| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 리팩토링
- Refactoring
- Xcode
- Protocol
- 애니메이션
- SWIFT
- Human interface guide
- 스위프트
- collectionview
- swiftUI
- ios
- tableView
- combine
- ribs
- 클린 코드
- 리펙토링
- uiscrollview
- UICollectionView
- UITextView
- RxCocoa
- clean architecture
- Clean Code
- rxswift
- uitableview
- map
- Observable
- 리펙터링
- HIG
- swift documentation
- MVVM
- Today
- Total
목록상태관리 (2)
김종권의 iOS 앱 개발 알아가기
 [iOS - SwiftUI] 1. List 형태 UI - @State를 활용하여 로딩 상태, 로드 상태, 실패 상태 띄우기
[iOS - SwiftUI] 1. List 형태 UI - @State를 활용하여 로딩 상태, 로드 상태, 실패 상태 띄우기
1. List 형태 UI - @State를 활용하여 로딩 상태, 로드 상태, 실패 상태 띄우기 2. List 형태 UI - pull to refresh, 페이지네이션 구현 방법 (List, refreshable, pagination, @Sendable) 3. List 형태 UI - 검색된 결과 UI에 보여지게 하는 방법 (searchable) 상태 처리 핵심 개념 - @State List형태의 UI를 구현하면 항상 로딩, 성공, 실패에 따라 UI를 다르게 보여주어야 하는데 이 때 SwiftUI의 @State를 활용하면 매우 쉽고 빠르게 구현이 가능 enum으로 로딩, 성공, 실패에 관한 정의를 하고 이 enum 타입의 프로퍼티를 @State로 선언하면 쉽게 상태 관리가 가능 목표) @State로 3가지 ..
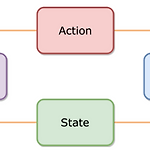
 [iOS - swift] 1. ReactorKit - 개념
[iOS - swift] 1. ReactorKit - 개념
1. ReactorKit - 개념 2. ReactorKit - 테스트 방법 (Storyboard 사용, IBOutlet 테스트 방법) 3. ReactorKit - `TaskList 구현`, 템플릿 (template), 비동기 처리 transform(mutation:) 4. ReactorKit - `TaskEdit 구현`, 화면전환, 데이터 전달 * 해당 코드는 ReactorKit git repository 코드를 참고하였습니다. ReactorKit 개념 RxSwift의 강점인 비동기 처리에 편리한 코드 API를 통해 앱에서 연속적인 페이지 로드할 때 이전 페이지를 기록해놓아야 하듯이, 이전 페이지를 기록하는 `상태`컴포넌트가 따로 관리되게끔 설계된 구조 `상태`라는 컴포넌트 추상화 개념이 적용되어 있고,..

