Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Xcode
- uitableview
- Human interface guide
- uiscrollview
- clean architecture
- 리펙토링
- Protocol
- tableView
- SWIFT
- 스위프트
- map
- swiftUI
- UICollectionView
- HIG
- Observable
- ios
- scrollview
- 클린 코드
- UITextView
- combine
- swift documentation
- collectionview
- Refactoring
- 애니메이션
- rxswift
- ribs
- 리팩토링
- RxCocoa
- MVVM
- Clean Code
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[RxCocoa] 5. Traits (ControlProperty, ControlEvent, Driver) 본문
RxSwift/RxCocoa
[RxCocoa] 5. Traits (ControlProperty, ControlEvent, Driver)
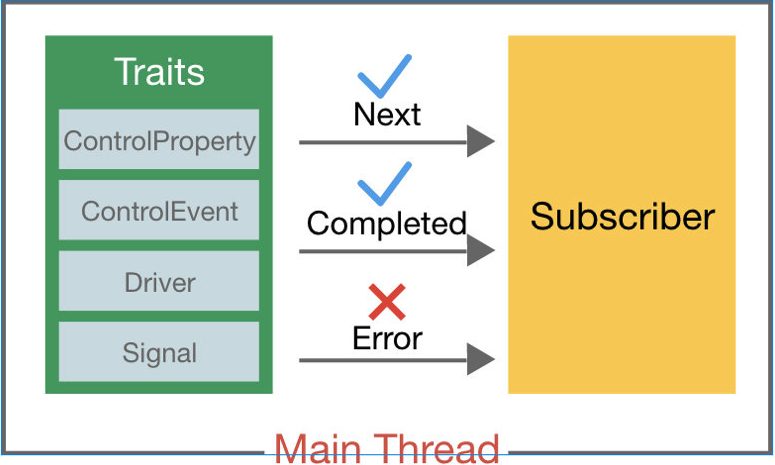
jake-kim 2020. 9. 30. 23:07Traits란?
- UI처리에 특화된 Observable (MainThread에서 실행, Error이벤트가 없음)
- Traits를 구독하는 모든 구독자는 동일한 시퀀스를 공유 (share연산자가 내부적으로 사용된 상태)

Control Property
- Traits중에 가장 기본형 (Main스케줄러, error이벤트를 발생하지 않음, 동일한 시퀀스 공유)
- rx네임 스페이스와 함께 사용: textField.rx.text.orEmpty

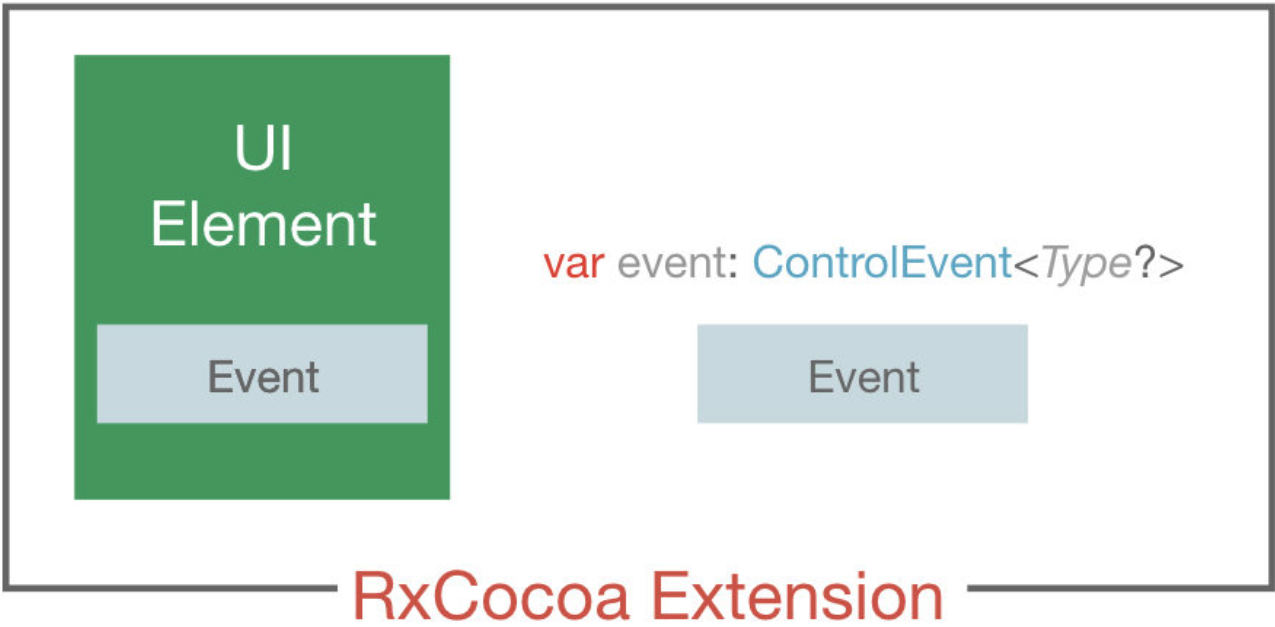
Control Event
- event를 Observable로 래핑한 속성 (여기서의 event는 버튼을 tap하는 등의 이벤트를 얘기)
- Observable의 역할은 수행하짐나, ControlProperty와는 다르게 Observer의 역할은 수행하지 못함
- control이 해제될 경우 Complete이벤트 방출

// UIButton+Rx.swift
extension Reactive where Base: UIButton {
/// Reactive wrapper for `TouchUpInside` control event.
public var tap: ControlEvent<Void> {
return controlEvent(.touchUpInside)
}
}
Driver
평범한 Observable을 Driver로 바꾸어서 사용 가능(MainThread, error x, share 속성으로 변경) : asDriver(...)
- asDriver(onErrorDriverWith:): error를 수동적으로 리턴하여, error에 이벤트를 handle할 수 있음
- asDriver(onErrorRecover:): driver에 사용되며 error에 대한 이벤트를 handle할 수 있음
Binder
- 데이터 바인딩을 위한 타입
- Main 스케줄러에서 binding
- error는 binding불가
extension Reactive where Base: LoginVC {
var keyboardHeightChanged: Binder<CGFloat> {
return Binder(base) { vc, height in
UIView.animate(withDuration: 0.2, animations: {
let safeAreaBottomLength = vc.view.safeAreaInsets.bottom
vc.btnVerifyBottomConstraint.constant = height - safeAreaBottomLength + Constants.ComponentStyle.intervalSizeBetweenButtonAndKeyboard
vc.view.layoutIfNeeded()
})
}
}
}'RxSwift > RxCocoa' 카테고리의 다른 글
| [RxCocoa] 4. Delegate Proxy - Delegate를 rx로 바꾸어 사용하기 (0) | 2020.08.05 |
|---|---|
| [RxCocoa] 3. custom extensions (0) | 2020.08.05 |
| [RxCocoa] 2. 기본 개념 (0) | 2020.07.06 |
| [RxCocoa] 1. 맛보기 (0) | 2020.06.28 |
Comments




