| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Observable
- Xcode
- tableView
- uiscrollview
- rxswift
- collectionview
- 애니메이션
- Human interface guide
- RxCocoa
- Refactoring
- swift documentation
- MVVM
- scrollview
- UITextView
- ios
- ribs
- Protocol
- Clean Code
- uitableview
- 리펙토링
- swiftUI
- map
- 리팩토링
- 스위프트
- 클린 코드
- UICollectionView
- SWIFT
- HIG
- clean architecture
- combine
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] Snapkit 프레임워크 기본 (autolayout을 쉽게) 본문
[iOS - UI Custom] 11. Auto layout (programmatically)
*storyboard적인 오토레이아웃 및 개념은 밑 링크 참고 https://ios-development.tistory.com/30?category=889410 [iOS - swift] 12. 오토 레이아웃(auto layout) 1. 오토 레이아웃 이란? - 어떤 디바이스에서라도..
ios-development.tistory.com
* SnapKit이란?
짧은 코드로 autolayout을 표현할 수 있도록 도와주는 프레임워크
1. pod SnapKit

2. 사용
1) equalTo()사용 방법
view.topAnchor와 같이 방향을 정해주지 않고 view그대로 삽입
"make.top.equalTo(self.view.topAnchor)" : 이것의 의미는 make의 top을 self.view의 top과 동일하게 설정한다는 의미
- SnapKit 임포트, 10번라인
- UIView객체.snp.makeContraints( 트레일링클로저 )로 접근, 25번~29번라인


2) 한꺼번에 레이아웃 배치하기

- m.top.bottom.equalTo(self.mapView)와 같이 연속적으로 쓴다면 m객체의 top과 bottom을 동시에 지정

cf) m.top.bottom.left.right.equalTo(self.mapView)로 한다면 수퍼뷰를 덮는 autolayout
3) m.top의 위치를 self.view의 bottom위치와 동일하게 조절해 줘야 한다면?
m.top.equalTo(self.view.snp.bottom)
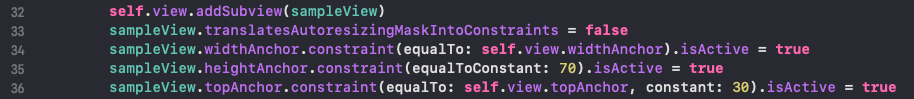
3. SnapKit을 안쓴 경우와 비교


4. superview와의 auto layout 설정
.equalToSuperview() 속성 사용
stackView.snp.makeConstraints { (make) in
make.left.top.right.equalToSuperview()
make.height.equalTo(30)
}
* SnapKit 사용할때 필수로 알아야 하는 것: https://ios-development.tistory.com/609
'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] nib 개념, 앱의 sandbox (0) | 2020.10.01 |
|---|---|
| [iOS - swift] NFC, NFD (한글 자소 분리 해결) (0) | 2020.08.30 |
| [iOS - swift] codable을 이용한 json 파싱 (0) | 2020.08.30 |
| [iOS - swift] TextField를 클릭시 버튼 올라오게 하기 (RxKeyboard, layoutSubviews) (2) | 2020.08.17 |
| [iOS - Swift] GCD(Grand Central Dispatch), DispatchQueue (0) | 2020.05.20 |

