Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 클린 코드
- RxCocoa
- rxswift
- Xcode
- SWIFT
- 애니메이션
- uiscrollview
- combine
- 리펙토링
- Clean Code
- HIG
- clean architecture
- map
- 리팩토링
- UITextView
- ios
- 스위프트
- MVVM
- Observable
- Human interface guide
- collectionview
- uitableview
- tableView
- swiftUI
- Protocol
- UICollectionView
- swift documentation
- Refactoring
- scrollview
- ribs
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] clipsToBounds vs mastkToBounds 본문
기능상 동일하며 bounds에 맞추어서, 내부 view요소가 잘릴것인지 설정

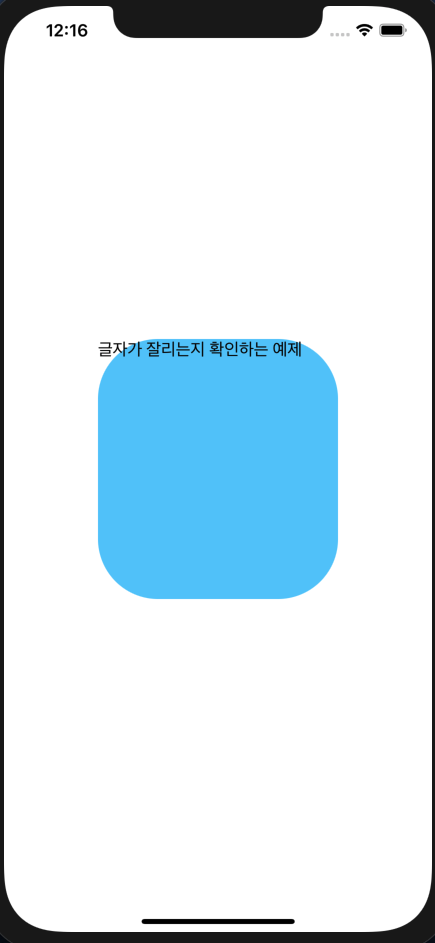
cornerRadius를 60으로 주고 글씨가 잘리는지 확인
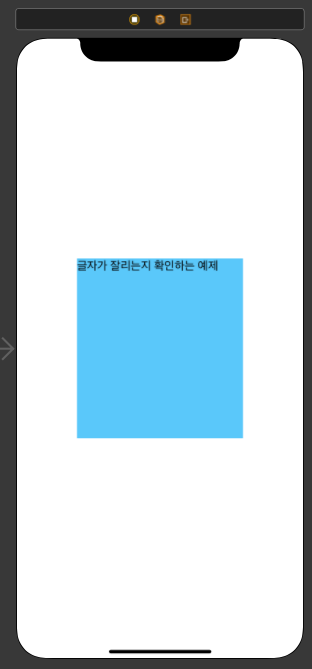
myView.layer.cornerRadius = 60- true로 줄 경우 잘림
view.clipsToBounds = true
// 또는 view.layer.masksToBounds = true
- false로 줄 경우 잘리지 않음 (default값)

view.clipsToBounds = false
// 또는 view.layer.masksToBounds = false
사용) 내부 뷰를 밖으로 튀어나오지 않게 하려면 true로 설정하여 사용하는것이 안전
'iOS 기본 (swift)' 카테고리의 다른 글
Comments





