Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Observable
- map
- ios
- swiftUI
- 리펙토링
- clean architecture
- swift documentation
- Xcode
- Refactoring
- 애니메이션
- Protocol
- combine
- 스위프트
- tableView
- UITextView
- Human interface guide
- scrollview
- RxCocoa
- UICollectionView
- Clean Code
- collectionview
- SWIFT
- uiscrollview
- MVVM
- uitableview
- 클린 코드
- rxswift
- ribs
- 리팩토링
- HIG
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swiftUI] Image, 원 이미지 사용 방법 본문
Image
- 단순히 Image("imageName")으로 사용
struct ContentView: View {
var body: some View {
Image("book")
}
}
- 공간에 맞게 이미지 크기를 조정하는 모드 설정
- resizable()를 선언
- 화면에 맞추어서 채워지는 효과

struct ContentView: View {
var body: some View {
Image("book")
.resizable() // <-
}
}- contentMode 설정 (fit, fill)
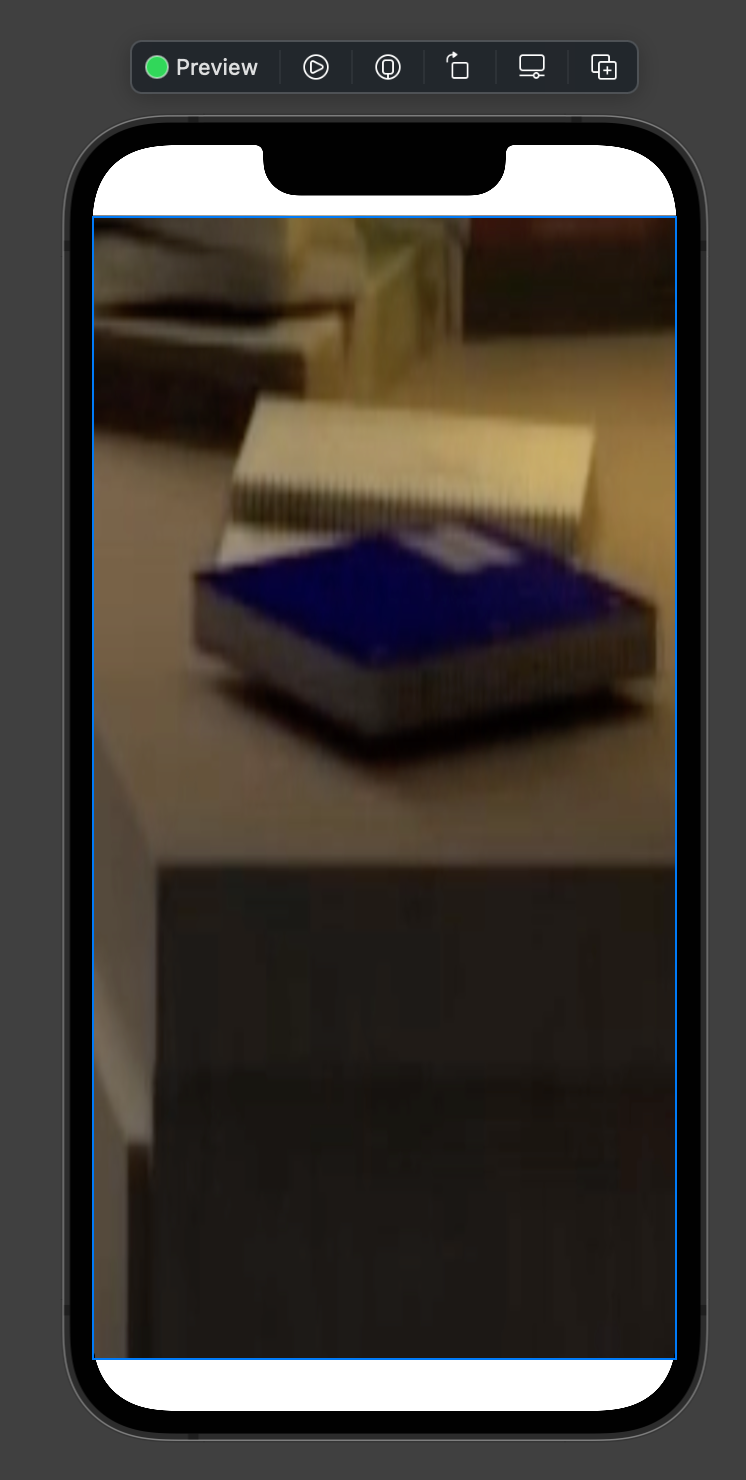
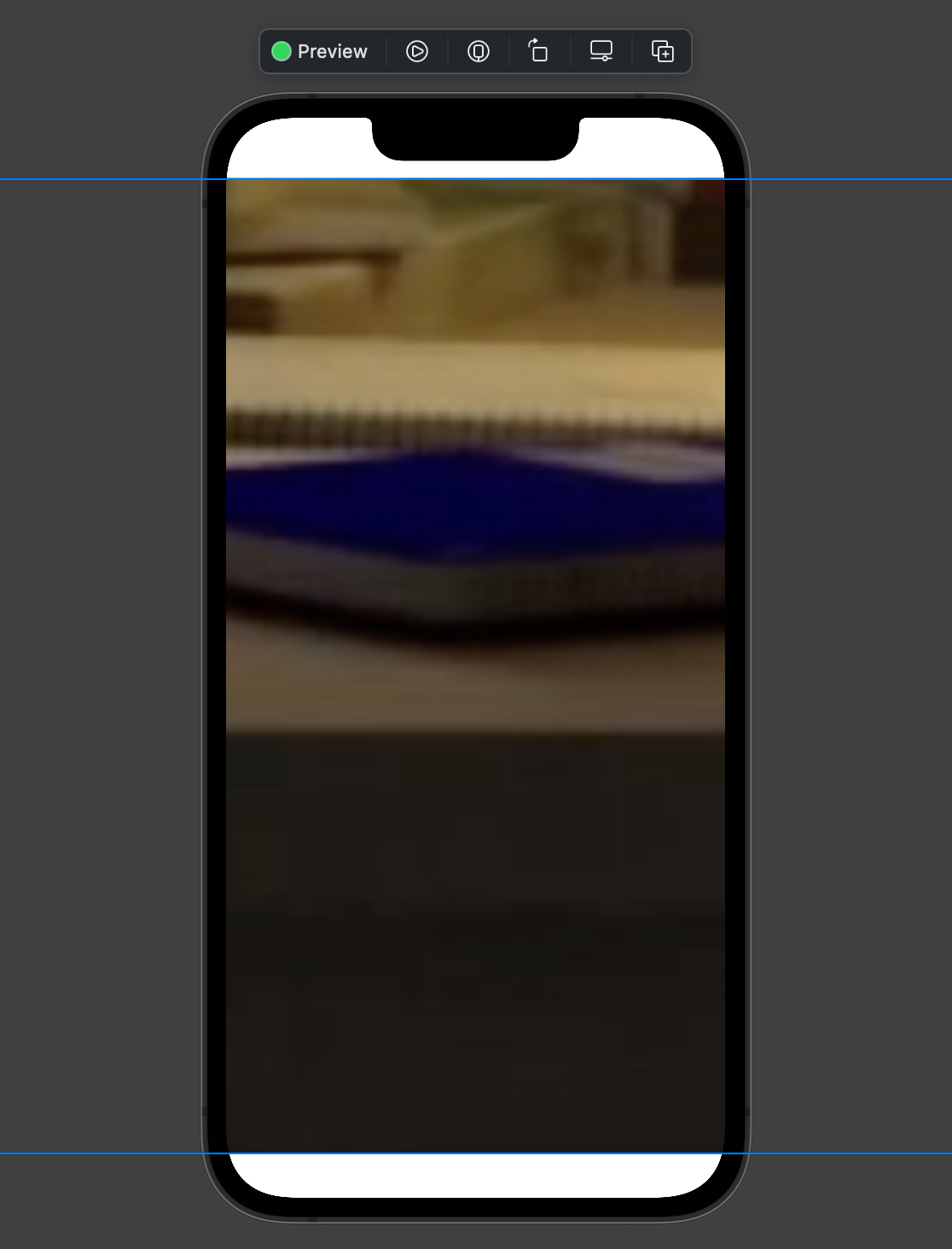
- aspectRatio(contentMode:)
| contentMode: .fit | contentMode: .fill |
 |
 |
struct ContentView: View {
var body: some View {
Image("book")
.resizable()
.aspectRatio(contentMode: .fit)
// .aspectRatio(contentMode: .fill)
}
}- 위 방법 말고도, .scaledToFit(), .scaledToFill() 사용 가능
- .scaledToFit()
- .aspectRatio(contentMode: .fit)
struct ContentView: View {
var body: some View {
Image("book")
.resizable()
.scaledToFit()
}
}- .scaledToFill()
- .aspectRatio(contentMode: .fill)
- .aspectRatio(contentMode: .fill)
struct ContentView: View {
var body: some View {
Image("book")
.resizable()
.scaledToFill()
}
}ClipShape
- 원 이미지 만들기
- .clipShape(Circle())로 이용

Image("book")
.resizable()
.scaledToFit()
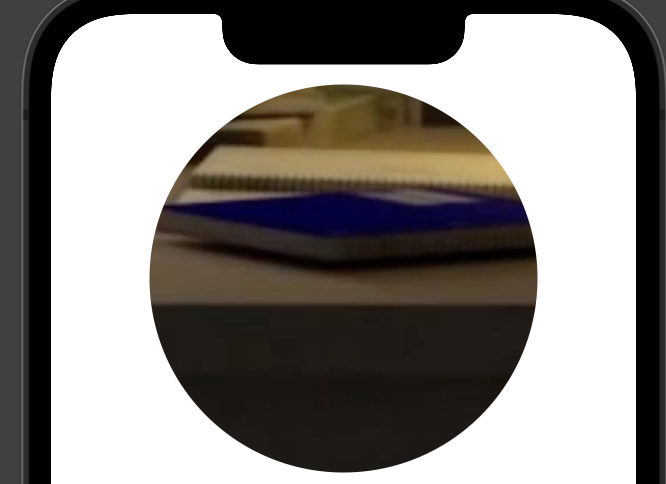
.clipShape(Circle())- Circle에 inset 사용방법
- Circle().inset(by:) 사용 (아래 원)

Image("book")
.resizable()
.scaledToFit()
.clipShape(Circle().inset(by: 20))* 전체 코드: https://github.com/JK0369/ExImage-SwiftUI
* 참고
https://developer.apple.com/documentation/swiftui/image/resizable(capinsets:resizingmode:)
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - swiftUI] Button, ButtonStyle 사용 방법 (0) | 2022.08.05 |
|---|---|
| [iOS - swiftUI] SF Symbols(San Francisco 심볼) 사용 방법 (0) | 2022.08.04 |
| [iOS - swiftUI] Font 사용 방법 (systemFont, font weight, design, textStyle, font style, kerning, tracking) (0) | 2022.08.02 |
| [iOS - swiftUI] TextField ViewModifier, SecureField 사용 방법 (0) | 2022.08.01 |
| [iOS - swiftUI] TextField, @FocusState, 키보드 숨기기 사용 방법 (0) | 2022.07.31 |
Comments




