| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- swiftUI
- map
- swift documentation
- 리팩토링
- rxswift
- Observable
- Human interface guide
- 클린 코드
- clean architecture
- collectionview
- UITextView
- Xcode
- tableView
- ribs
- scrollview
- combine
- SWIFT
- Refactoring
- 리펙토링
- 스위프트
- HIG
- ios
- 애니메이션
- UICollectionView
- uitableview
- Protocol
- Clean Code
- MVVM
- uiscrollview
- RxCocoa
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - UI Custom] 10. 사이드 바(side bar, slide and out) 본문
[iOS - UI Custom] 10. 사이드 바(side bar, slide and out)
jake-kim 2020. 4. 18. 21:39*사이드바의 구현 원리 : 사이드 바로 해당되는 Rear View가 앞에 나와있는 Front VIew밑에 존재, 사이드 바를 부르면 Front View를 오른쪽으로 이동시키면 밑에 있던 Rear View가 등장(눈으로 볼 땐 사이드 바가 나오는 것으로 보임)
- 내부적으로 self.view.bringSubviewToFront(View) 이게 호출하여 구현
*SWRevealViewController라이브러리를 이용하여 사이드바 구현(가장 많이 사용하는 방법)
1. 라이브러리 및 기본 세팅
1) 라이브러리 다운
John-Lluch/SWRevealViewController
A UIViewController subclass for presenting side view controllers inspired on the FaceBook and Wunderlist apps, done right ! - John-Lluch/SWRevealViewController
github.com
- 프로젝트에 다음 두 가지 파일 추가 (추가시 경고창 확인)


- 추가된 브릿지 헤더파일([project name]-Bridging-Header.h)를 열고 import문 작성 : #import "SWRevealViewController.h"
(swift에서 object-c파일을 읽겠다는 의미)

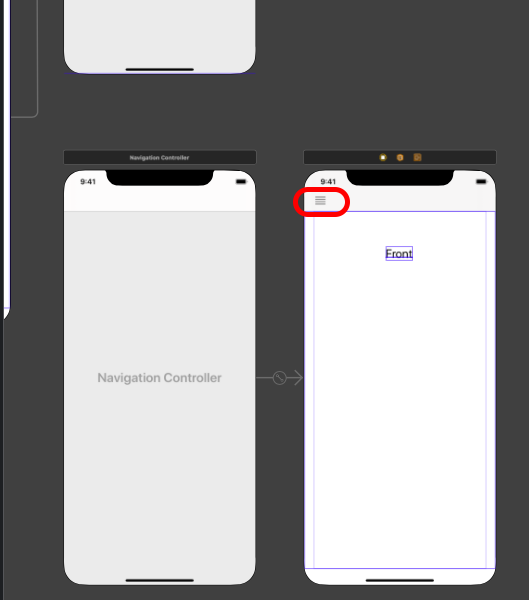
2) storyboard UI구성, SWRevealViewController클래스와 연결 (나머지 클래스도 연결 : FrontViewController)

3) SWRevealViewController에서 Rear View로 Segue, "reveal view controller set controller"선택
- Navigation Controller에도 동일하게 Segue
- attrubutes Inspector에서 각 segue의 이름을 "sw_rear", "sw_front"로 설정(정해져 있는 이름)

4)bar button item을 네비게이션 바에 생성, @IBOulet등록
- 밑 icon이미지를 저장하여 프로젝트에 추가(사이드바를 부르는 아이콘이 될 이미지)



2. 사이드 바를 누르면 나오는 기능 구현
- FrontViewController에 이벤트 등록 및 제스처 등록
1) 객체생성 : revealVC = self.revealViewController()
2) 이벤트 : revealVC.revealToggle(_:)
3) 제스처 : self.view.addGestureRecognizer(revealVC.panGestureRecognizer())
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// FrontViewController.swift
@IBOutlet var sideBarButton: UIBarButtonItem!
override func viewDidLoad() {
super.viewDidLoad()
// revealViewController메소드를 통해 객체 생성(SWRevealViewController.m에 존재하는 메소드)
if let revealVC = self.revealViewController() {
self.sideBarButton.target = revealVC
self.sideBarButton.action= #selector(revealVC.revealToggle(_:))
// 버튼이BarButtonItem 객체이기 때문에, .touchUpInside밖에 없어서 addTarget으로 이벤트를 추가하지 않음
self.view.addGestureRecognizer(revealVC.panGestureRecognizer())
}
}
|

*일반 버튼에 등록할경우
|
1
2
3
|
guard let revealVC = self.revealViewController() else{return}
self.btn.addTarget(revealVC, action: #selector(revealVC.revealToggle(_:)), for: .touchUpInside)
self.view.addGestureRecognizer(revealVC.panGestureRecognizer())
|
* 번외) tableView구현시,
cell생성할 때 "nil 병합 연산자"사용하기 : nil값이 아니라면 옵셔널 해제 후 있는 값 할당, nil값이면 ?? 뒤에 있는 값을 옵셔널 해제 후 할당
|
1
2
3
4
5
6
7
8
9
|
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let id = "menu"
let cell = tableView.dequeueReusableCell(withIdentifier: id) ?? UITableViewCell(style: .default, reuseIdentifier: id)
return cell
}
|
- tableView의 헤더 다루는 방법 : self.tableView.tableHeaderView = myView 이런 식으로 추가
* 번외) 내부적으로 라이브러리에서 구현된 델리게이트 지정 방법
- Front View에서 Reveal View객체 속성 및 메소드 사용 방법(델리게이트 패턴)
: Front View에 Reveal View객체를 전역변수에 할당, Reveal View에서 뷰 로드될 시, 이 델리게이트를 초기화
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
class MyFrontViewController: UIViewController {
var delegate: MyRevealViewController?
}
class MyRevealViewController: UIViewController {
override func viewDidLoad() {
if let vc = self.storyboard?.instantiateViewController(withIdentifier: "sw_front") as? UINavigationController{
// 인덱스 [0] : 네비게이션 컨트롤러에서 루트 뷰에 해당하는 뷰컨트롤러
let frontVC = vc.viewControllers[0] as? MyFrontViewController
frontVC?.delegate = self
}
}
}
|
*코드 출처 : 꼼꼼한 재은씨의 스위프트 실전편
* 사이드 바 직접 구현하기 (programmatically) :https://ios-development.tistory.com/73?category=892896
[iOS - UI Custom] 14. slide-out bar (side bar)만들기 (CGAffineTransform사용)
1. 원리 최상단 뷰는 yellow, 바로 밑의 뷰는 blue 핵심은 blue.frame = CGRect(x: -view.frame.width, y:0, width: view.frame.width, hieght: view.frame.height), 35번라인 yellow.addSubview(blue), 36번라인..
ios-development.tistory.com
'iOS 실전 (swift) > UI 커스텀(프로그래밍적 접근)' 카테고리의 다른 글
| [iOS - UI Custom] 12. table view (programmatically) (0) | 2020.04.30 |
|---|---|
| [iOS - UI Custom] 11. Auto layout (programmatically) (0) | 2020.04.26 |
| [iOS - UI Custom] 9. 커스텀 클래스(UIControl상속) - UIStepper (0) | 2020.04.18 |
| [iOS - UI Custom] 8. 커스텀 클래스 - UITabBarController (0) | 2020.04.18 |
| [iOS - UI Custom] 7. 커스텀 클래스 - UIButton (0) | 2020.04.17 |





