Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Observable
- tableView
- 스위프트
- ribs
- Xcode
- clean architecture
- 애니메이션
- map
- 리펙토링
- UICollectionView
- combine
- 리펙터링
- 리팩토링
- rxswift
- ios
- UITextView
- HIG
- swift documentation
- MVVM
- uitableview
- Refactoring
- Clean Code
- collectionview
- Protocol
- 클린 코드
- SWIFT
- swiftUI
- uiscrollview
- RxCocoa
- Human interface guide
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] TabView 사용 방법 본문
TabView

- SwiftUI에서는 Tab을 매우 직관적으로 추가하기가 가능
- TabView를 선언해 놓고, 가 하위에 .tabItem을 추가하여 사용
- TabView에 넣을 뷰 3가지 준비
struct ViewA: View {
var body: some View {
Text("ViewA")
}
}
struct ViewB: View {
var body: some View {
Text("ViewB")
}
}
struct ViewC: View {
var body: some View {
Text("ViewC")
}
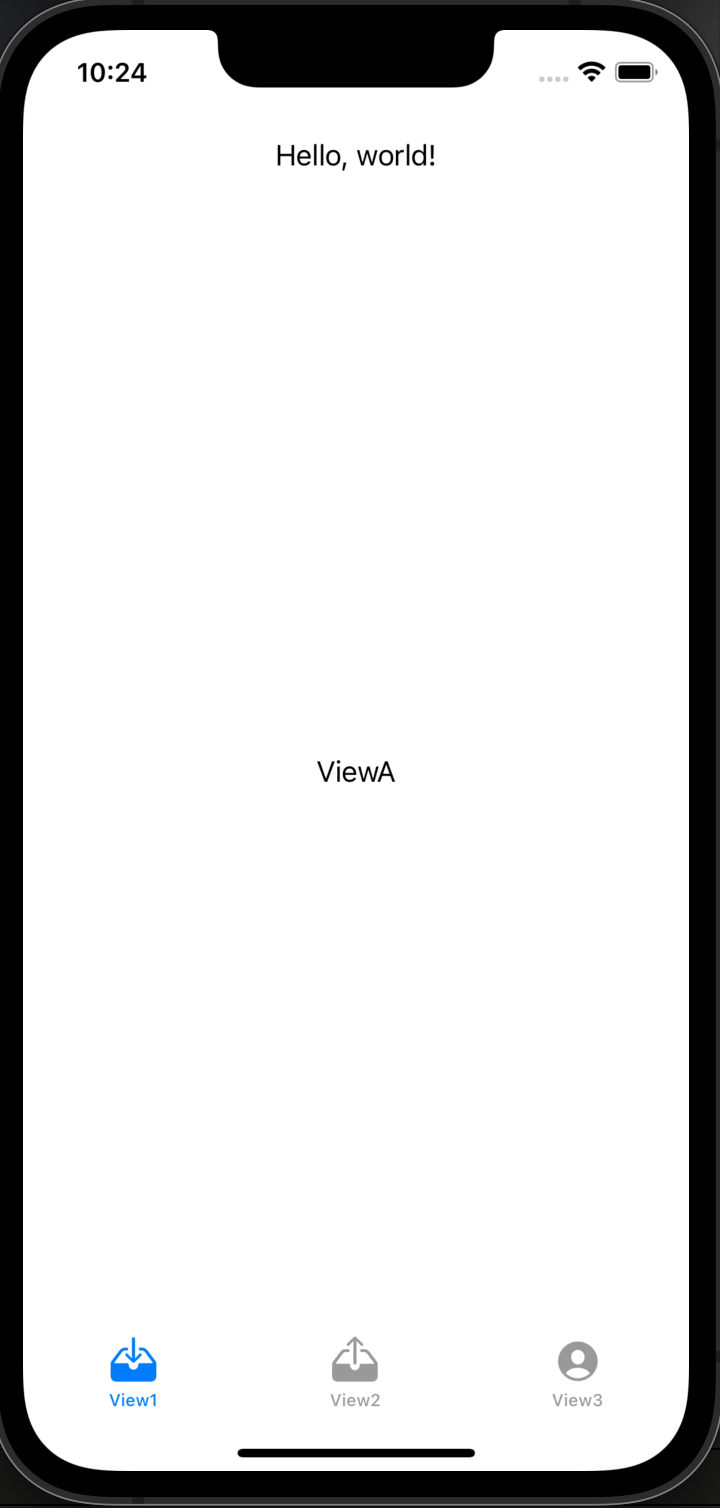
}- TabView하위에 위 뷰들을 추가하고, 탭뷰의 이름은 .tabItem으로 추가
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
TabView {
ViewA()
.tabItem {
Label("View1", systemImage: "tray.and.arrow.down.fill")
}
ViewB()
.tabItem {
Label("View2", systemImage: "tray.and.arrow.up.fill")
}
ViewC()
.tabItem {
Label("View3", systemImage: "person.crop.circle.fill")
}
}
}
}
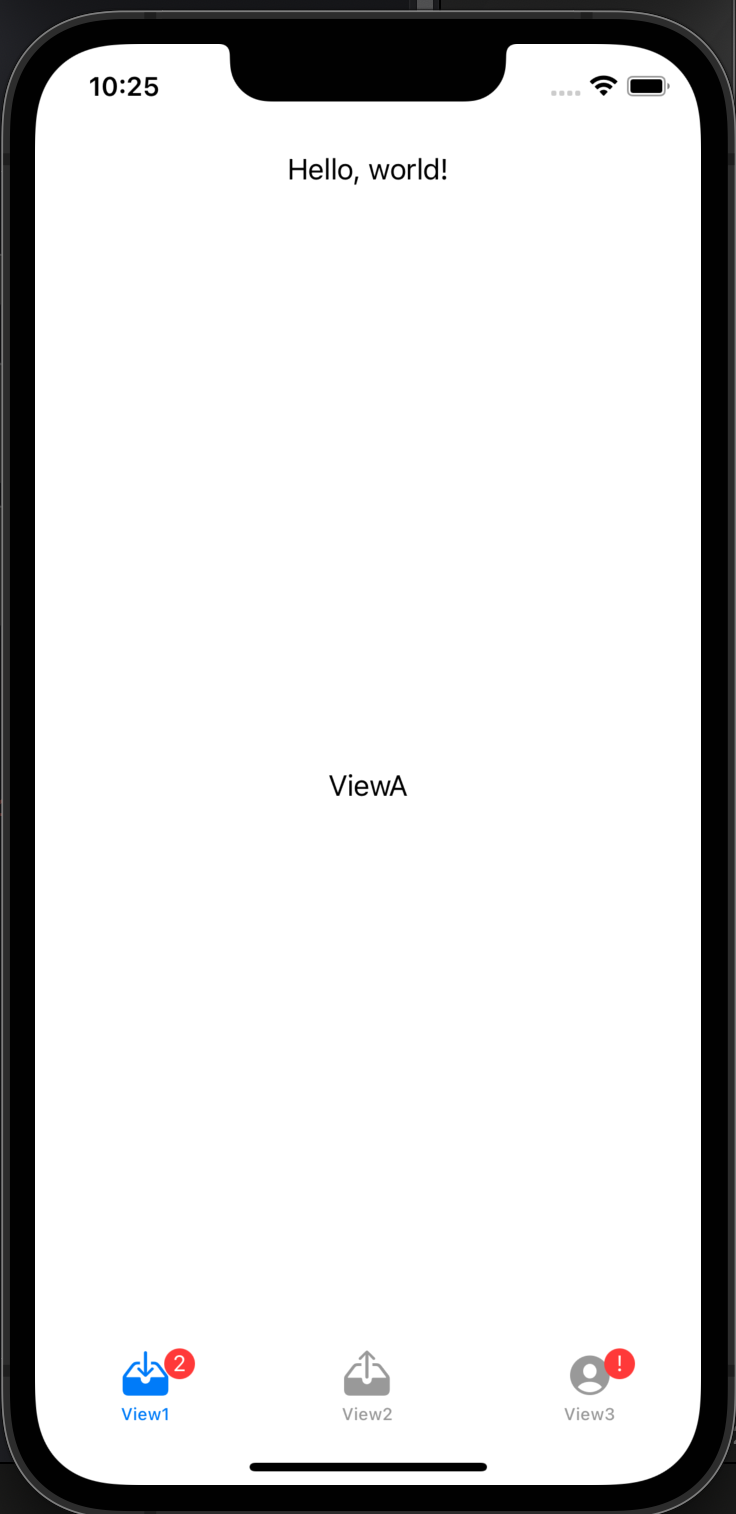
- TabItem 아이콘 우측상단에 쉽게 badge도 추가가 가능
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
TabView {
ViewA()
.badge(2) // <-
.tabItem {
Label("View1", systemImage: "tray.and.arrow.down.fill")
}
ViewB()
.tabItem {
Label("View2", systemImage: "tray.and.arrow.up.fill")
}
ViewC()
.badge("!") // <_
.tabItem {
Label("View3", systemImage: "person.crop.circle.fill")
}
}
}
}
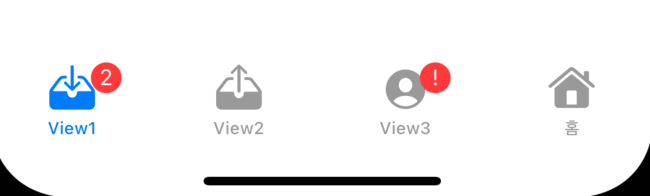
- .tabItem 하위에 Label로 꼭 추가하지 않아도, Image, Text와 같은 뷰로 각각 추가가 가능
ViewD()
.font(.system(size: 30))
.tabItem {
Image(systemName: "house.fill")
Text("홈")
}
* 전체 코드: https://github.com/JK0369/ExTabView
* 참고
'iOS 기본 (SwiftUI)' 카테고리의 다른 글
| [iOS - SwiftUI] EmptyView, EquatableView 사용 방법 (equatable(), body 최적화) (0) | 2022.09.11 |
|---|---|
| [iOS - SwiftUI] Alert, ActionSheet (.alert, .confirmationDialog) 사용 방법 (0) | 2022.09.01 |
| [iOS - SwiftUI] Spacer, Divider 사용 방법 (0) | 2022.08.29 |
| [iOS - SwiftUI] Group, GroupBox, Section 사용 방법 (0) | 2022.08.28 |
| [iOS - SwiftUI] Axis, Form 사용 방법 (0) | 2022.08.27 |
Comments





