Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- scrollview
- 애니메이션
- rxswift
- uitableview
- combine
- Xcode
- HIG
- ribs
- 클린 코드
- Clean Code
- map
- ios
- RxCocoa
- Human interface guide
- Refactoring
- Protocol
- clean architecture
- SWIFT
- 리펙토링
- MVVM
- 리팩토링
- UICollectionView
- uiscrollview
- UITextView
- 스위프트
- collectionview
- Observable
- swiftUI
- tableView
- swift documentation
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[RxSwift] 11. Time-Based Operators (delay, timeout) 본문
1. Buffering Operators
1) share(replay:), share(replay:scope:)
과거의 이벤트들을 subscriber에게 emit
- replay 파라미터 : 버퍼사이즈 (얼마만큼의 element를 새로운 subscriber에게 emit할 것인지
- scope 파라미터 : subscriber의 수가 1에서 0으로 될 때 다음 동작
.whileConnected : 공유되고 있던 stream의 cache삭제
.forever : stream의 cache를 삭제하지 않음
이밖의 메소드
- replay(_:)
- replayAll()
- multicast(_:)
- publish()
2. Time-shifting operators
이벤트 emit에 delay를 시킬 수 있는 연산자
1) delaySubscription(_:scheduler:)
딜레이 동안
_ = sourceObservable
.delaySubscription(delayInSeconds, scheduler: MainScheduler.instance)
.subscribe(delayedTimeline)
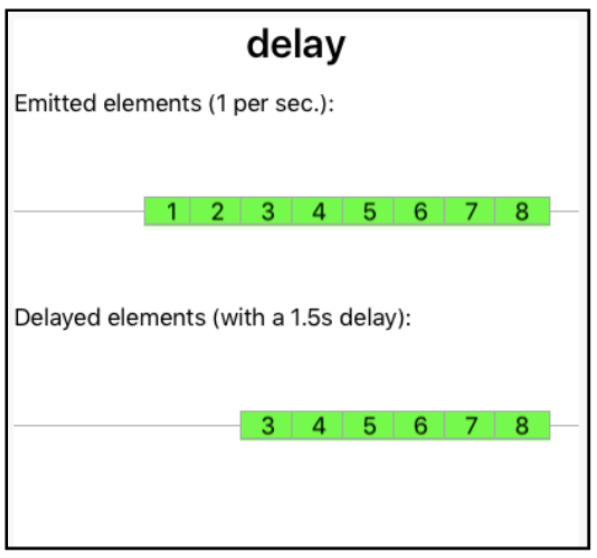
2) delay(:scheduler:)
_ = sourceObservable
.delay(delayInSeconds, scheduler: MainScheduler.instance)
.subscribe(delayedTimeline)
3. Timer operators
emit되는 시간 간격을 설정 할 수 있음
1) Interval(:scheduler:)
interval은 .dispose()를 사용해서 멈추게 할 수 있음
let sourceObservable = Observable<Int>
.interval(RxTimeInterval(1.0 / Double(elementsPerSecond)), scheduler:
MainScheduler.instance)
.replay(replayedElements)2) .timer(:scheduler:)
emit시점을 정할 수 있음
_ = Observable<Int>
.timer(3, scheduler: MainScheduler.instance) .flatMap { _ in
sourceObservable.delay(RxTimeInterval(delayInSeconds), scheduler: MainScheduler.instance)
} .subscribe(delayedTimeline)
3) .timeouts(:other:scheduler:), timeout(:other:scheduler)
제한시간을 걸어두는 것
(5초 안에 버튼을 누르면 특정 기능 실행)
let _ = button .rx.tap
.map { _ in "•" }
.timeout(5, scheduler: MainScheduler.instance)
.subscribe(tapsTimeline)에러처리는 do(onError: { error in ...})에서 RxError.timeout케이스인 경우로 처리
let _ = button .rx.tap
.map { _ in "•" }
.timeout(5, scheduler: MainScheduler.instance)
.do(onError: { error in
if case .timeout = error as? RxError {
// 타임아웃 에러 처리
}
print(error)
})
.subscribe(tapsTimeline)
(제한시간이 다 되었을 때 error말고, 다른 이벤트를 삽입하려면 other파라미터에 추가)
.timeout(5, other: Observable.just("X"), scheduler: MainScheduler.instance)
'RxSwift > RxSwift 기본' 카테고리의 다른 글
| [iOS - swift] (Rx의 원리) Observer vs Observable vs Subject, Subscribe (0) | 2021.07.05 |
|---|---|
| [RxSwift] 12. Scheduler (0) | 2020.06.25 |
| [RxSwift] 10. share Operators (0) | 2020.06.24 |
| [RxSwift] 9. Combining Operators (0) | 2020.06.05 |
| [RxSwift] 8. Transforming Operators 실전(RESTful API) (0) | 2020.06.04 |
Comments




