Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 애니메이션
- 리팩토링
- map
- HIG
- combine
- uiscrollview
- MVVM
- ribs
- uitableview
- swift documentation
- SWIFT
- 스위프트
- 리펙토링
- collectionview
- tableView
- scrollview
- Clean Code
- clean architecture
- UICollectionView
- UITextView
- swiftUI
- Human interface guide
- 클린 코드
- Xcode
- rxswift
- Observable
- ios
- RxCocoa
- Protocol
- Refactoring
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] TextField를 클릭시 버튼 올라오게 하기 (RxKeyboard, layoutSubviews) 본문
iOS 응용 (swift)
[iOS - swift] TextField를 클릭시 버튼 올라오게 하기 (RxKeyboard, layoutSubviews)
jake-kim 2020. 8. 17. 14:55main run loop

Main Run Loop : 사용자의 이벤트를 받아들이거나, response 하는 때
Update Cycle: Main Run Loop에서 response를 리턴한 경우 진입 (이 때 레이아웃을 재배치하거나 view를 그림)
* iOS앱은 60fps이므로 update cycle의 주기도 1/60초 -> 뷰를 갱신하고 싶어도 이 갱신 주기를 기다려야함
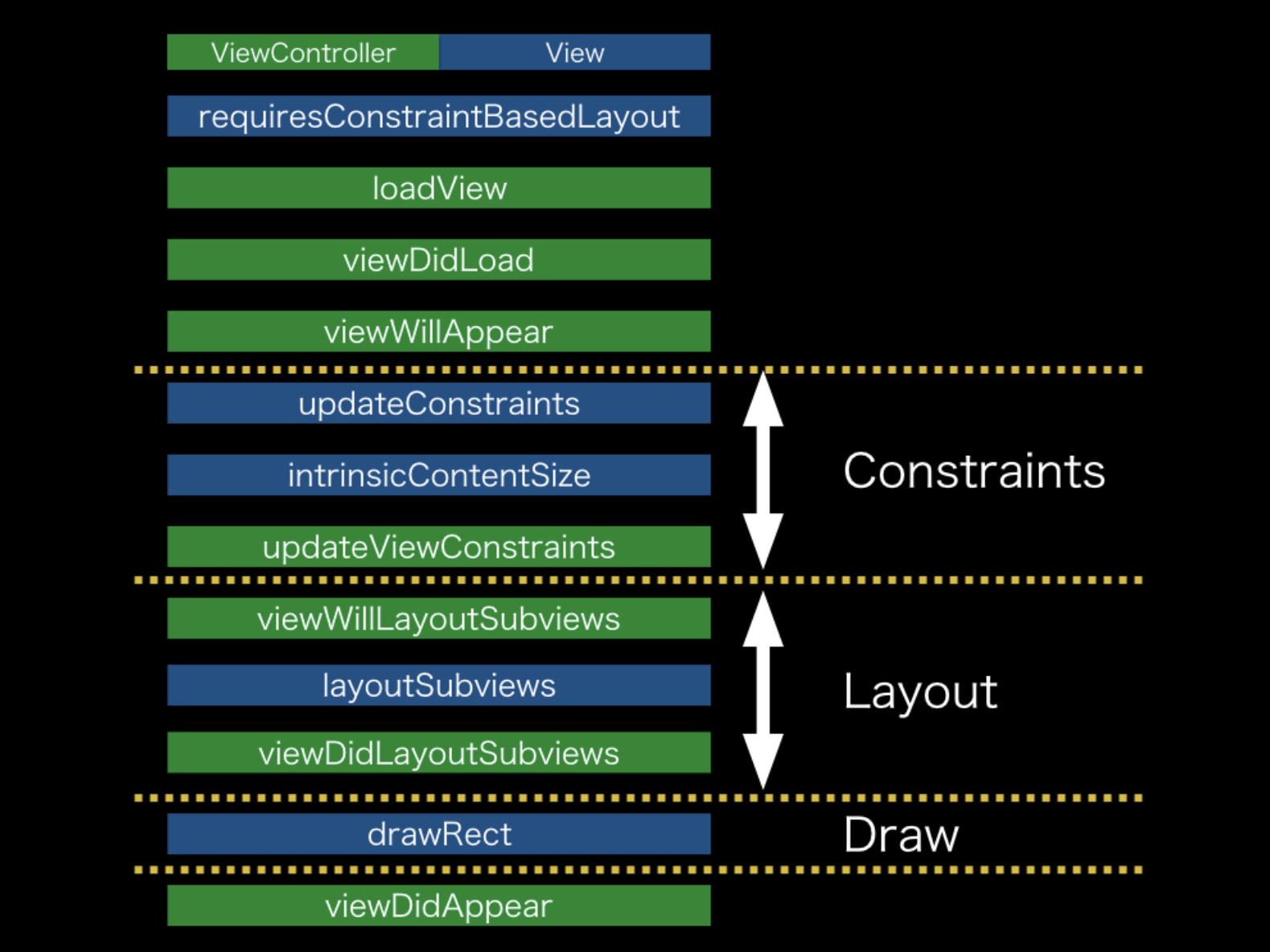
layoutSubviews()
이 메소드는 위에서 레이아웃을 재배치할 때 사용되는 UIView의 메소드 (expensive하기 때문에 다른 메소드를 통해 간접적으로 호출)
1) setNeedsUpdate() : 다음 update cycle에 레이아웃을 갱신
2) layoutIfNeeded(): 즉시 레이아웃을 갱신하라

텍스트필드 클릭시 키보드와 함께 버튼이 올라오게 하려면 layoutIfNeeded()를 사용
텍스트필드 레이아웃 배치


확인 버튼의 bottom constraint를 IBOutlet으로 바꾼 후,
height를 keyboard가 올라온 높이만큼 지정해주면 완성
// BaseViewController.swift
func raiseKeyboardWithButton(keyboardChangedHeight: CGFloat, constraintBetweenBtnAndKeyboard: NSLayoutConstraint) {
DispatchQueue.main.async {
UIView.animate(withDuration: 0.23, animations: {
var safeAreaBottomLength = self.view.safeAreaInsets.bottom
if keyboardChangedHeight == 0 { // 버튼이 가라앉는 버그 대응
safeAreaBottomLength = 0
}
constraintBetweenBtnAndKeyboard.constant = keyboardChangedHeight - safeAreaBottomLength + Constants.ComponentStyle.intervalSizeBetweenButtonAndKeyboard
self.view.layoutIfNeeded()
})
}
}import UIKit
import RxSwift
import RxCocoa
import RxKeyboard
class ViewController: BaseViewController {
@IBOutlet weak var btnBottomConstraint: NSLayoutConstraint!
@IBOutlet weak var tf: UITextField!
let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
setUpOutputBinding()
}
override func viewDidAppear(_ animated: Bool) {
tf.becomeFirstResponder()
}
func setUpOutputBinding() {
RxKeyboard.instance.visibleHeight
.drive(rx.keyboardHeightChanged)
.disposed(by: disposeBag)
}
}
extension Reactive where Base: LoginVC {
var keyboardHeightChanged: Binder<CGFloat> {
return Binder(base) { vc, height in
vc.raiseKeyboardWithButton(keyboardChangedHeight: height, constraintBetweenBtnAndKeyboard: vc.btnVerifyBottomConstraint)
}
}
}
'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] nib 개념, 앱의 sandbox (0) | 2020.10.01 |
|---|---|
| [iOS - swift] NFC, NFD (한글 자소 분리 해결) (0) | 2020.08.30 |
| [iOS - swift] codable을 이용한 json 파싱 (0) | 2020.08.30 |
| [iOS - Swift] GCD(Grand Central Dispatch), DispatchQueue (0) | 2020.05.20 |
| [iOS - swift] Snapkit 프레임워크 기본 (autolayout을 쉽게) (0) | 2020.05.13 |
Comments


