Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- swift documentation
- scrollview
- UICollectionView
- rxswift
- UITextView
- Xcode
- 리펙토링
- Refactoring
- 애니메이션
- MVVM
- 스위프트
- Protocol
- uiscrollview
- Clean Code
- clean architecture
- 클린 코드
- tableView
- Observable
- collectionview
- 리팩토링
- combine
- SWIFT
- uitableview
- swiftUI
- Human interface guide
- ios
- HIG
- ribs
- map
- RxCocoa
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] iOS 17 textViewDidChangeSelection 버그(UITextView, cursor, 커서 위치, 선택 영역) 본문
iOS 응용 (swift)
[iOS - swift] iOS 17 textViewDidChangeSelection 버그(UITextView, cursor, 커서 위치, 선택 영역)
jake-kim 2023. 11. 14. 01:34iOS 17 textViewDidChangeSelection 버그
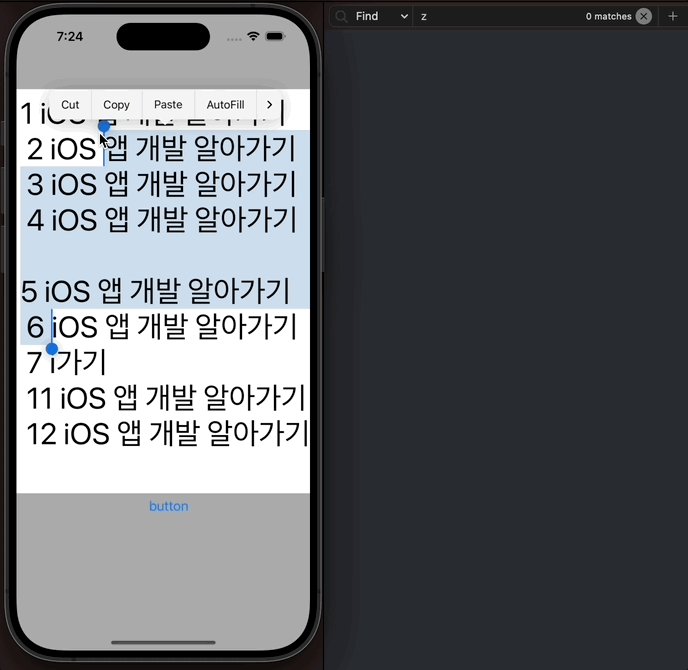
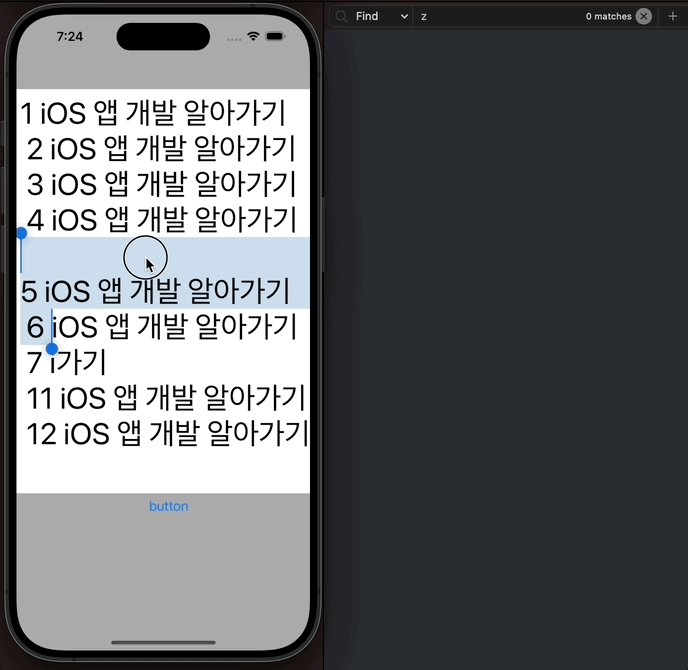
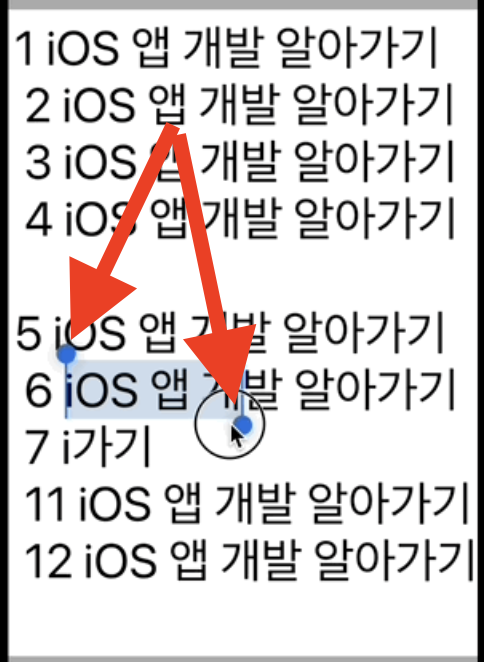
- iOS17 이전까지는 델리게이트에서 selection range가 변경되면 textView.selectedRange값이 실시간으로 변경해주었지만, iOS17 부터는 사용자가 드래그를 놓았을때만 호출됨
- 심지어 textView.selectedRange값을 계속 print해보아도 cursor를 놓았을때만 변경되는 버그가 존재
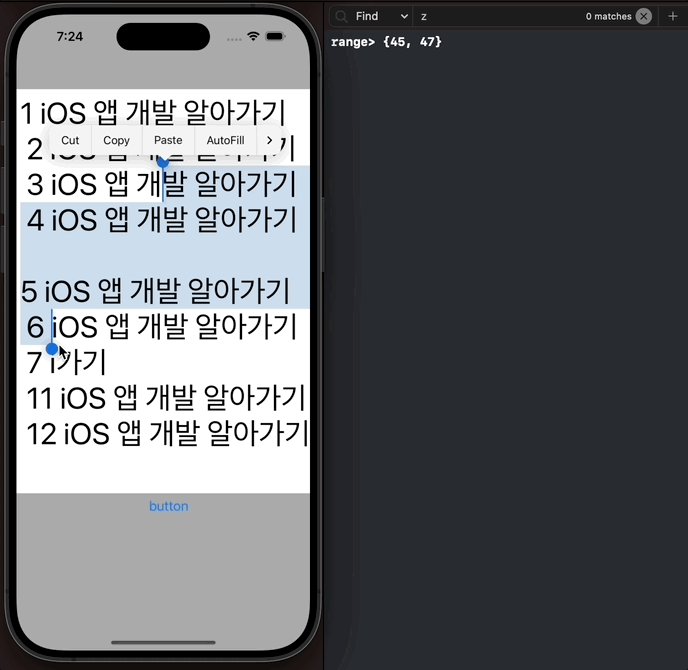
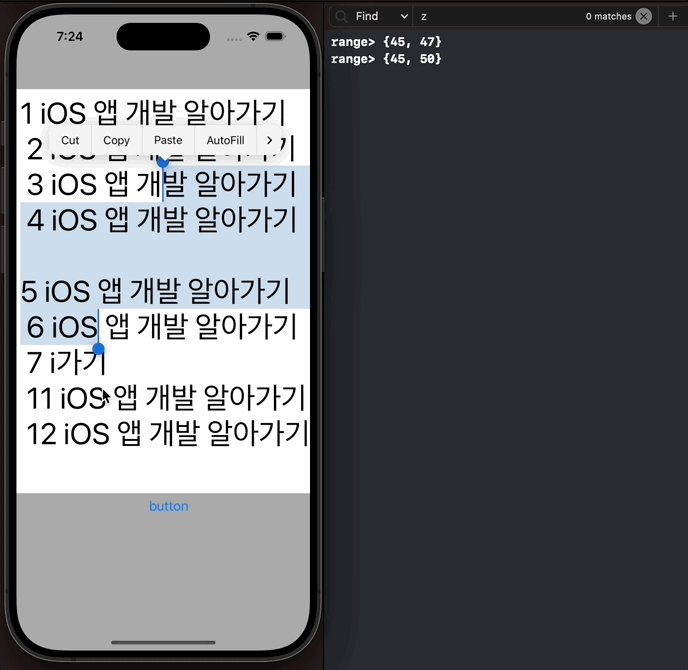
extension ViewController: UITextViewDelegate {
func textViewDidChangeSelection(_ textView: UITextView) {
print("range>", textView.selectedRange)
}
}
실시간으로 cursor 위치 파악하는 방법
- selectionRects(for:) 사용하여 해결 가능
- 이 메서드를 사용하면 UITextRange에서 현재 어느 cursor를 드래깅하고 있는지 파악이 가능
- iOS 17에서도 실시간으로 호출됨

- UITextView를 상속하여 구현
class MyTextView: UITextView {
override func selectionRects(for range: UITextRange) -> [UITextSelectionRect] {
super.selectionRects(for: range)
}
}- 여기서 start cursor와 end cursor의 위치 및 frame계산도 가능

- selectionCursorBlock이라는 것을 만들고 이 클로저를 통해 외부에 cursor위치 전달이 가능
struct CursorEntity {
let startCursorRect: CGRect
let endCursorRect: CGRect
init?(textView: UITextView, range: UITextRange) {
let beginningOfDocument = textView.beginningOfDocument
let start = textView.offset(from: beginningOfDocument, to: range.start)
let end = textView.offset(from: beginningOfDocument, to: range.end)
guard
let startPosition = textView.position(from: beginningOfDocument, offset: start),
let endPosition = textView.position(from: beginningOfDocument, offset: end)
else { return nil }
startCursorRect = textView.caretRect(for: startPosition)
endCursorRect = textView.caretRect(for: endPosition)
}
var isOverraped: Bool {
startCursorRect == endCursorRect
}
}
class MyTextView: UITextView {
var selectionCursorBlock: ((CursorEntity) -> ())?
override func selectionRects(for range: UITextRange) -> [UITextSelectionRect] {
let ret = super.selectionRects(for: range)
guard let cursorEntity = CursorEntity(textView: self, range: range) else { return ret }
selectionCursorBlock?(cursorEntity)
return ret
}
}- 사용하는 쪽
textView.selectionCursorBlock = { cursor in
print(cursor.isOverraped)
print(cursor.startCursorRect)
print(cursor.endCursorRect)
}결과) iOS 17에서도 실시간으로 cursor가 변경하는것 확인이 가능

* 전체 코드: https://github.com/JK0369/ExiOS17textViewDidChangeSelection.git
* 참고:
https://developer.apple.com/documentation/uikit/uitextinput/1614458-selectionrects
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




