Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- uiscrollview
- UITextView
- 리팩토링
- HIG
- Human interface guide
- map
- clean architecture
- 클린 코드
- swiftUI
- collectionview
- rxswift
- SWIFT
- 스위프트
- uitableview
- scrollview
- UICollectionView
- Refactoring
- RxCocoa
- Clean Code
- combine
- Xcode
- Observable
- Protocol
- ribs
- 애니메이션
- tableView
- ios
- 리펙토링
- MVVM
- swift documentation
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 6-3) RIBs 구조 Todo 앱 만들기 (Rx stream) 본문
Architecture (swift)/RIBs
[iOS - swift] 6-3) RIBs 구조 Todo 앱 만들기 (Rx stream)
jake-kim 2021. 4. 30. 23:233) Todo 앱 구조 Rx stream

이전까지 구현된 점
* 정리 - child RIB 생성, DI, attach/detach
|
구현할점
- detail contents RIB 생성: todoList에서 메모를 작성하면, detail contents 화면으로 이동되는 것
- attach
- TodoList RIB에서 Rx stream으로 데이터 상향, 하향 전달 -> LoggedIn -> DetailContents
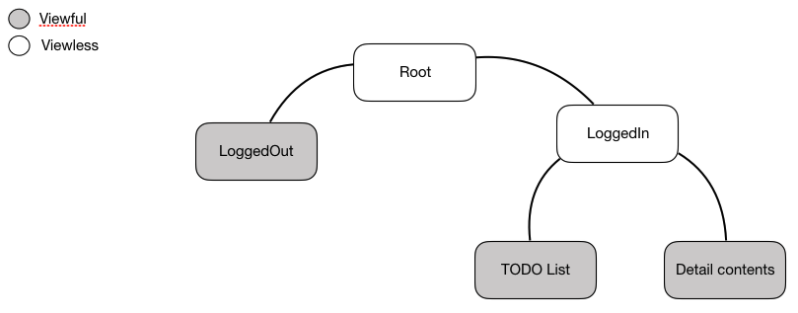
detail contents RIB 생성
- 생성 코드
- 화면 flow: todoList에 목록 추가 -> Listener interface로 LoggedIn 접근 -> LoggedInInterface에서 routeToDetailContents
Rx stream
- 데이터 전달: TodoList의 Listener Interface -> LoggedIn에 전달 -> Rx Stream -> OffGame에 전달
- Rx stream에 사용될 MemoList 모델 정의
- Rx Stream을 LoggedIn의 Component에 저장
- LoggedInInteractor에서 stream객체를 받을 준비: private let mutableMemoStream선언, init에 적용
- LoggedInBuilder의 LoggedInComponent에 shared로 stream 객체 선언, build()함수에서 interactor쪽에 생성자안에 전달
- 코드
- Rx Stream을 DetailContents에 주입
- DetailContent의 Dependency, LoggedInComponent+DetailContentDependency, Component에 정의
- DetailContentInteractor에 private let memoStream 추가, init적용
- 코드
- emit
- TodoList의 Listener -> LoggedIn에 전달 -> LoggedInInteractor에서 emit -> LoggedInRouter에서 화면이동
- 코드
- subscribe: DetailContentsInteractor에서 수행
* 정리 - rx stream
|
cf) RIBs에서 navigation controller 사용 방법
- 출처: RIBs Issue
- UINavigationController에 ViewControllable 성격 적용
extension UINavigationController: ViewControllable {
public var uiviewController: UIViewController { return self }
public convenience init(root: ViewControllable) {
self.init(rootViewController: root.uiviewController)
}
}- navigationController로 modal
// -Router.swift
func routeToAnotherRIB(with param: String) {
detachCurrentChild()
let rib = anotherRIBBuilder.build(withListener: interactor, parameter: param)
self.currentChild = rib
attachChild(rib)
let navController = UINavigationController(root: rib.viewControllable)
viewController.replaceModal(viewController: navController)
}
// RootViewController.swift
// MARK: - RootViewControllable
func replaceModal(viewController: ViewControllable?) {
targetViewController = viewController
guard !animationInProgress else {
return
}
if presentedViewController != nil {
animationInProgress = true
dismiss(animated: true) { [weak self] in
if self?.targetViewController != nil {
self?.presentTargetViewController()
} else {
self?.animationInProgress = false
}
}
} else {
presentTargetViewController()
}
}
// MARK: - Private
private var targetViewController: ViewControllable?
private var animationInProgress = false
private func presentTargetViewController() {
if let targetViewController = targetViewController {
animationInProgress = true
present(targetViewController.uiviewController, animated: true) { [weak self] in
self?.animationInProgress = false
}
}
}
* RIB사용 총 정리
[Child 생성]
[DI]
[Rx Stream]
|
'Architecture (swift) > RIBs' 카테고리의 다른 글
| [iOS - swift] 6-2) RIBs 구조 Todo 앱 만들기 (detach child) (0) | 2021.04.29 |
|---|---|
| [iOS - swift] 6-1) RIBs 구조 Todo 앱 만들기 (attach child, Listener Interface) (0) | 2021.04.28 |
| [iOS - swift] 5. RIBs 프로젝트 초기 세팅 (with cocoapod) (0) | 2021.04.28 |
| [iOS - swift] 4-6) RIBs 튜토리얼 (Deeplinking, Workflows, Actionable item) (0) | 2021.04.26 |
| [iOS - swift] 4-5) RIBs 튜토리얼 (Dependency Injection, Rx Stream) (0) | 2021.04.22 |
Comments




