Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- tableView
- Protocol
- UITextView
- 애니메이션
- UICollectionView
- Clean Code
- uiscrollview
- collectionview
- map
- Refactoring
- Observable
- ribs
- uitableview
- swiftUI
- scrollview
- SWIFT
- clean architecture
- 클린 코드
- combine
- swift documentation
- RxCocoa
- 리팩토링
- 리펙토링
- rxswift
- ios
- MVVM
- HIG
- 스위프트
- Xcode
- Human interface guide
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] Spacer, Divider 사용 방법 본문
Spacer

- Stack안에서 사용되며, Stack의 크기만큼 내부 크기의 공백이 채우고 싶을때 사용
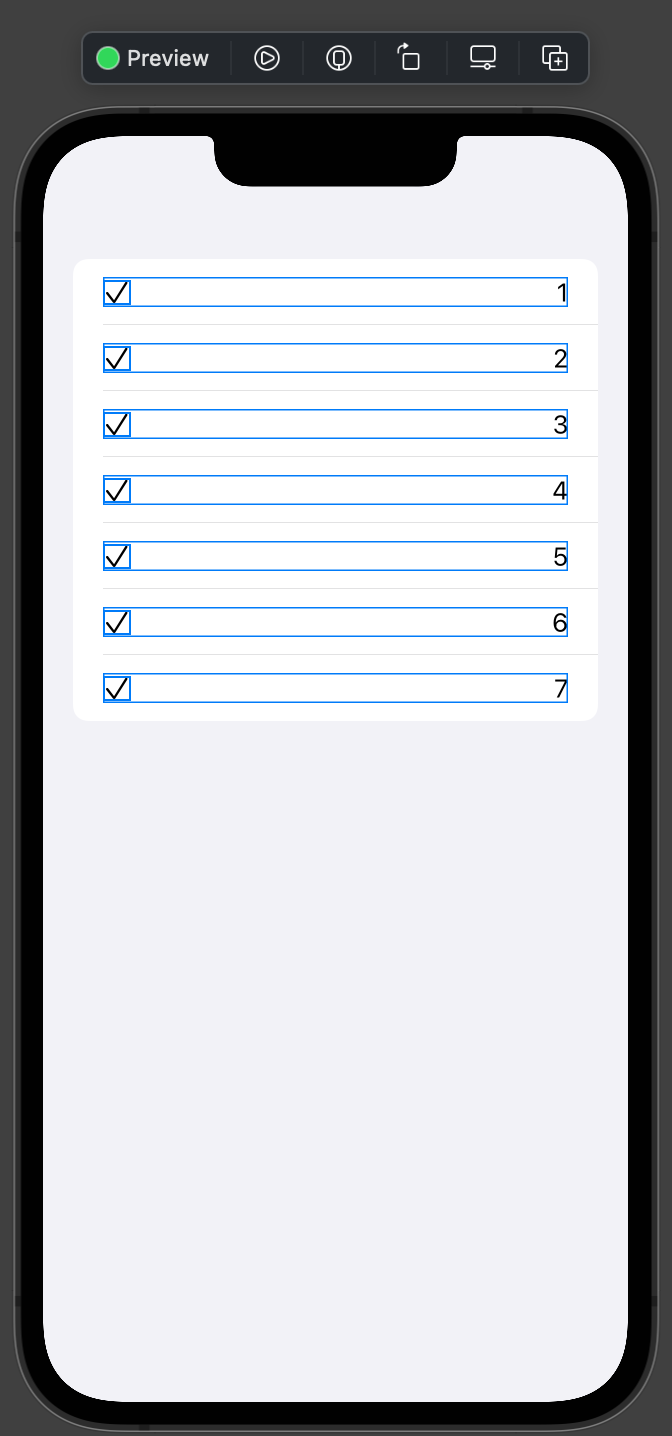
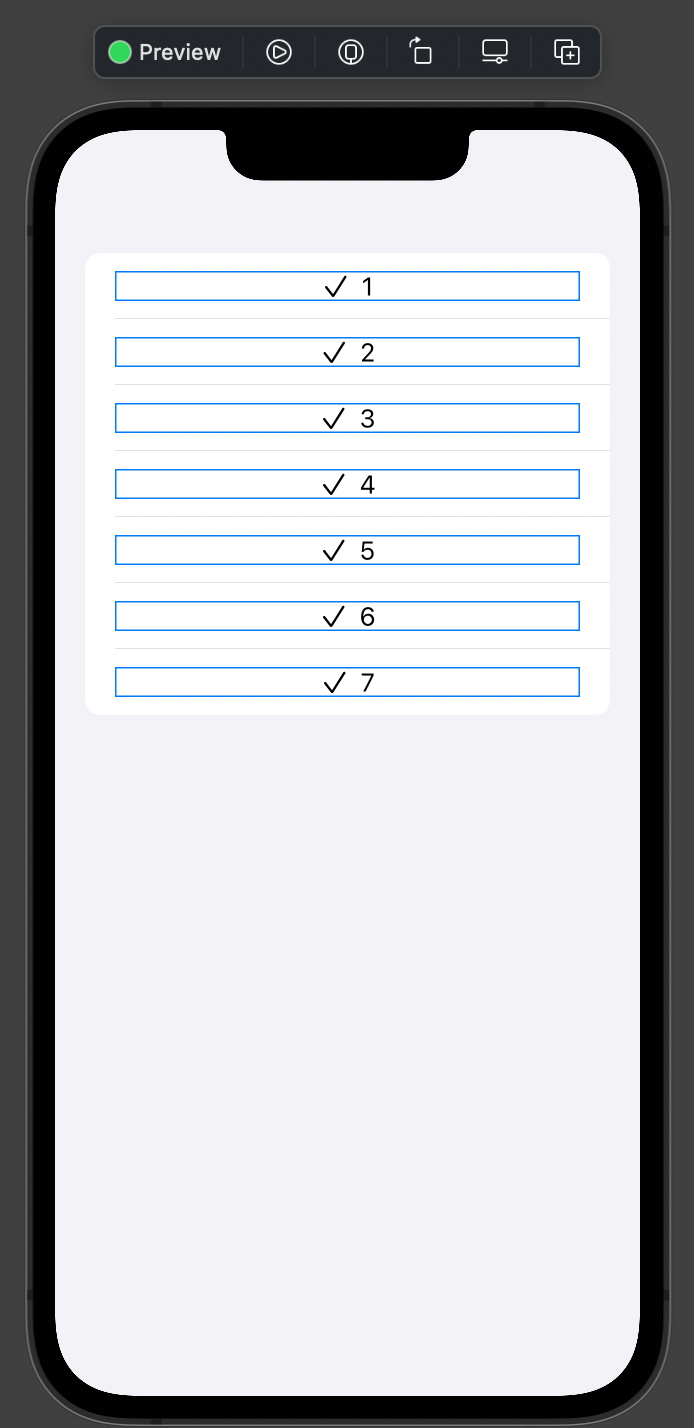
- List와 row가 있을 때 row는 원래 좌측 정렬되어있지만, Spacer()를 추가하면 오른쪽 정렬로 변경
| Spacer없는 경우 | Spacer 추가한 경우 |
 |
 |
- 코드
struct ChecklistRow: View {
let name: String
var body: some View {
HStack {
Spacer() // <-
Image(systemName: "checkmark")
Text(name)
}
.border(Color.blue)
}
}struct ChecklistRow: View {
let name: String
var body: some View {
HStack {
Image(systemName: "checkmark")
Spacer() // <-
Text(name)
}
.border(Color.blue)
}
}
- Spacer()를 뷰 바깥쪽에 각각 추가하면, 뷰가 중간으로 이동
struct ChecklistRow: View {
let name: String
var body: some View {
HStack {
Spacer() // <-
Image(systemName: "checkmark")
Text(name)
Spacer() // <-
}
.border(Color.blue)
}
}
Divider

- 단순히 구분선 구현에 사용

Text("Some Text1")
Divider()
Text("Some Text2")- 수직 구분선
- VStack이랑 같이 사용

HStack {
Text("Some Text3")
Divider()
Text("Some Text4")
}
- 색상, 길이 모두 일반 뷰 프로퍼티에 접근하여 지정해주듯이 가능

Text("Some Text1")
Divider()
.frame(width: 200)
.background(.blue)
Text("Some Text2")* 전체 코드: https://github.com/JK0369/ExSpacerDivider
* 참고
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - SwiftUI] Alert, ActionSheet (.alert, .confirmationDialog) 사용 방법 (0) | 2022.09.01 |
|---|---|
| [iOS - SwiftUI] TabView 사용 방법 (0) | 2022.08.31 |
| [iOS - SwiftUI] Group, GroupBox, Section 사용 방법 (0) | 2022.08.28 |
| [iOS - SwiftUI] Axis, Form 사용 방법 (0) | 2022.08.27 |
| [iOS - SwiftUI] ForEach, ScrollView, DynamicViewContent (onDelete, onInsert, onMove) 사용 방법 (2) | 2022.08.26 |





