Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- scrollview
- swift documentation
- Observable
- ribs
- MVVM
- swiftUI
- rxswift
- Clean Code
- collectionview
- Xcode
- Human interface guide
- SWIFT
- RxCocoa
- uiscrollview
- combine
- UITextView
- 리펙토링
- 애니메이션
- tableView
- Refactoring
- 리팩토링
- 클린 코드
- ios
- 스위프트
- Protocol
- clean architecture
- uitableview
- map
- UICollectionView
- HIG
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] Combine의 Cancellable (AnyCancellable) 사용 방법 본문
iOS Combine (SwiftUI)
[iOS - SwiftUI] Combine의 Cancellable (AnyCancellable) 사용 방법
jake-kim 2022. 9. 16. 22:42목차) Combine - 목차 링크
Cancellable

- Combine 작업들을 취소할 수 있다는 의미를 가지고 있는 프로토콜
- Combine에서는 이벤트 스트림을 action이라는 이름을 사용, action을 취소할 수 있는 프로토콜이 Cancellable이라는 의미
AnyCancellable
final public class AnyCancellable : Cancellable, Hashable
- .sink로 이벤트를 구독하면 리턴값으로 AnyCancellable이 얻어지는데 이 값을 가지고 cancel()하여 언제든지 구독을 취소시킬 수 있는 기능
final class MyModel {
@Published var number: Int
init(number: Int) {
self.number = number
}
}
let model = MyModel(number: 20)
let anyCancellable = model.$number
.sink { print($0) }
model.number = 10
model.number = 1
// 구독이 취소되어 더 이상 print($0)가 실행 x
anyCancellable.cancel()
model.number = 2
model.number = 3
/*
20
10
1
*/RxSwift의 DisposeBag처럼 사용하기
- 특정 화면의 인스턴스가 해제되면 그 안에 있던 구독들도 같이 날아가게끔 하고 싶은 경우?
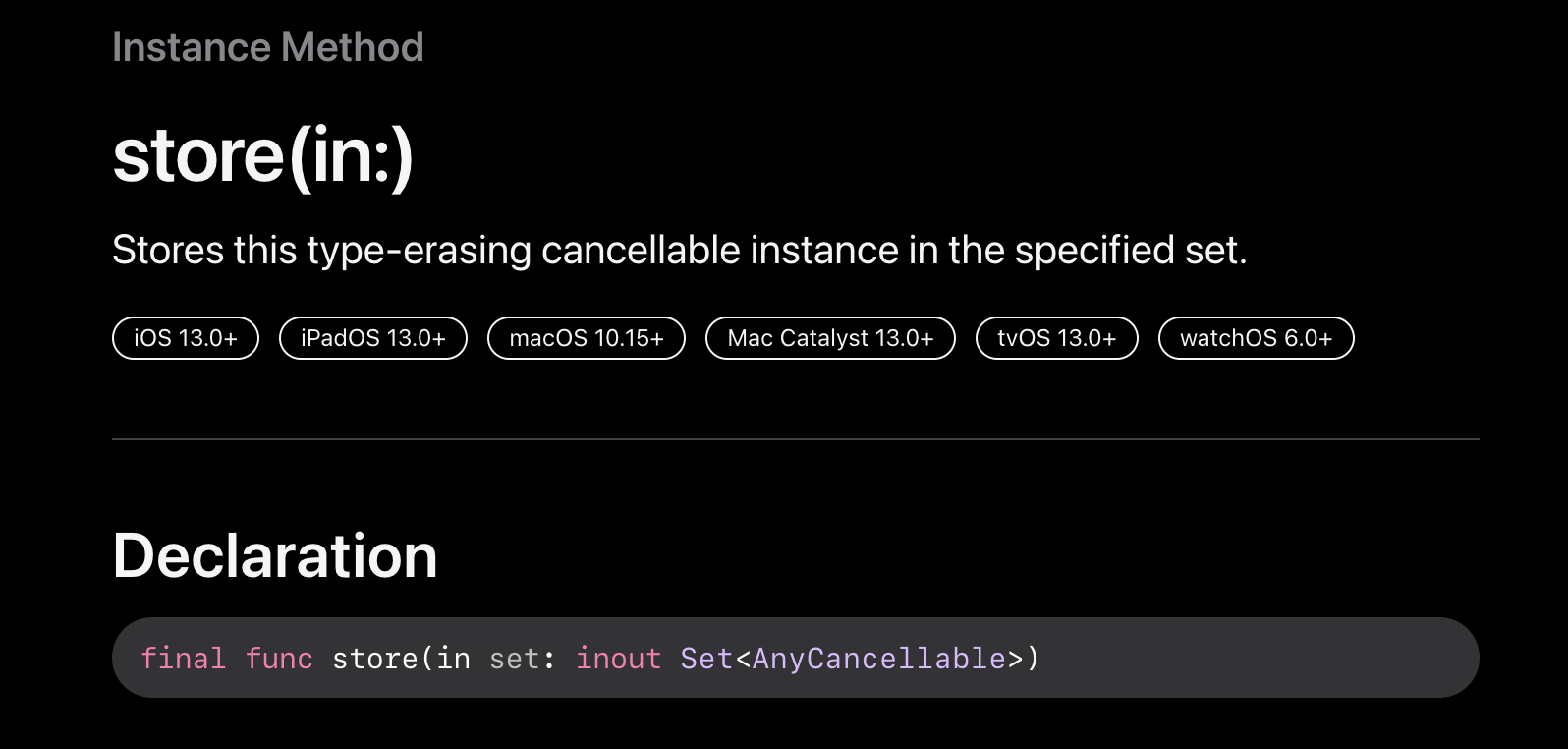
- store(in:)메소드를 사용하여 구현

- Set<AnyCancellable>() 타입의 cancellables을 하나 선언해놓고, sink {} 밑에 .store(in:)을 선언하여 사용
var cancellables = Set<AnyCancellable>() // <-
let model = MyModel(number: 20)
let anyCancellable = model.$number
.sink { print($0) }
.store(in: &cancellables)
model.number = 10
model.number = 1* 참고
https://developer.apple.com/documentation/combine/anycancellable/store(in:)-3hyxs
https://developer.apple.com/documentation/combine/cancellable
'iOS Combine (SwiftUI)' 카테고리의 다른 글
| [iOS - SwiftUI] Combine의 Publisher 연산자 (Just, Sequence, Future, Fail, Empty, Deferred, Record) (0) | 2022.09.18 |
|---|---|
| [iOS - SwiftUI] Combine의 Publisher (AnyPublisher, Published) 사용 방법 (0) | 2022.09.17 |
| [iOS - swiftUI] Combine의 ObservableObject @Published, objectWillChange (0) | 2022.09.15 |
| [iOS - SwiftUI] Combine 훑어보기 - RxSwift와의 차이점 (0) | 2022.09.14 |
| [iOS - SwiftUI] Combine 이란? (2) | 2022.09.13 |
Comments



