Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- swift documentation
- Refactoring
- ribs
- swiftUI
- Observable
- Protocol
- 애니메이션
- scrollview
- Human interface guide
- MVVM
- clean architecture
- RxCocoa
- 클린 코드
- 리팩토링
- collectionview
- map
- HIG
- 스위프트
- UICollectionView
- uitableview
- rxswift
- UITextView
- Xcode
- uiscrollview
- tableView
- SWIFT
- ios
- combine
- Clean Code
- 리펙토링
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] fastlnae으로 스크린샷 (snapshot) 찍기 본문
* 스크린샷 만들어주는 사이트: https://app.flycricket.com/register

fastalne으로 스크린 샷 찍기
- Target에 UI Test 추가


- fastlane snap shot 초기화
* fastlane 설치 참고: ios-development.tistory.com/255
$ fastlnae snapshot init

- SnapshotHelper.swift 파일을 UITests디렉토리 하위로 이동

- Xcode Scheme에 UITest 추가


- 새로 만든 UITest scheme에서 Executable 설정 ( None에서 실행 가능한 앱으로 설정 )
- 바꾸어주지 않으면 Caught error... 70 fastlane 에러 발생


- Build탭에서 아래사항 모두 체크
- 안할 시 Caught error... 65 fastlane 에러 발생

- Snapfile 파일 설정 - 스크린샷을 찍을 단말 및 언어 설정

- Snapfile 파일 - 단말 선택
- 디바이스 이름 확인: terminal에서 명령어 실행 - xcrun simctl list

- Snapfile 파일 - 언어 선택: 국가별 언어 코드는 사이트 참고

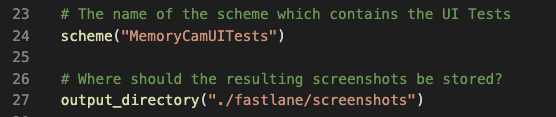
- Scheme(new scheme해서 추가했던 스킴의 이름)과 ouput_directory 입력

- 새로운 스냅샷 생성 시 기존 스냅샷 삭제

- 기타 설정 코드 삽입
reinstall_app true
clean true
erase_simulator true스냇샷 찍기
- 시나리오: 첫 번째 화면 snapshot -> 버튼 탭 -> 두 번째 화면으로 이동 -> 두 번째 화면 snapshot
- button에 identifier 입력 (코드에서 버튼 tap이벤트를 보내기 위해서 button을 참조 할 수 있도록 id부여)
- 코드에서 설정 방법: view.accessibilityIdentifier = "floatingView"

- 초기화 - setUpWithError() 함수 내에 3줄코드 추가
class TestScreenShotUITests: XCTestCase {
override func setUpWithError() throws {
// 이 부분 추가
let app = XCUIApplication()
setupSnapshot(app)
app.launch()
continueAfterFailure = false
}
// ... 생략 ...
}- snapshot을 찍을 화면 정의 - 화면의 컴포넌트에 접근할 땐 element(boundBy:), element(matcing:, identifier:) 함수 이용
- buttoms["buttonName"]으로도 접근할 수 있지만 앱에 localization을 한 경우 error 발생

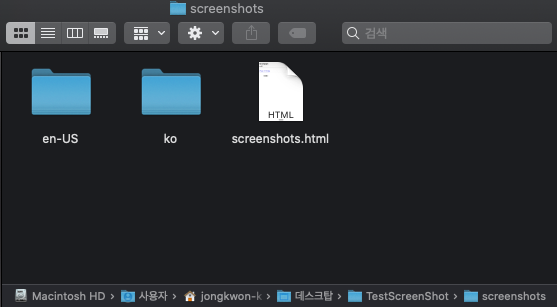
- snapshot 실행
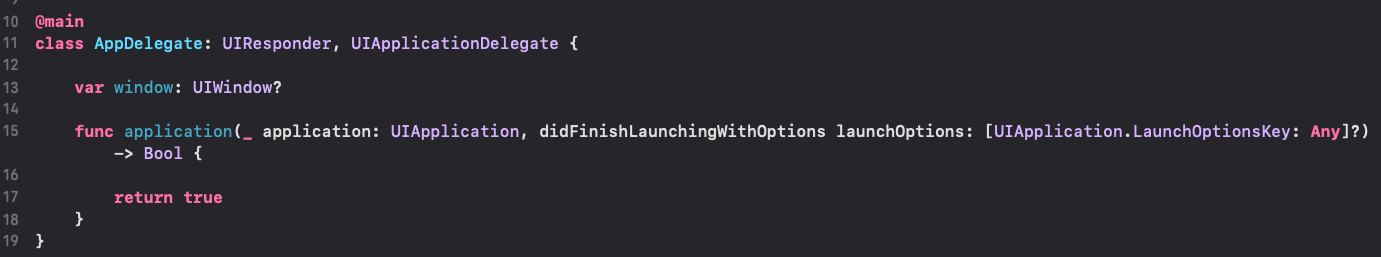
- Caught error... 65 fastlane 발생하는 경우 -> 정상빌드가 안되거나, SceneDelegate를 삭제한 후 AppDelegate에 UIWindow객체를 선언하지 않은 경우 발생
$ bundle exec fastlane snapshot



'iOS 앱 배포와 출시' 카테고리의 다른 글
| [CI/CD] CI/CD 기본 개념 (0) | 2021.04.17 |
|---|---|
| [iOS - swift] AppStore 앱스토어 심사 제출에 필요한 리소스 (0) | 2021.03.19 |
| [fastlane] 5. fastlane deliver로 Apple Store에 배포, TestFlight 배포 (4) | 2021.01.16 |
| [iOS - swift] 앱스토어 심사 등록 절차, 등록 방법 (App Store Connect) (0) | 2021.01.13 |
| [iOS - swift] 광고 Google Admob (애드몹) (0) | 2021.01.13 |
Comments





