Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- rxswift
- Clean Code
- 리펙토링
- Refactoring
- UITextView
- ios
- combine
- HIG
- 스위프트
- MVVM
- Observable
- 클린 코드
- Protocol
- UICollectionView
- collectionview
- Xcode
- Human interface guide
- swiftUI
- RxCocoa
- map
- 애니메이션
- swift documentation
- scrollview
- tableView
- ribs
- uitableview
- 리팩토링
- SWIFT
- uiscrollview
- clean architecture
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] UIScrollView 사용 방법, 확대, 축소 뷰 구현 (zoom in, zoom out) 본문
iOS 기본 (swift)
[iOS - swift] UIScrollView 사용 방법, 확대, 축소 뷰 구현 (zoom in, zoom out)
jake-kim 2022. 4. 5. 23:52
* 레이아웃 구현에 편의를 위해 예제에서 사용한 프레임워크 SnapKit
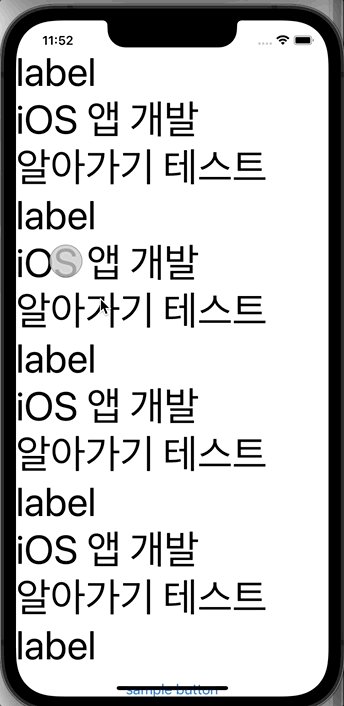
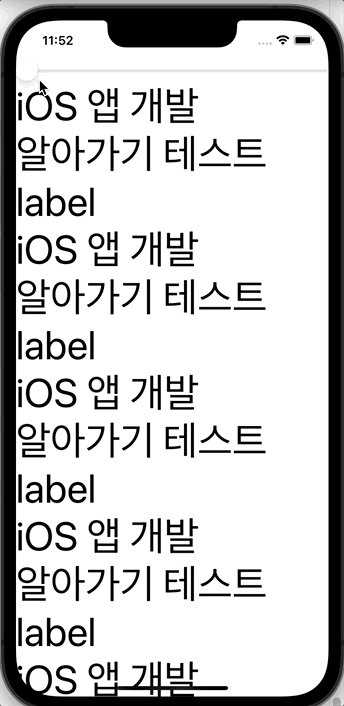
UIScrollView 간단 구현

- UIScrollView 하나를 두고, 안에 내용들이 들어갈 UIStackView를 준비
- 내용이 표시될 label, button 준비
// ViewController.swift
private lazy var scrollView: UIScrollView = {
let view = UIScrollView()
return view
}()
private lazy var stackView: UIStackView = {
let view = UIStackView()
view.axis = .vertical
view.spacing = 8
return view
}()
private lazy var label: UILabel = {
let label = UILabel()
label.font = .systemFont(ofSize: 50)
label.text = "iOS 앱 개발 알아가기 테스트 label\niOS 앱 개발 알아가기 테스트 label\niOS 앱 개발 알아가기 테스트 label\niOS 앱 개발 알아가기 테스트 label\niOS 앱 개발 알아가기 테스트 label"
label.numberOfLines = 0
return label
}()
private lazy var button: UIButton = {
let button = UIButton()
button.setTitle("sample button", for: .normal)
button.setTitleColor(.systemBlue, for: .normal)
button.setTitleColor(.blue, for: .highlighted)
return button
}()- UIScrollView안에 UIStackView를 넣고 레이아웃 설정
- scrollView의 레이아웃은 superview와 동일하게 설정
- scrollView안에 들어가는 뷰의 레이아웃 설정을 주의: superview의 left와 right를 같게하지 말고, width를 같도록 설정
- 만약 stackView가 superview의 left, right와 같으면 수평 스크롤 발생 (width를 주어서, content영역의 좌우를 고정되게끔 설정)
// ViewController.swift
// in viewDidLoad()
self.view.addSubview(self.scrollView)
self.scrollView.addSubview(self.stackView)
[self.label, self.button].forEach(self.stackView.addArrangedSubview(_:))
self.scrollView.snp.makeConstraints {
$0.top.equalTo(self.view.safeAreaLayoutGuide)
$0.left.right.bottom.equalToSuperview()
}
self.stackView.snp.makeConstraints {
$0.top.bottom.width.equalToSuperview() // <- left.right가 아닌 width로 주는것을 주의
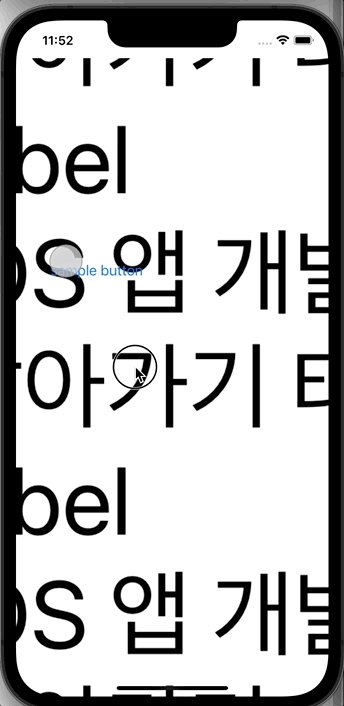
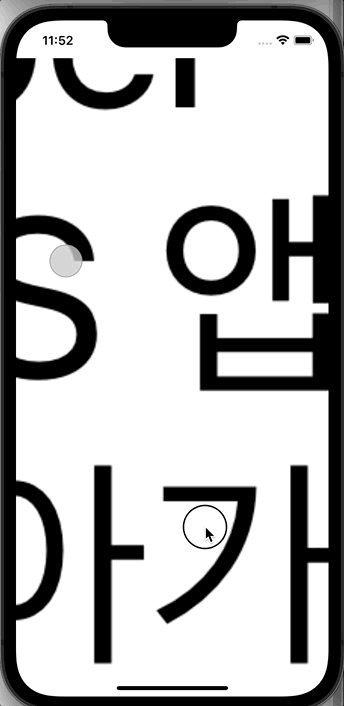
}확대 축소 구현
- UIScrollView의 minimumZoomScale, maximumZoomScale, bounces, indicator 설정
// ViewController.swift
private lazy var scrollView: UIScrollView = {
let view = UIScrollView()
view.minimumZoomScale = 1.0
view.maximumZoomScale = 10.0
view.bounces = false
view.showsVerticalScrollIndicator = false
view.showsHorizontalScrollIndicator = false
return view
}()- UIScrollView안에 속해 있으면서, zoom될 뷰를 지정
- scrollView의 delegate 할당 후 viewForZooming(in:) 메소드 구현
- label이 축소, 확대가 되도록 self.label리턴
self.scrollView.delegate = self
...
extension ViewController: UIScrollViewDelegate {
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
self.label
}
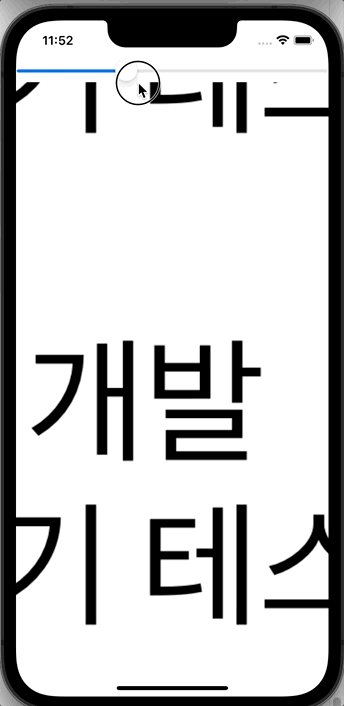
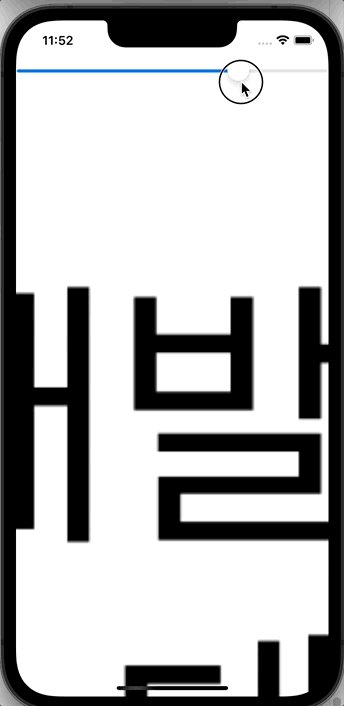
}UISlider와 함께 사용하기

- UISlider의 valueChanged 이벤트가 발생할 때, scrollView.zoomScale값을 변경하도록 설정
private lazy var slider: UISlider = {
let slider = UISlider()
slider.addTarget(self, action: #selector(changeValue(_:)), for: .valueChanged)
return slider
}()
...
@objc private func changeValue(_ sender: UISlider) {
self.scrollView.zoomScale = CGFloat(sender.value * 10)
}
* 전체 소스 코드: https://github.com/JK0369/ExScrollView
* 참고
https://stackoverflow.com/questions/53594515/how-to-do-zoom-in-out-in-uiscrollview-using-uislider
'iOS 기본 (swift)' 카테고리의 다른 글
| [iOS - swift] CATransaction 개념(트랜잭션), CALayer, CAGradientLayer 애니메이션 (0) | 2022.04.09 |
|---|---|
| [iOS - swift] Build Scheme 나누는 방법 (debug, release) (0) | 2022.04.06 |
| [iOS - swift] 3. AVFoundation 개념 - AVPlayer 오디오 재생, 일시정지, 재생구간 이동 구현 (play, pause, seek) (0) | 2022.04.03 |
| [iOS - swift] 2. AVFoundation 개념 - AVPlayer, AVPlayerItem (0) | 2022.04.02 |
| [iOS - swift] 1. AVFoundation 개념 - 구조, AVAsset, AVKit (0) | 2022.04.01 |
Comments





