Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- swift documentation
- scrollview
- uiscrollview
- RxCocoa
- uitableview
- 스위프트
- clean architecture
- 클린 코드
- Xcode
- UICollectionView
- Clean Code
- 리펙토링
- collectionview
- Refactoring
- tableView
- Observable
- 리팩토링
- rxswift
- map
- ribs
- UITextView
- MVVM
- 애니메이션
- swiftUI
- ios
- HIG
- Human interface guide
- Protocol
- SWIFT
- combine
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] PageControl, UIScrollView, 안내화면 본문

원리
- ScrollView의 frame은 UIScreen.main.bounds와 같게한 후 contentSize를 pageControl의 갯수만큼 * UIScreen.main.bounds.width
- 배치: scrollView를 먼저 추가 -> scrollView의 크기를 잠시 축소 -> PageControl추가 -> srollView 크기 증가
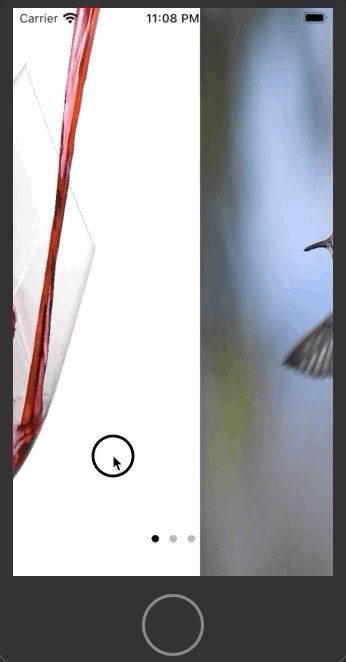
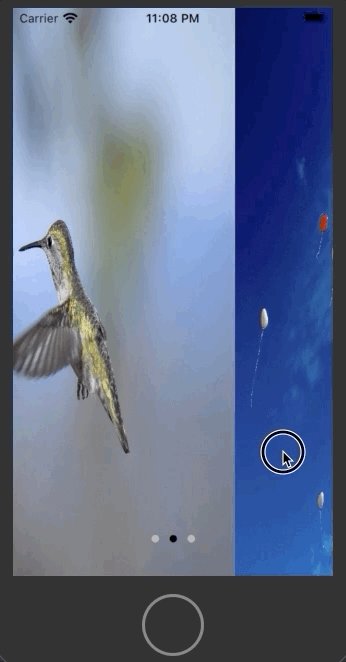
- 현재 화면에서 scroll이 50%이상 되면 스크롤 진행: ScrollView의 delegate를 이용하여 계산후 pageControl의 currentPage갱신
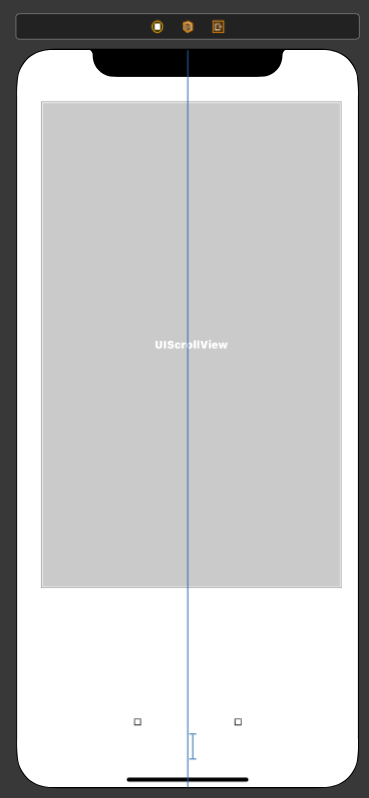
Storyboard에서 ScrollView와 PageControl배치
- ScrollView 추가

- 축소 및 pageControl추가

- ScrollView 다시 크기 증가 (frame, content size는 코드로 수정하는게 편리)

코드로 scrollView, pageControl 속성 정의
- page에 들어갈 UIImge의 이름 정의
let imageNames: [String] = ["wine", "bird", "balloon"]- pageControl 속성 정의
func setUpView() {
pageControl.currentPage = 0
pageControl.numberOfPages = imageNames.count
pageControl.pageIndicatorTintColor = .lightGray // 페이지를 암시하는 동그란 점의 색상
pageControl.currentPageIndicatorTintColor = .black // 현재 페이지를 암시하는 동그란 점 색상
// TODO - ScrollView 속성 정의
// 세팅
}- scrollView 속성 정의
scrollView.frame = UIScreen.main.bounds
scrollView.contentSize = CGSize(width: UIScreen.main.bounds.width * CGFloat(imageNames.count), height: UIScreen.main.bounds.height)
scrollView.delegate = self // scroll범위에 따라 pageControl의 값을 바꾸어주기 위한 delegate
scrollView.alwaysBounceVertical = false
scrollView.showsHorizontalScrollIndicator = false
scrollView.showsVerticalScrollIndicator = false
scrollView.isScrollEnabled = true
scrollView.isPagingEnabled = true
scrollView.bounces = false // 경계지점에서 bounce될건지 체크 (첫 or 마지막 페이지에서 바운스 스크롤 효과 여부)
extension ViewController: UISCrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
pageControl.currentPage = Int(Floor(scrollView.contentOffset.x / UIScreen.main.bounds.width))
}
}- scrollView에 이미지 삽입
for (index, imageName) in imageNames.enumerated() {
let image = UIImage(named: imageName)
let imageView = UIImageView(image: image)
imageView.frame = UIScreen.main.bounds
imageView.frame.origin.x = UIScreen.main.bounds.width * CGFloat(index)
scrollView.addSubview(imageView)
}'iOS 응용 (swift)' 카테고리의 다른 글
| [iOS - swift] 동적으로 tableView의 frame사이즈 변경 방법, intrinsicContentSize (0) | 2021.04.02 |
|---|---|
| [iOS - swift] Custom View (only code) (3) | 2021.04.02 |
| [iOS - swift] UIGraphicsBeginImageContextWithOptions, 그래픽 UIImage 생성 (0) | 2021.03.29 |
| [iOS - swift] CAGradientLayer, layer.mask (+ 텍스트 gradient fade out 처리) (0) | 2021.03.26 |
| [iOS - swift] UIBezierPath, CAShapeLayer으로 말풍선 구현 (0) | 2021.03.25 |
Comments





