Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- UICollectionView
- 스위프트
- map
- SWIFT
- ios
- combine
- Observable
- tableView
- MVVM
- scrollview
- Protocol
- uiscrollview
- ribs
- collectionview
- rxswift
- swiftUI
- UITextView
- swift documentation
- Refactoring
- clean architecture
- Xcode
- HIG
- 리펙토링
- Human interface guide
- 리팩토링
- uitableview
- 애니메이션
- Clean Code
- 클린 코드
- RxCocoa
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] @Environment, EnvironmentValues, EnvironmentKey, 커스텀 EnvironmentValues 사용 방법 본문
iOS 기본 (SwiftUI)
[iOS - SwiftUI] @Environment, EnvironmentValues, EnvironmentKey, 커스텀 EnvironmentValues 사용 방법
jake-kim 2022. 11. 2. 23:02
cf) @EnvironmentObject 개념은 이전 포스팅 글 참고
Environment란?

- 뷰의 환경 변수를 의미하는 property wrapper
- 내부 코드
- 지난 포스팅 글에서 배운 DynamicProperty를 준수하고 있어서, 특정 프로퍼티의 값이 변경되면 뷰에도 업데이트되는 기능이 존재
- key값은 EnvironmentValues 형태이며, EnvironemntValues 값은 커스텀해서 만들 수 있고 SwiftUI에서 미리 정해진 값들이 존재
@available(iOS 13.0, macOS 10.15, tvOS 13.0, watchOS 6.0, *)
@frozen @propertyWrapper public struct Environment<Value> : DynamicProperty {
@inlinable public init(_ keyPath: KeyPath<EnvironmentValues, Value>)
@inlinable public var wrappedValue: Value { get }
}- 자식뷰에서 @Environment를 선언하여, 뷰모뷰에서 주입해주는 EnvionmentValues 값을 사용
struct ContentView: View {
@Environment(\.colorScheme) var colorScheme // <-
var body: some View {
Text("Hello, world!")
.padding()
.foregroundColor(colorScheme == .dark ? .black : .white)
}
}EnvironmentValues 란?

- 단어 그대로 환경변수 키 값
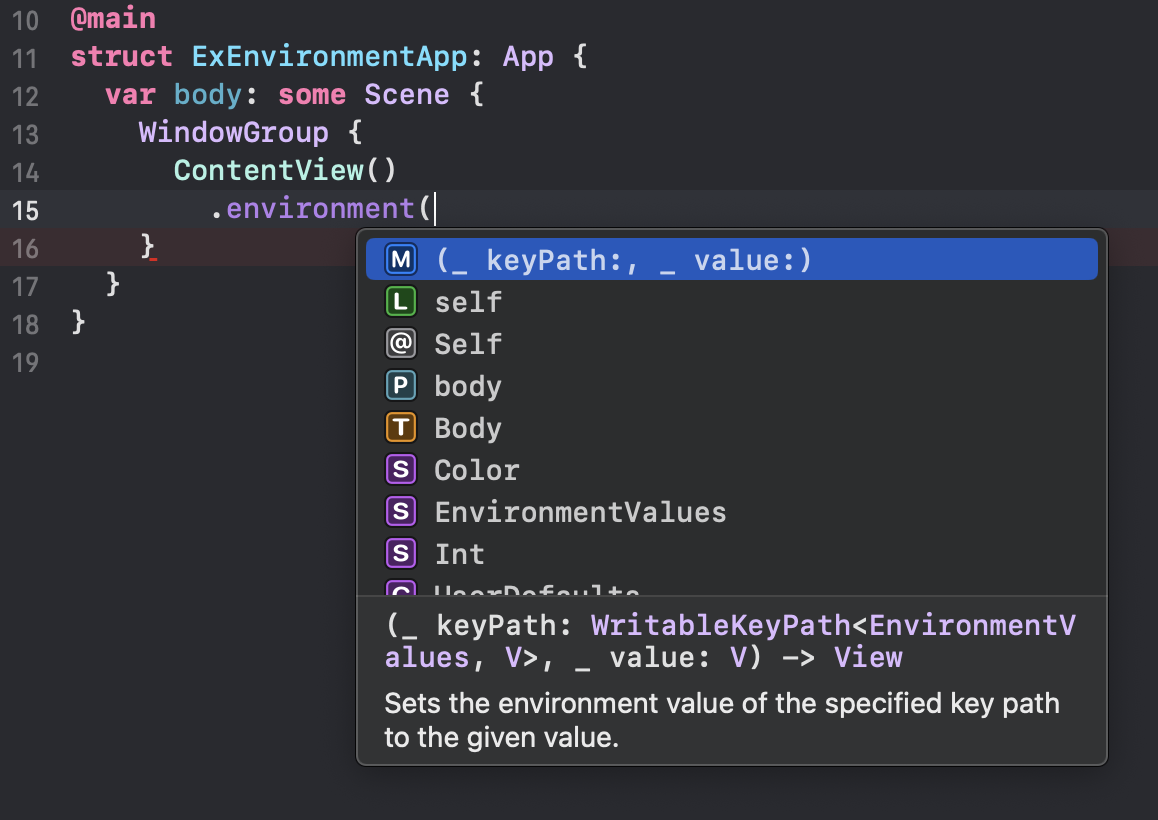
- 부모 뷰에서 .environment(_:_:)로 주입하여 사용

ex) dark 모드화
// 부모뷰에서 주입
@main
struct ExEnvironmentApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.environment(\.colorScheme, .dark) // <-
}
}
}
// 자식뷰에서 사용
struct ContentView: View {
@Environment(\.colorScheme) var colorScheme // <-
var body: some View {
Text("Hello, world!")
.padding()
.foregroundColor(colorScheme == .dark ? .black : .white)
}
}EnvironmentValues 종류
- SwiftUI에서 미리 정의해둔 key, value값들이 다양하게 존재
- 대표적인 key, value
- openURL - 딥링크 연동
- refresh - 리프레시 액션
- colorScheme - 일반모드/다크모드
- locale - 현재 뷰에서 사용해야할 locale
- 기타 EnvionmentValues 종류
커스텀 EnvironmentValues
- keyPath와 value를 직접 정의하여 사용
- keyPath - EnvironmentKey를 준수하는 구조체
- values - EnvironmentValues를 extension하여 computed property로 value 구현
// key 정의
private struct MyEnvironmentKey: EnvironmentKey {
static let defaultValue = "Default value"
}
// value 정의
extension EnvironmentValues {
var myValue: String {
get { self[MyEnvironmentKey.self] }
set { self[MyEnvironmentKey.self] = newValue }
}
}- 사용하는쪽
@main
struct ExEnvironmentApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.environment(\.colorScheme, .dark)
.environment(\.myValue, "some value") // <-
}
}
}* 전체 코드: https://github.com/JK0369/ExEnvironment-SwiftUI
* 참고
https://developer.apple.com/documentation/swiftui/environment
https://developer.apple.com/documentation/swiftui/environmentvalues




