Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- tableView
- uiscrollview
- ribs
- MVVM
- Refactoring
- collectionview
- 리펙토링
- SWIFT
- RxCocoa
- Observable
- clean architecture
- swiftUI
- 리팩토링
- ios
- Clean Code
- 스위프트
- 리펙터링
- UICollectionView
- Xcode
- UITextView
- 애니메이션
- Protocol
- swift documentation
- HIG
- Human interface guide
- 클린 코드
- rxswift
- uitableview
- map
- combine
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swiftUI] SF Symbols(San Francisco 심볼) 사용 방법 본문
SF Symbols 개념
- 애플에서 개발한 San Francisco font에 같이 사용할 수 있게 만든 이미지
- 마치 Text를 다루듯 font, foregroundColor를 모두 사용할 수 있는 형태
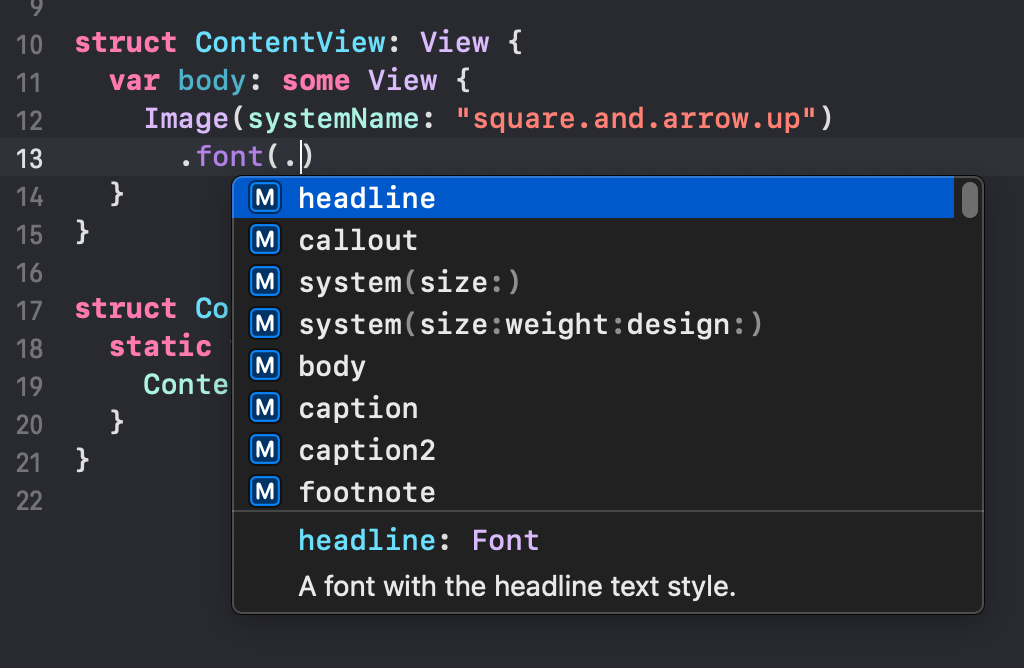
- Image(systemImage:) 를 이용하여 SF Symbols를 사용한 후, .font로 폰트 프로퍼티 사용이 가능
SF Symbols 사용 방법
- AppStore > SF Symbols Explorer 설치

- SF Symbols Explorer 열기
- SF Symbols 이미지들을 확인 가능

- square.and.arrow.up 이미지를 사용하여 테스트
struct ContentView: View {
var body: some View {
Image(systemName: "square.and.arrow.up")
}
}- SF Symbols는 font 속성을 그대로 사용이 가능

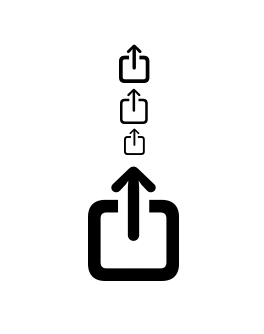
- size, weight, design 모두 적용 가능
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "square.and.arrow.up")
.font(.headline)
Image(systemName: "square.and.arrow.up")
.font(.callout)
Image(systemName: "square.and.arrow.up")
.font(.caption)
Image(systemName: "square.and.arrow.up")
.font(.system(size: 50, weight: .bold, design: .default))
}
}
}
- foregroundColor 지정

Image(systemName: "square.and.arrow.up")
.font(.system(size: 50, weight: .bold, design: .default))
.foregroundColor(.purple)- backgroundColor 지정

Image(systemName: "square.and.arrow.up")
.font(.system(size: 50, weight: .bold, design: .default))
.foregroundColor(.white)
.background(.blue)* 참고
https://developer.apple.com/design/human-interface-guidelines/foundations/sf-symbols
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - swiftUI] ButtonStyle을 이용한 커스텀 버튼 구현 방법 (ButtonStyle, PrimitiveButtonStyle) (0) | 2022.08.06 |
|---|---|
| [iOS - swiftUI] Button, ButtonStyle 사용 방법 (0) | 2022.08.05 |
| [iOS - swiftUI] Image, 원 이미지 사용 방법 (0) | 2022.08.03 |
| [iOS - swiftUI] Font 사용 방법 (systemFont, font weight, design, textStyle, font style, kerning, tracking) (0) | 2022.08.02 |
| [iOS - swiftUI] TextField ViewModifier, SecureField 사용 방법 (0) | 2022.08.01 |
Comments





