Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Refactoring
- collectionview
- 리펙터링
- RxCocoa
- rxswift
- Protocol
- uitableview
- uiscrollview
- ribs
- 리펙토링
- HIG
- 리팩토링
- UICollectionView
- Xcode
- Observable
- swift documentation
- swiftUI
- UITextView
- 스위프트
- ios
- 애니메이션
- Clean Code
- combine
- map
- Human interface guide
- tableView
- 클린 코드
- SWIFT
- MVVM
- clean architecture
Archives
- Today
- Total
목록헤더 뷰 색상 (1)
김종권의 iOS 앱 개발 알아가기
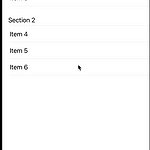
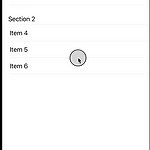
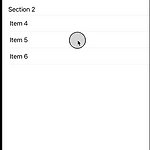
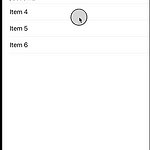
 [iOS - swift] 스크롤 될 때 headerView 색상 변경 방법
[iOS - swift] 스크롤 될 때 headerView 색상 변경 방법
headerView 색상headerView의 색상 backgroundColor를 아래처럼 clear라고 설정한 상태에서, 스크롤 하여 header가 sticky될때 색상이 자동으로 lightGray색상으로 변함import UIKitclass HeaderView: UITableViewHeaderFooterView { ... override init(reuseIdentifier: String?) { super.init(reuseIdentifier: reuseIdentifier) contentView.backgroundColor = .clear // tableView의 스타일 중 디폴트인, plain상태에서는 위처럼 보이고 grouped 상태에서는 아래처럼 backg..
iOS 응용 (swift)
2024. 7. 15. 01:46

