Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- tableView
- ribs
- uitableview
- collectionview
- ios
- Protocol
- Human interface guide
- Refactoring
- swift documentation
- Clean Code
- UITextView
- 애니메이션
- 리팩토링
- combine
- Observable
- uiscrollview
- swiftUI
- SWIFT
- UICollectionView
- rxswift
- 스위프트
- scrollview
- HIG
- MVVM
- RxCocoa
- 클린 코드
- 리펙토링
- Xcode
- map
- clean architecture
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - SwiftUI] Spacer(minLength:)를 사용할때 주의할 점 본문
Spacer(minLength:) 개념
- Spacer 컴포넌트는 유연적으로 늘어나도록 설계되어 공백 처리를 쉽게하기 위한 컴포넌트
- 공백을 주려고 할 때, 구체적인 수치를 주어서 공백을 유지시키는 케이스가 있고, 공백은 최소 몇 이상만 유지하는 UI를 구현하는 경우가 있는데, 공백을 최소 유지시키려고 할 때 Spacer를 사용하는 것
- Spacer(minLength:)는 컴포넌트 우선순위가 높아서, 다른 콘텐츠가 길어졌을때 minLength만큼은 침범하지 않게끔 하는 성격이 있음
Spacer를 사용할 때 실수하는 점
- Spacer(minLength:)는 단어 그대로 minLength값을 받아서 최소 크기만 유지시키고 동적으로 늘어나는 컴포넌트
- 때때로 공백을 고정시키려고 할 때 Spacer(minLength:)를 사용하고 minLength에 값을 넣는 경우가 있는데 이럴땐 잘못 사용한 것
ex) "A Text와 , B Text 사이의 간격을 10으로 유지하기" 잘못된 케이스
// bad
var body: some View {
HStack(spacing: 0) {
Text("A")
Spacer(minLength: 10)
Text("B")
}
}
ex) 제대로 설정하려면 minLength에 값을 넣는것이 아니라 frame 수정자를 별도로 사용해야 됨
// good
var body: some View {
HStack(spacing: 0) {
Text("A")
Spacer()
.frame(width: 10)
Text("B")
}
}
Spacer(minLength:) 의 우선순위
- Spacer의 우선순위는 높기 때문에, 다른 뷰들의 콘텐츠가 커졌을때도 minLength만큼은 공백을 유지가 가능
ex) HStack안에서 아래처럼 사용하면 최소 10은 남겨두고 텍스트가 멀티라인으로 적용
var body: some View {
HStack(spacing: 0) {
Text("A A A A A A A A A A A A A A A A A")
Spacer(minLength: 10)
Text("B B B B B B B B B B B B B B B B B")
}
}
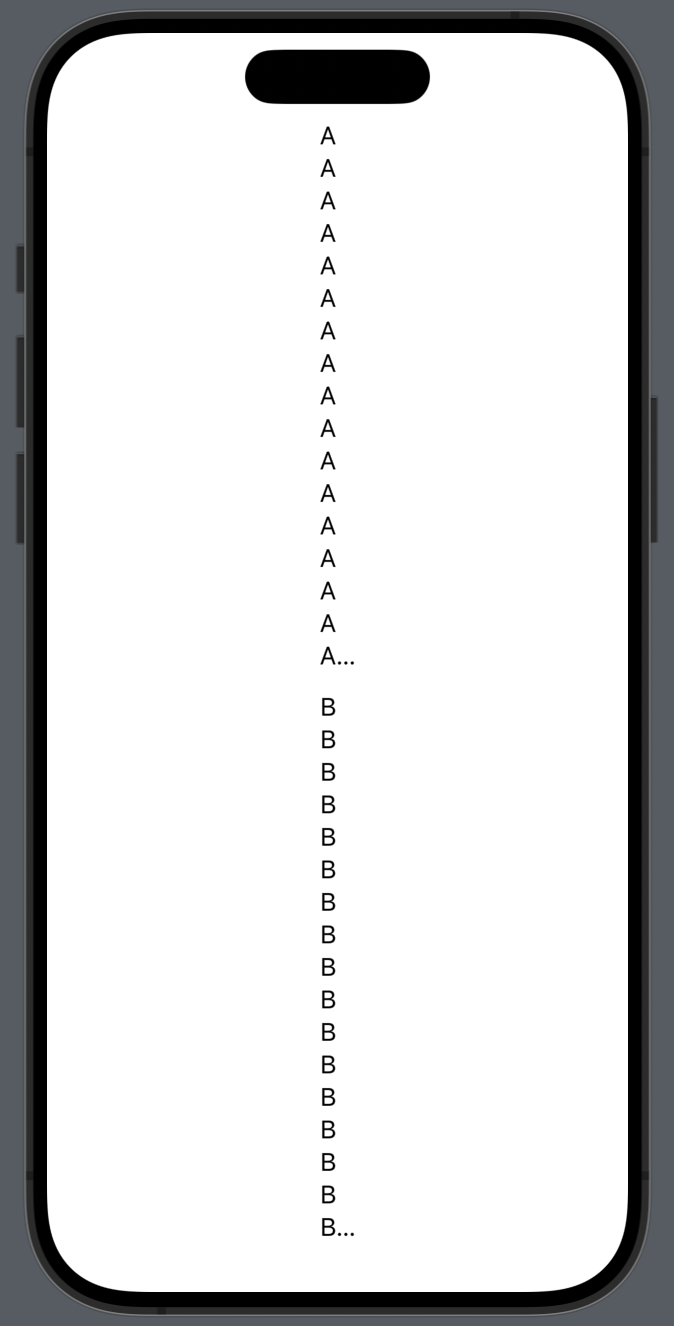
- VStack에서 사용하면 최소 공백을 유지한채로 줄임말이 됨
var body: some View {
VStack(spacing: 0) {
Text("A\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA\nA")
Spacer(minLength: 10)
Text("B\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB\nB")
}
}
- 즉 Spacer(minLength:)는 이름 그대로 주변 콘텐츠의 크기에 따라 최소한의 공백을 유지하면서 공백이 동적으로 적용되도록 할 때 사용한는 것
'iOS 응용 (SwiftUI)' 카테고리의 다른 글
| [iOS - SwiftUI] 부모 뷰와 자식 뷰 사이의 애니메이션 동작 원리, geometryGroup(), transformEffect(.identity) (0) | 2025.03.19 |
|---|---|
| [iOS - SwiftUI] 뷰 주입받는 방법 (Generics, AnyView) (0) | 2025.03.12 |
| [iOS - SwiftUI] 그라데이션 넣는 방법 (Linear Gradation) (0) | 2025.02.26 |
| [iOS - SwiftUI] 뷰에서 if, else 구분해야할때 id 활용하는 방법 (SwiftUI의 id) (0) | 2025.02.19 |
| [iOS - SwiftUI] 키보드 높이 구하는 방법 (#combine) (0) | 2025.02.12 |
Comments




