| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리펙토링
- ribs
- Observable
- Protocol
- scrollview
- ios
- 클린 코드
- UITextView
- 스위프트
- rxswift
- uiscrollview
- SWIFT
- map
- clean architecture
- Human interface guide
- MVVM
- tableView
- 애니메이션
- collectionview
- swiftUI
- Refactoring
- combine
- Xcode
- UICollectionView
- Clean Code
- uitableview
- swift documentation
- RxCocoa
- HIG
- 리팩토링
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - UI Custom] 11. Auto layout (programmatically) 본문
[iOS - UI Custom] 11. Auto layout (programmatically)
jake-kim 2020. 4. 26. 01:39*storyboard적인 오토레이아웃 및 개념은 밑 링크 참고
https://ios-development.tistory.com/30?category=889410
[iOS - swift] 12. 오토 레이아웃(auto layout)
1. 오토 레이아웃 이란? - 어떤 디바이스에서라도 그에 따라 자동적으로 배치될 수 있게끔 하는 것 - 크게 pin으로 설정하는 방법과, ctrl+드래그앤드랍으로 설정 가능 - 간격을 고정으로 한 오토레이아웃 (뷰의..
ios-development.tistory.com
* 실제적으로 유용하게 오토 레이아웃을 사용하는 방법은
아래 있는 글 중 "4. 쉽게 사용하는 autolayout"부분 참고
1. 오토레이아웃
기기의 화면 크기가 변해도 사용자 입장에서 뷰의 비율이 동일하게끔 보이도록 배치하는 것
- 각 view들에게 constraints를 주어서 가능하게함
(뷰와 뷰 사이의 여백, 뷰의 크기 등)

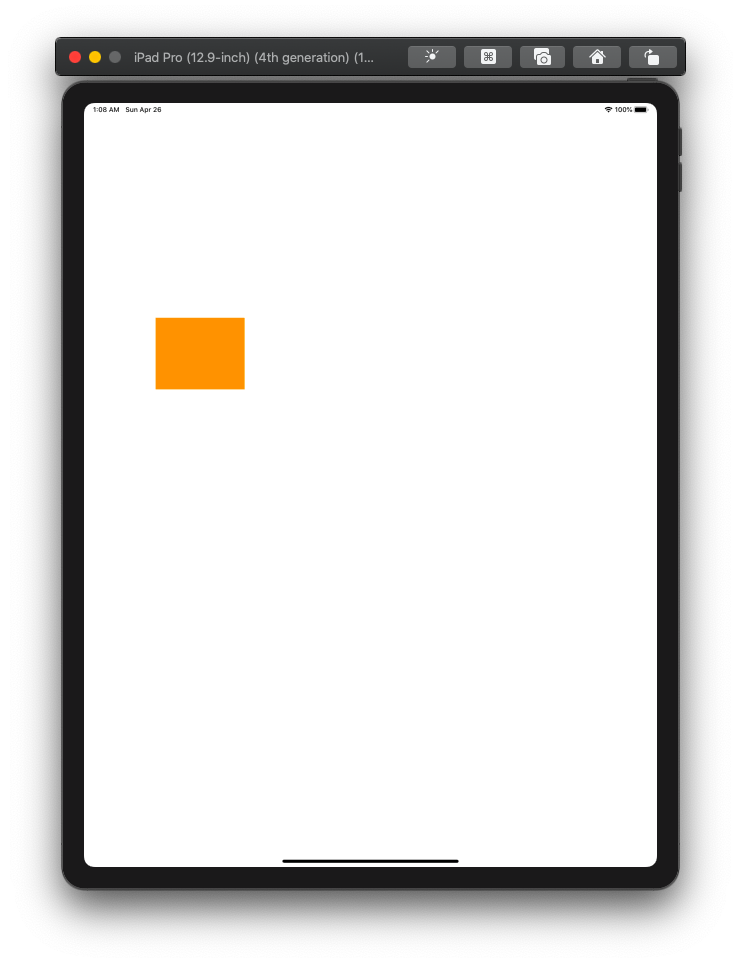
* 오토 레이아웃이 없다면?
아이폰 pro max화면으로 뷰를 놓고 아이패드 12.9인치에서 실행하면?


2. 사용방법
1) constraints값이 유지되도록 각 뷰를 설정
|
1
2
3
|
staticView.translatesAutoresizingMaskIntoConstraints = false
greenView.translatesAutoresizingMaskIntoConstraints = false
staticView.translatesAutoresizingMaskIntoConstraints = false
|
2) constraints를 주기 전에, 먼저 subView에 추가해야 함
|
1
2
3
|
self.view.addSubview(staticView)
self.view.addSubview(greenView)
self.view.addSubview(blueView)
|
3) constraints 추가
* 밑에 나오는 Anchor라는 개념은 "좌표"를 의미.
xAnchor : x좌표
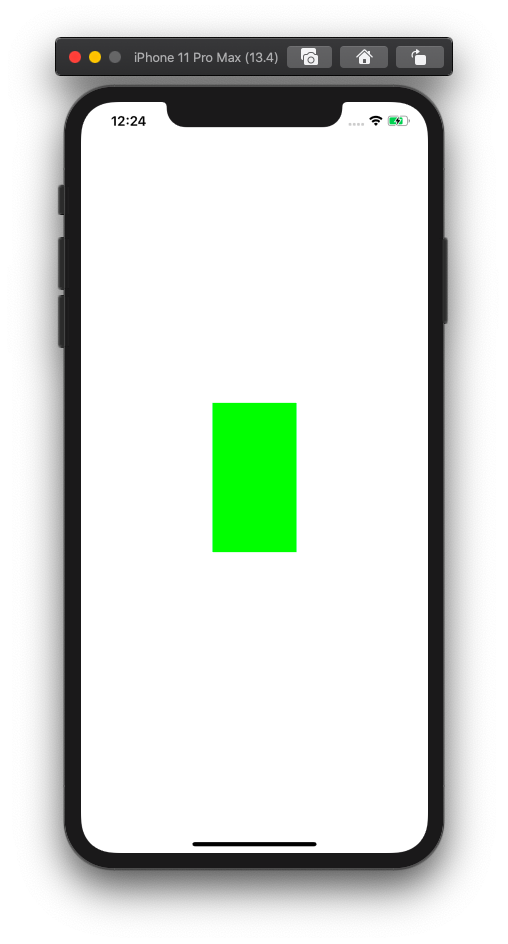
(1) 값을 고정, 뷰를 중앙으로 이동

|
1
2
3
4
|
greenView.widthAnchor.constraint(equalToConstant: 80).isActive = true
greenView.heightAnchor.constraint(equalToConstant: 50).isActive = true
greenView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
greenView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor).isActive = true
|
(2) 비율을 16:9로 설정

|
1
2
3
|
greenView.widthAnchor.constraint(equalToConstant: 100).isActive = true
greenView.heightAnchor.constraint(equalTo: greenView.widthAnchor, multiplier: 16/9).isActive = true
|
(3) safe area를 기준으로 뷰 설정

|
1
2
3
4
|
greenView.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor).isActive = true
greenView.leadingAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.leadingAnchor).isActive = true
greenView.trailingAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.trailingAnchor).isActive = true
greenView.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor).isActive = true
|
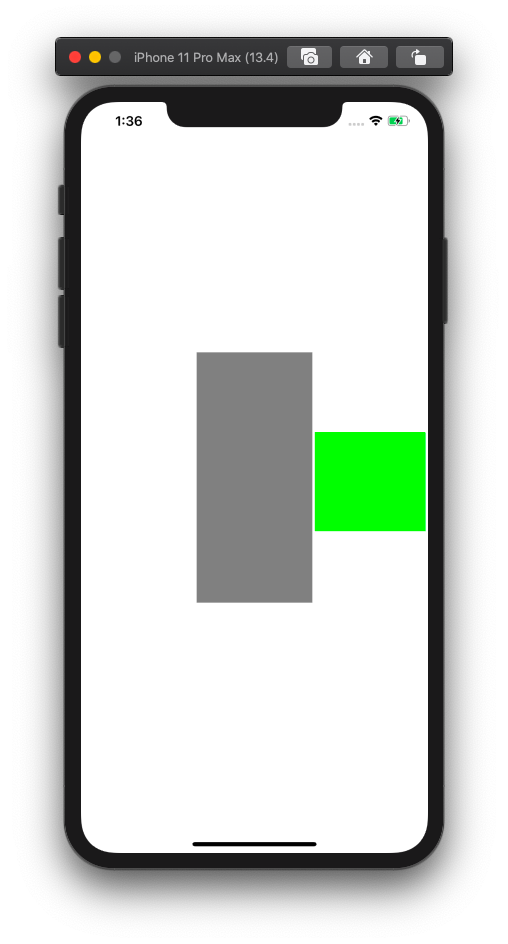
(4) 특정 뷰를 기준으로 뷰를 배치
※ 주의할점은 "간격"을 입력하는 것이 아닌, "좌표기준"으로 입력하는 것 ( 마이너스 값이 있을 수 있음 )
회색 뷰를 기준으로 오른쪽에 초록색 배치

|
1
2
3
4
|
greenView.leadingAnchor.constraint(equalTo: staticView.trailingAnchor, constant: 3).isActive = true
greenView.trailingAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.trailingAnchor, constant: -3).isActive = true
greenView.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor, constant: -350).isActive = true
greenView.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor, constant: 350).isActive = true
|
3. 간편화하여 코딩
- ".isActive = true"를 일일이 달아주는 번거로움을 제거
- NSLayoutConstraint.activate ( constraints배열 )
|
1
2
3
4
5
6
|
let cons = [
lbl1.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
lbl1.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 100),
lbl1.bottomAnchor.constraint(equalTo: self.view.bottomAnchor, constant: 300)
]
NSLayoutConstraint.activate(cons)
|
4. 쉽게 사용하는 autolayout
- extension으로 UIView에 메소드를 추가하여 구현
(각 padding, size도 매개변수로 받아서 특정 내부 여백과 뷰의 크기를 설정할 수 있게끔 구현)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
// ViewController.swift
extension UIView {
func anchor(top: NSLayoutYAxisAnchor?,
right: NSLayoutXAxisAnchor?,
bottom: NSLayoutYAxisAnchor?,
left: NSLayoutXAxisAnchor?,
padding: UIEdgeInsets = .zero,
size: CGSize = .zero) {
translatesAutoresizingMaskIntoConstraints = false
if let top = top {
topAnchor.constraint(equalTo: top, constant: padding.top).isActive = true
}
if let right = right {
rightAnchor.constraint(equalTo: right, constant: -padding.right).isActive = true
}
if let bottom = bottom {
bottomAnchor.constraint(equalTo: bottom, constant: -padding.bottom).isActive = true
}
if let left = left {
leftAnchor.constraint(equalTo: left, constant: padding.left).isActive = true
}
if size.width != 0 {
widthAnchor.constraint(equalToConstant: size.width).isActive = true
}
if size.height != 0 {
heightAnchor.constraint(equalToConstant: size.height).isActive = true
}
}
}
|
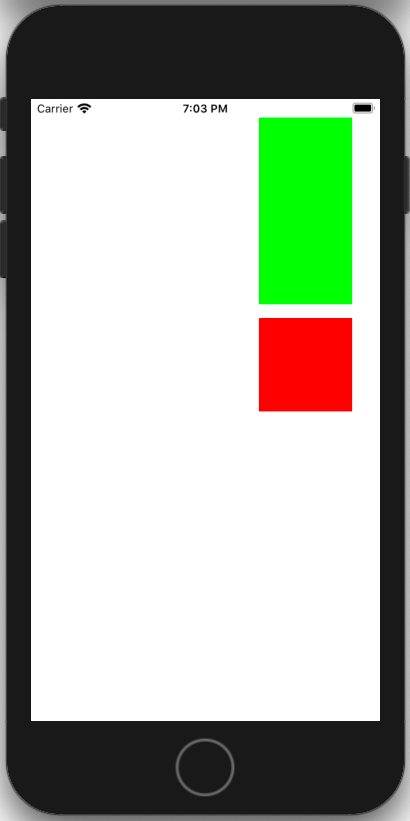
- 사용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
// ViewController.swift
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let greenView = UIView()
greenView.backgroundColor = .green
let redView = UIView()
redView.backgroundColor = .red
for item in [greenView, redView] {
view.addSubview(item)
}
greenView.anchor(top: view.safeAreaLayoutGuide.topAnchor,
right: view.safeAreaLayoutGuide.rightAnchor,
bottom: nil,
left: nil,
padding: .init(top: 0, left: 0, bottom: 0, right: 30),
size: .init(width: 100, height: 200))
redView.anchor(top: greenView.bottomAnchor,
right: greenView.rightAnchor,
bottom: nil,
left: nil,
padding: .init(top: 15, left: 0, bottom: 0, right: 0),
size: .init(width: 100, height: 100)
)
}
}
|

번외)
* superview속성 : superview.anchor와 같은 속성을 이용하여 코딩하면 UI설정에 더욱 용이
5. 프로그래밍으로 작성한 Constraints를 가시적으로 보는방법 (console창 메시지 이용)
* autolayout을 설정하다보면 오류 메시지가 뜨는데, 오류가 나는 부분을 찾기가 힘듦

autolayout 설정한 것을 가시적으로 보여주는 사이트

* autolayout을 쉽게 설정하기 - SnapKit 이용 : ios-development.tistory.com/90
[iOS - swift] Snapkit 프레임워크 (autolayout을 쉽게)
autolayout이란? [iOS - UI Custom] 11. Auto layout (programmatically) *storyboard적인 오토레이아웃 및 개념은 밑 링크 참고 https://ios-development.tistory.com/30?category=889410 [iOS - swift] 12. 오토..
ios-development.tistory.com
'iOS 실전 (swift) > UI 커스텀(프로그래밍적 접근)' 카테고리의 다른 글
| [iOS - UI Custom] 13. storyboard제거하여 SceneDelegate에 코딩하기 (0) | 2020.04.30 |
|---|---|
| [iOS - UI Custom] 12. table view (programmatically) (0) | 2020.04.30 |
| [iOS - UI Custom] 10. 사이드 바(side bar, slide and out) (0) | 2020.04.18 |
| [iOS - UI Custom] 9. 커스텀 클래스(UIControl상속) - UIStepper (0) | 2020.04.18 |
| [iOS - UI Custom] 8. 커스텀 클래스 - UITabBarController (0) | 2020.04.18 |





