Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리팩토링
- scrollview
- rxswift
- tableView
- collectionview
- UICollectionView
- HIG
- UITextView
- Xcode
- Human interface guide
- Protocol
- combine
- 클린 코드
- uitableview
- Observable
- swiftUI
- RxCocoa
- 애니메이션
- SWIFT
- MVVM
- ios
- clean architecture
- swift documentation
- uiscrollview
- ribs
- 스위프트
- Refactoring
- 리펙토링
- map
- Clean Code
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] layoutSubviews, display, contraint , translatesAutoresizingMaskIntoConstraints개념 (update cycle, main run loop) 본문
iOS 기본 (swift)
[iOS - swift] layoutSubviews, display, contraint , translatesAutoresizingMaskIntoConstraints개념 (update cycle, main run loop)
jake-kim 2021. 1. 4. 21:23

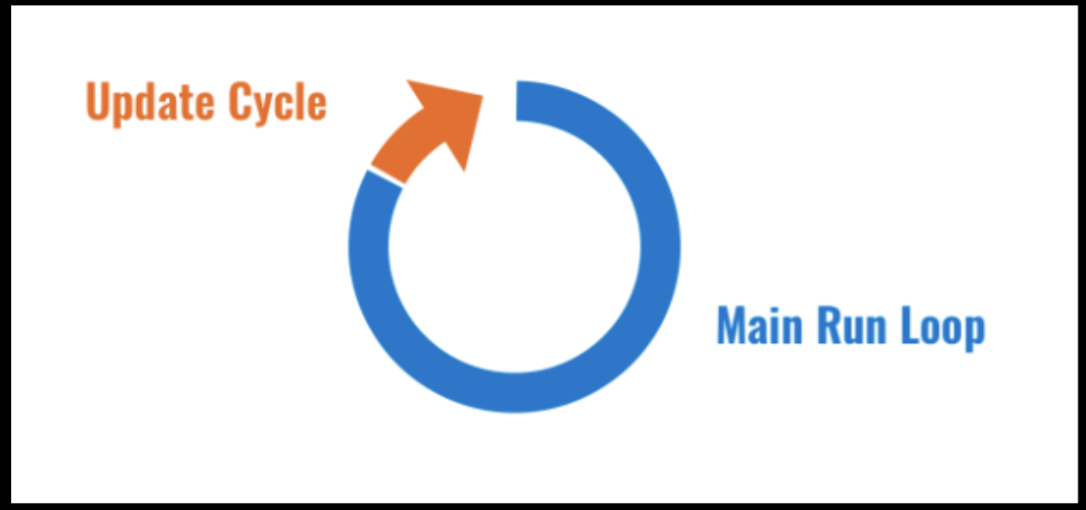
- update cycle: 유저로부터 이벤트 핸들링 코드 수행
- main run loop: view들을 배치(layout), 가시(display), 제약(constaint)
Layout이란?
- View의 위치와 크기
LayoutSubviews
- View와 자식 View들의 위치와 크기를 재조정
- 레이아웃 업데이트 시 직접적인 호출 불가: 재귀적으로 모든 자식 뷰의 layoutSubviews까지 호출해야 하므로 부하가 큰 작업
- 직접적으로 호출을 지양하므로 간접적으로 호출할 수 있는 방법이 디폴트: view의 layout변화(resizing, subview추가, 스크롤, 회전)
LyaoutSubviews를 명시적으로 호출하는 방법
- setNeedsLayout(): 바로 올 update cycle에 view의 layout이 변경되어야 한다고 set하는 것
- layoutIfNeeded(): 즉시 layoutSubviews호출
Display란?
- 텍스트 색, 이미지, Core graphics그리기
- layout과 마찬가지로 시스템이 자동으로 업데이트하게 해주는 방식과 명시적으로 부르는 방법이 존재
draw()
- layoutSubviews()와 같은 역할
setNeedsDisplay()
- setNeedsLayout()와 같은 역할
autolayout의 단계
- Constraint 단계: 시스템이 view에 필요한 Constraints를 계산 및 설정
- Layout 단계: view들과 자식들의 frame을 계산 및 배치
- Display 단계: view의 컨텐츠를 다시 그리고 싶다면 draw메소드 호출
constraint 시스템에서 호출
- updateConstraints(): view의 constraints를 동적으로 변경(constraints 우선순위 변경, constant변경) 될 때, 다음 update cycle에서 호출됨
constaint 명시적 호출
- setNeedsUpdateConstraints: setNeedsLayout과 같은 역할
- updateConstraintsIfNeed: layoutIfNeed와 유사
- invalidateIntrinsicContentSize: View들은 본질적인 크기인 "intrinsicContentSIze"를 갖는데, 이것은 유효하지 않으며 다음 update cycle에서 다시 계산되어야 한다고 알림
translatesAutoresizingMaskIntoConstraints 정체
* autolayout의 원리
- "Autoresizing Mask": Integer Bit Mask라는 것을 통하여 size를 재조정
- UIView.AutoresizingMask라는 구조체 이용
* translatesAutoresizingMaskIntoConstraints
- true면 view의 "autoresizing mask"가 복제된 집합을 만들며 내부적으로 계산됨
- false면 view의 "autoresizing mask"를 복제하지 않고 내부적으로 계산됨
- 즉 dynamically calculate가 필요한 작업에서는 false로 해놓고 쓰지 않으면 새로 복제된 것들과의 충돌 발생 위험이 존재하여, programmatically로 작업 시, translatesAutoresizingMaskIntoConstraints = false로 놓고 사용
* 초기화 값
- Interface Builder로 만들면 디폴트는 false
- programmatically로 만들면 디폴트는 true
'iOS 기본 (swift)' 카테고리의 다른 글
| [iOS - swift] framework vs Library (프레임워크와 라이브러리의 차이), static framework, dynamic framework (4) | 2021.01.05 |
|---|---|
| [iOS - swift] escaping closure, @escaping (0) | 2021.01.05 |
| [iOS - swift] 화면이 위아래 잘려서 나오는 버그 black screen (원인은 launchScreen버그, splash) (0) | 2020.12.31 |
| [iOS - swift] if case let, guard case let (0) | 2020.12.30 |
| [iOS - swift] POP(Protocol Oriented Programming) 프로토콜 지향 프로그래밍 (0) | 2020.12.23 |
Comments


