Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- UICollectionView
- Refactoring
- ribs
- scrollview
- Clean Code
- ios
- Protocol
- tableView
- 애니메이션
- combine
- map
- uitableview
- 클린 코드
- RxCocoa
- clean architecture
- 리펙토링
- Observable
- SWIFT
- swift documentation
- Human interface guide
- rxswift
- MVVM
- 리팩토링
- UITextView
- collectionview
- 스위프트
- Xcode
- uiscrollview
- HIG
- swiftUI
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] WKWebView 웹뷰 디버깅 하는 방법 (Safari 사용) 본문
설정
- 실물 디바이스를 사용할 때, 맥북 사파리에서 디바이스의 웹뷰에 접근할 수 있는 권한 허용
- 디바이스 > 설정 > Safari > 고급 > 웹 속성 On

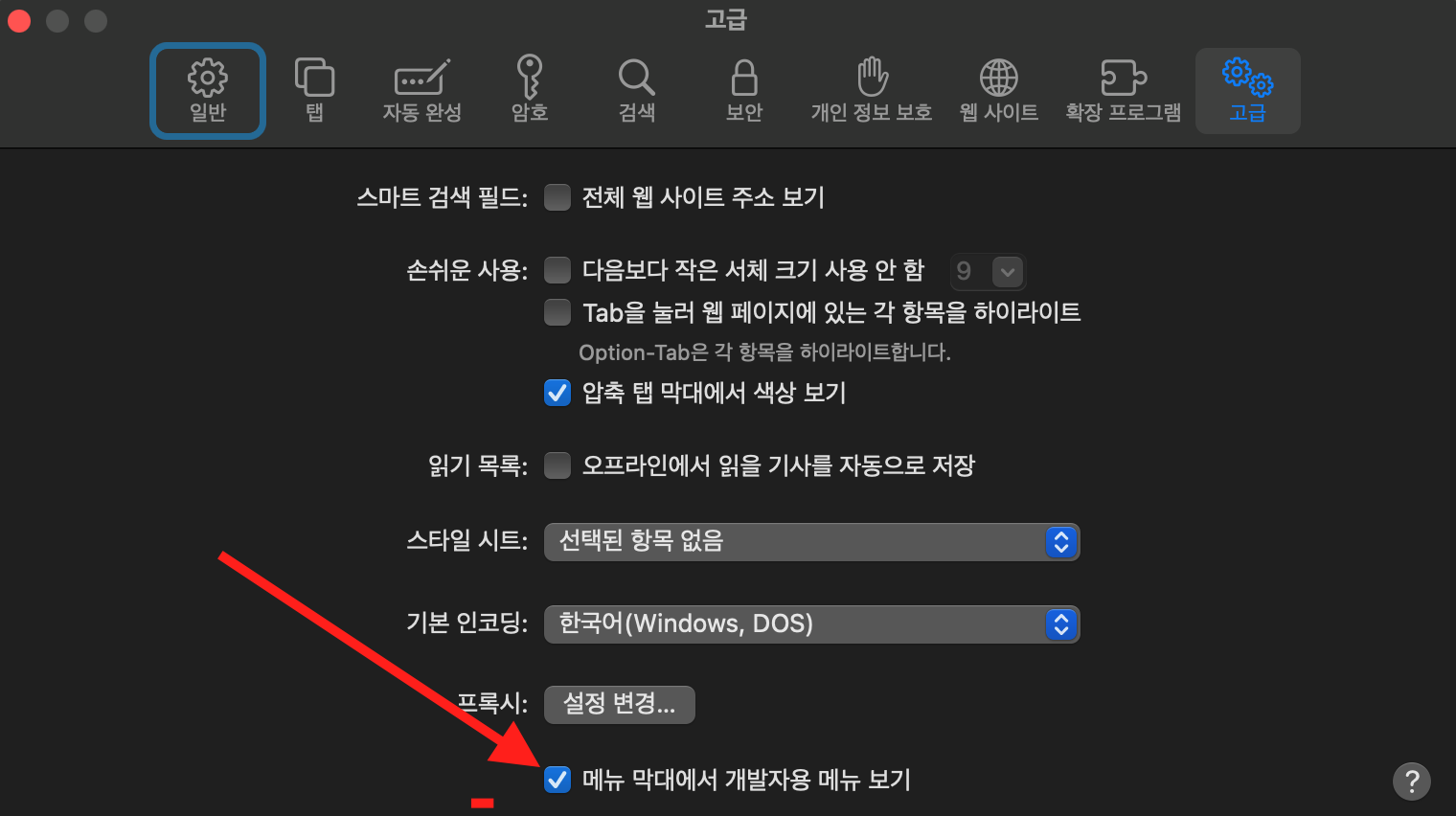
- 맥북에서 Safari 개발자 모드 보이게끔 활성화
- Safari 메뉴 > `메뉴 막대에서 개발자용 메뉴 보기` 체크

테스트
* 테스트에 사용할 프로젝트는 이전에 알아본, 웹뷰와 자바스크립트 통신 포스팅 글에서 사용한 프로젝트
- 앱을 실행하여 웹뷰를 띄우고, Safari 메뉴 중 개발자용 > 해당되는 기기 > 웹뷰 클릭 (about:black나 웹뷰 이름이 따로 존재)
(시뮬레이터나 디바이스로 테스트해도 무방하며, 테스트에는 시뮬레이터를 사용)

- 콘솔에서 네이티브로 message를 보내는 테스트도 가능
- 아래 메시지를 입력하고 엔터를 치면, Xcode에서 메시지 수신 확인이 가능
window.webkit.messageHandlers.HandlerName.postMessage
* 참고
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




