Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 애니메이션
- HIG
- swiftUI
- Refactoring
- combine
- SWIFT
- MVVM
- swift documentation
- scrollview
- 클린 코드
- ribs
- 스위프트
- Observable
- collectionview
- clean architecture
- map
- Protocol
- rxswift
- UICollectionView
- uitableview
- RxCocoa
- 리펙토링
- ios
- 리팩토링
- Human interface guide
- tableView
- uiscrollview
- Clean Code
- Xcode
- UITextView
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] Haptics Feedback (햅틱, UIImpactFeedbackGenerator, UINotificationFeedbackGenerator) 본문
iOS 응용 (swift)
[iOS - swift] Haptics Feedback (햅틱, UIImpactFeedbackGenerator, UINotificationFeedbackGenerator)
jake-kim 2023. 3. 23. 01:04햅틱
- 아이폰 iOS10+부터 햅틱 사용이 가능
- 설정 > 손쉬운 사용 > 3D 및 햅틱 터치에서 활성화
햅틱 사용 방법
- 햅틱의 종류는 3가지
- impact feedback - 사용자와 상호작용할때 사용 (버튼 탭 등)
- notification feedback - 작업의 성공이나 실패를 알릴때 사용 (이메일 성공 유무 등)
- selection feedback - 사용자가 특정 UI를 탭한 경우, 데이터 값이 변경되고 있음을 알릴때 사용
Impact Feedback
- 사용자와 상호작용할때 사용 (버튼 탭 등)
- impact feedback은 light, medium, heavy, regid, soft가 존재
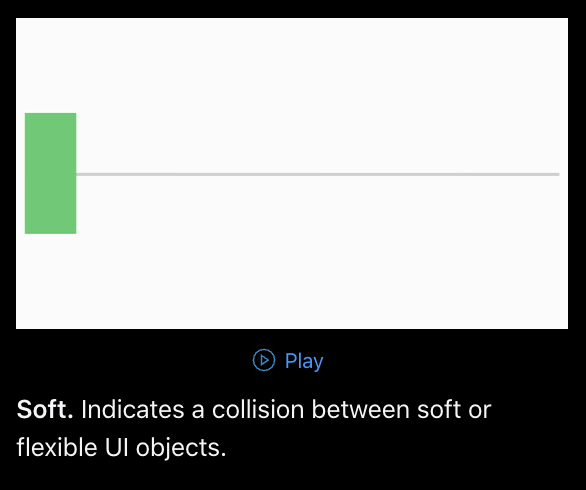
- 아래 그림에서 세로가 길수록 반응의 강렬함을 의미하고 너비가 길수록 지속시간을 의미
- light - 작은 사이즈의 버튼 탭과 같은 가벼운 UI
- medium - 중간 사이즈의 switch 이동같은 UI
- heavy - 큰 사이즈의 UI
- rigid - 유연하거나 거친 UI
- soft - 부드러운 UI

- impact feedback은 UIImpactFeedbackGenerator을 사용하여 generator 인스턴스를 얻어서 이 인스턴스의 메소드로 햅틱을 발생
- generator가 prepare()하는 이유는, 햅틱 요청하고나서 즉각적으로 반응할수 있도록하기 위함
- prepare()의 역할: 내부적으로 haptic engine을 햅틱요청을 위해 대기하라는 의미
let style = UIImpactFeedbackGenerator.FeedbackStyle.light // medium, heavy, rigid, soft
let generator = UIImpactFeedbackGenerator(style: style)
generator.prepare()
generator.impactOccurred()Notification Feedback
- 작업의 성공이나 실패를 알릴때 사용 (이메일 성공 유무 등)
- notification feedback은 success, warning, error가 존재
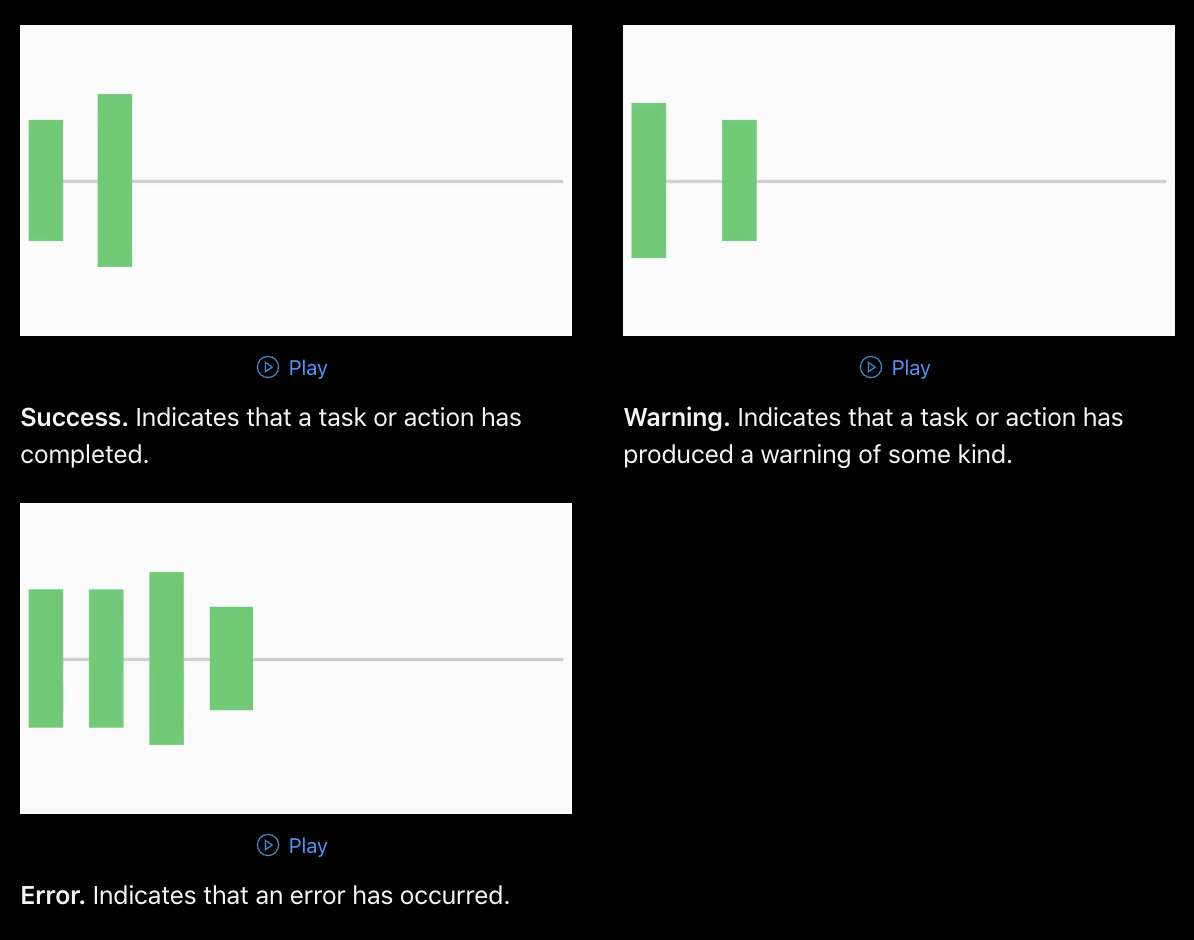
- 아래 그림에서 세로가 길수록 반응의 강렬함을 의미하고 너비가 길수록 지속시간을 의미
- success: 점점 강렬해지는 반응
- warning: 점점 약해지는 반응
- error: 여러번 울리는 반응

- notification feedback은 UINotificationFeedbackGenerator을 사용하여 generator 인스턴스를 얻어서 이 인스턴스의 메소드로 햅틱을 발생
let type = UINotificationFeedbackGenerator.FeedbackType.success // .error, .error
let generator = UINotificationFeedbackGenerator()
generator.prepare()
generator.notificationOccurred(type)Selection Feedback
- selection feedback - 사용자가 특정 UI를 탭한 경우, 데이터 값이 변경되고 있음을 알릴때 사용
- 종류는 한 개 뿐이며, 굉장히 짧은 지속시간과 약한 반응을 의미

- notification feedback은 UISelectionFeedbackGenerator을 사용하여 generator 인스턴스를 얻어서 이 인스턴스의 메소드로 햅틱을 발생
let generator = UISelectionFeedbackGenerator()
generator.prepare()
generator.selectionChanged()3가지 묶어서 사용하기
- 싱글톤처럼 사용하기위해서 enum 타입의 Service로 정의
enum HapticService {
case impact(UIImpactFeedbackGenerator.FeedbackStyle)
case notification(UINotificationFeedbackGenerator.FeedbackType)
case selection
func run() {
switch self {
case let .impact(style):
let generator = UIImpactFeedbackGenerator(style: style)
generator.prepare()
generator.impactOccurred()
case let .notification(type):
let generator = UINotificationFeedbackGenerator()
generator.prepare()
generator.notificationOccurred(type)
case .selection:
let generator = UISelectionFeedbackGenerator()
generator.prepare()
generator.selectionChanged()
}
}
}
...
@objc
private func tapButton() {
HapticService.impact(.light)
}* 전체 코드: https://github.com/JK0369/ExHaptic
* 참고
https://developer.apple.com/documentation/uikit/uinotificationfeedbackgenerator
https://developer.apple.com/design/human-interface-guidelines/patterns/playing-haptics/
https://developer.apple.com/documentation/uikit/uiimpactfeedbackgenerator
'iOS 응용 (swift)' 카테고리의 다른 글
Comments





