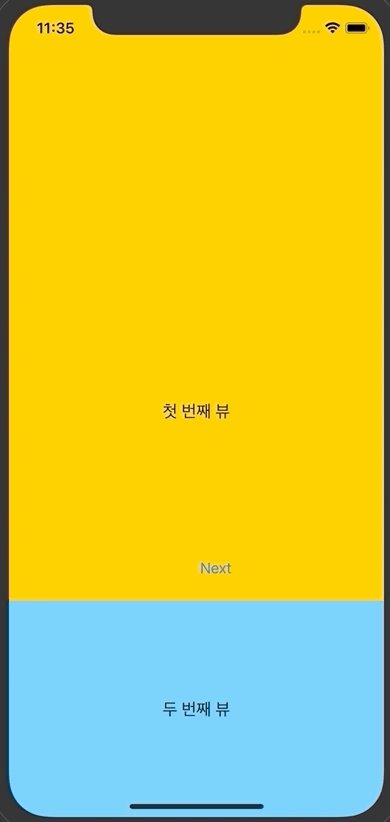
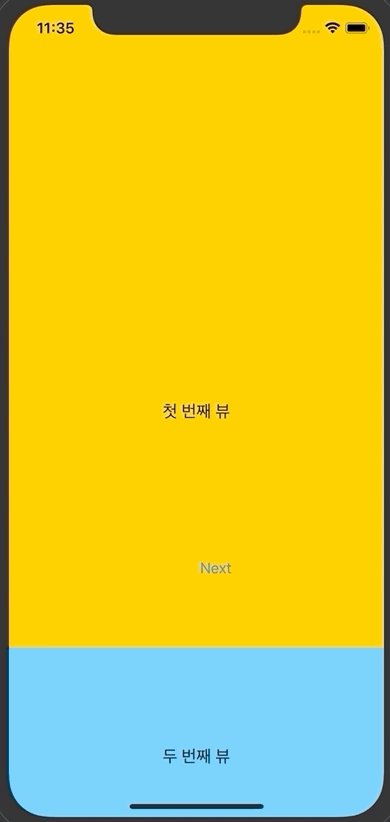
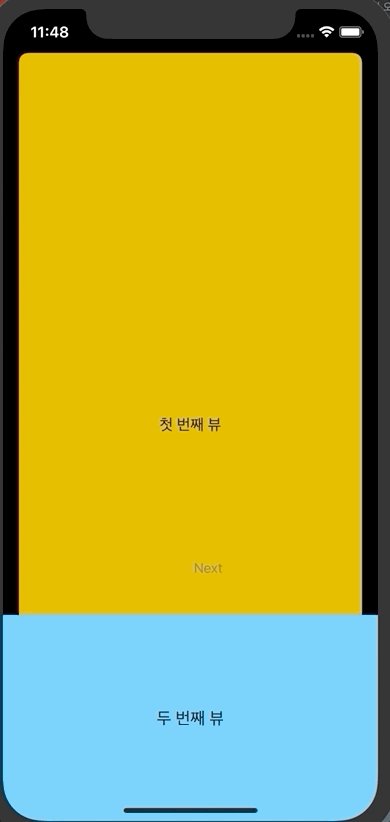
- 기존 뷰를 그대로 남기고 위로 덮는 스타일(위 방법은 기존의 view들을 아예 삭제): modalPresentationStyle = .overFullScreen / modalPresentationStyle = .overCurrentContext

Transition Style
- 하단에서 위로 올라오는 스타일 modalTransitionStyle = .coverVertical

- 뷰를 뒤짚는 듯한 스타일 modalTransitionStyle = .flipHorizontal

- 화면 전체가 흐려지며, 빠른 화면전환 modalTransitionStyle = .crossDissolve

'iOS 기본 (swift)' 카테고리의 다른 글
| [iOS - swift] Singleton사용 방법 (0) | 2020.11.07 |
|---|---|
| [iOS - swift] for - in - where 문법 (0) | 2020.11.07 |
| [iOS - swift] Scale To Fill / Aspect Fit / Aspect Fill (2) | 2020.11.01 |
| [iOS - swift] UDID, UUID (0) | 2020.11.01 |
| [iOS - swift] layout subviews 메서드 (3) | 2020.10.24 |
Comments



