| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- uitableview
- rxswift
- collectionview
- Protocol
- RxCocoa
- 스위프트
- clean architecture
- combine
- map
- Clean Code
- tableView
- 리펙토링
- Refactoring
- 리펙터링
- Human interface guide
- MVVM
- 리팩토링
- UITextView
- ios
- UICollectionView
- 클린 코드
- swift documentation
- swiftUI
- 애니메이션
- Xcode
- HIG
- SWIFT
- ribs
- uiscrollview
- Observable
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 1. iOS 스러운, storyboard 활용 방법 (static prototype cell, segue, gesture) 본문
[iOS - swift] 1. iOS 스러운, storyboard 활용 방법 (static prototype cell, segue, gesture)
jake-kim 2021. 5. 4. 01:201. iOS 스러운, storyboard 활용 방법 (static prototype cell, segue, gesture)
2. iOS 스러운, storyboard 활용 방법 (dynamic prototype cell, unwind segue, storybaord reference)
storyboard 활용 (UI, flow)
- 목적: code 없이 storyboard만을 이용하여 플로우, UI 구현
- code없이 storyboard를 사용하는 이유: 빠른 생산성, 직관성
- 1번 챕터에서 storyboard로 화면을 빠르게 만들며 prototype을 잡은 후 2번 챕터에서 controller를 통해 데이터 다루는 형식
- 앱 구현 방식: 디자인, flow prototype -> 로직 구현
프로젝트
- 플레이어 목록
- 플레이어가 플레이하는 게임 & 스킬 등급을 Rating으로 보여주는 프로젝트
- 코드 한줄 없이 디자인, 플로우 프로토타입 구현
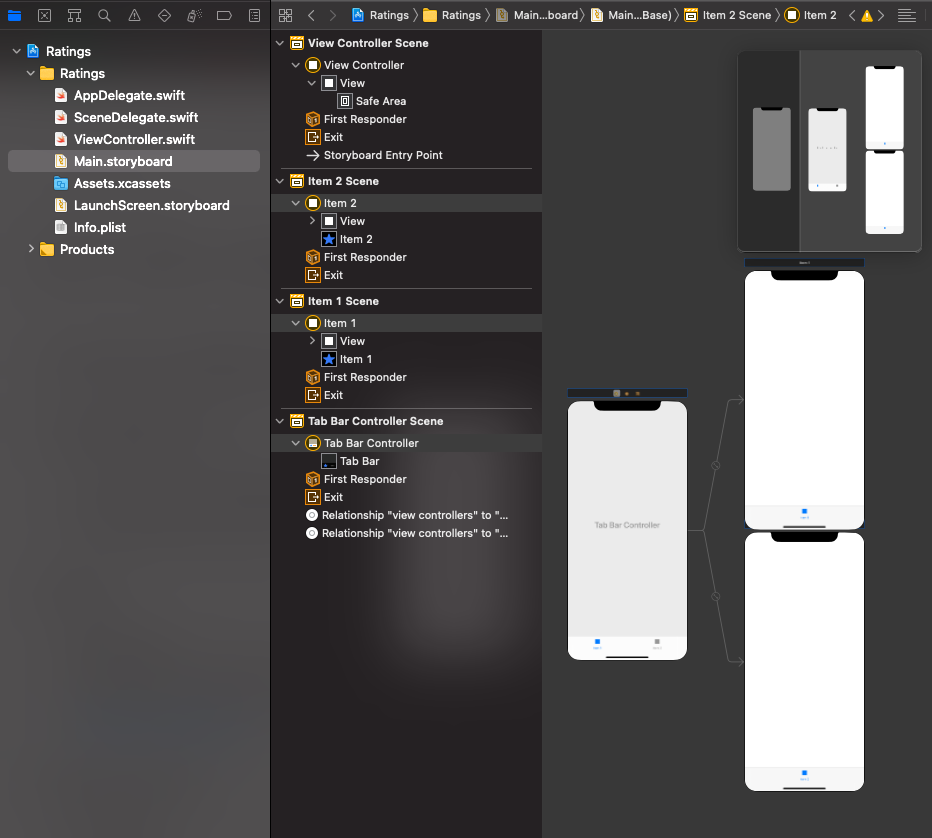
TabBarController 추가
- 프로젝트 생성
- Main.storyboard에 TabBarController 추가

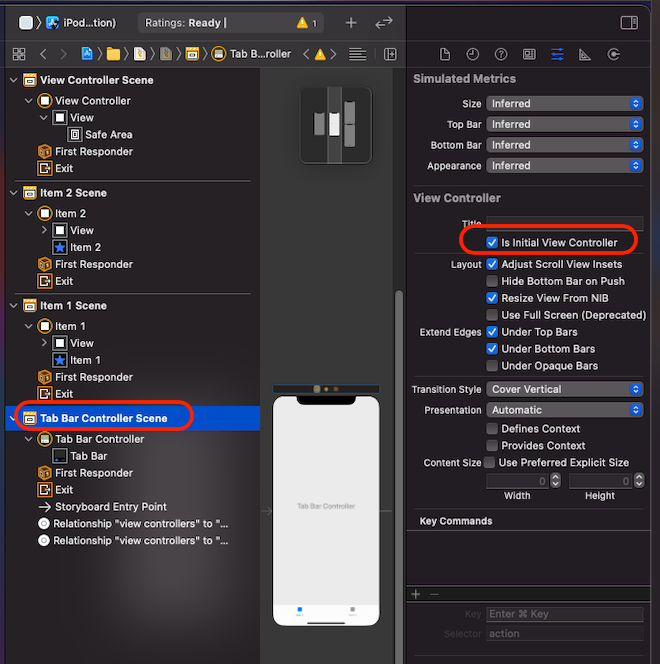
- InitialViewController 설정
- Target -> Main Interface가 현재 storyboard파일인지 확인
- Storyboard에서 Tab Bar Controller Scene을 클릭 -> "Is Initial View Controller" 체크 or initial pointer를 드래그하여 tab bar로 이동

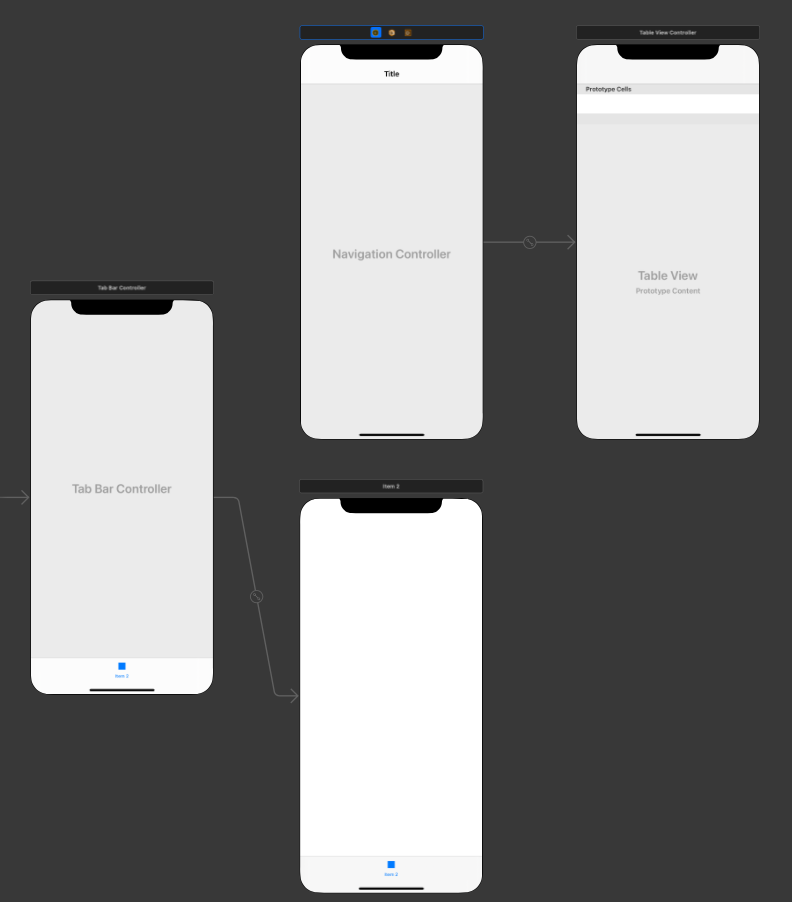
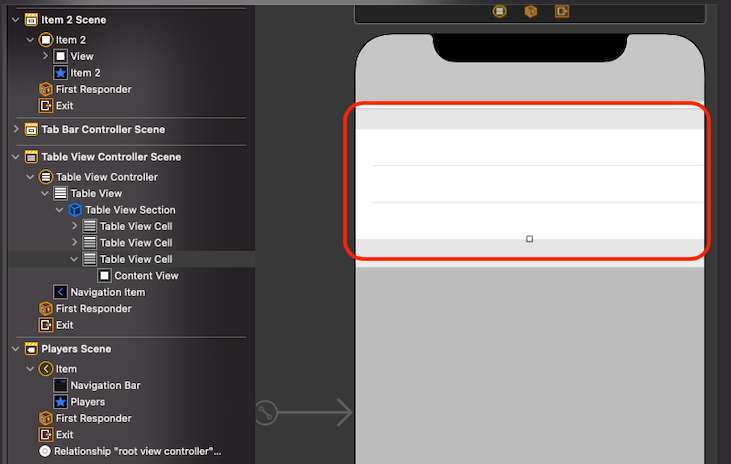
플레이어 목록 - TableViewController 추가
- TabBarController의 첫번째 ViewController를 삭제한 후 TableViewController 추가
- NavigationController추가: 생성된 TableViewController에 embed in > Navigation Controller 선택
- 주의: NavigationController를 따로 만들어도 되지만, embed in이 가장 빠른 방법

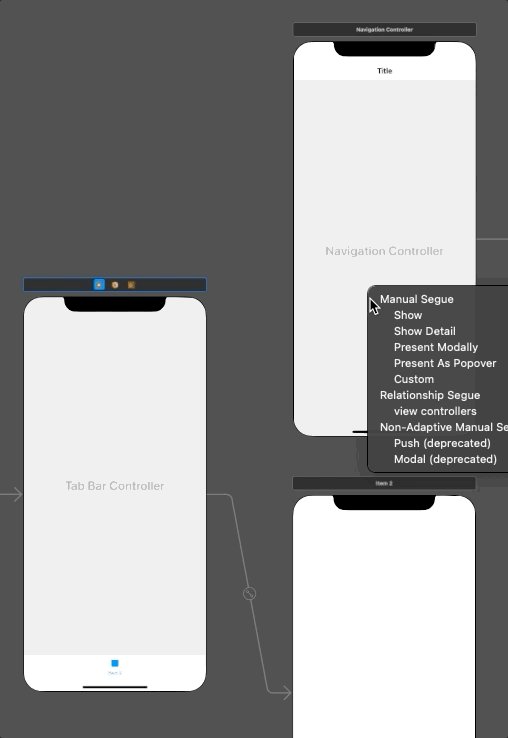
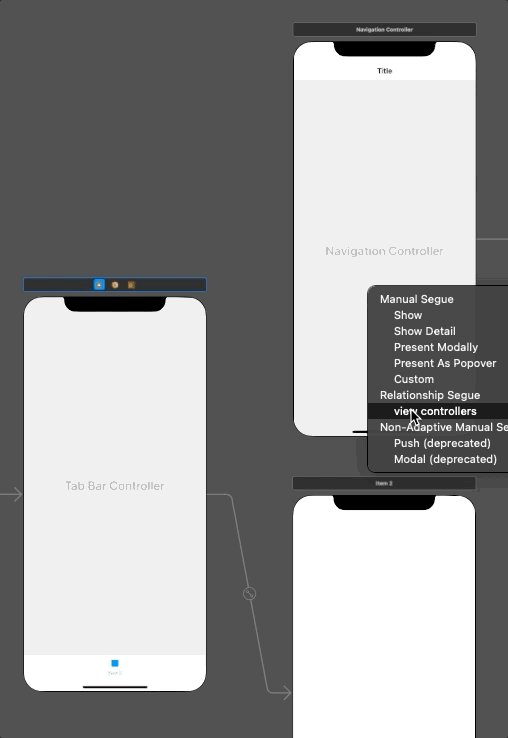
- TabBarController를 Ctrl+드래그 > Relationship segue > ViewControllers

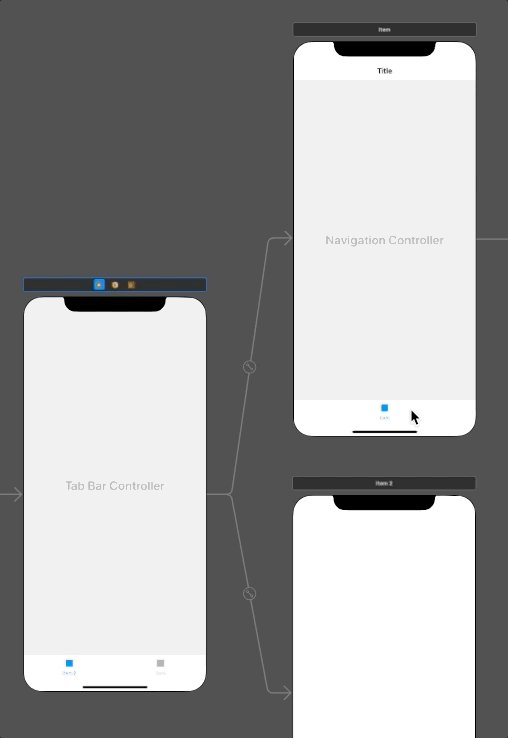
- TabBarController에서 첫번째 장면이 NavigationController가 나오도록, Item을 드래그하여 이동

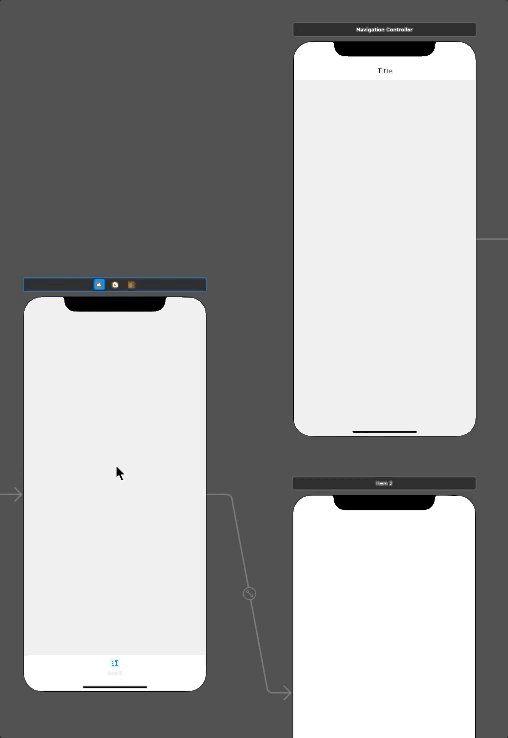
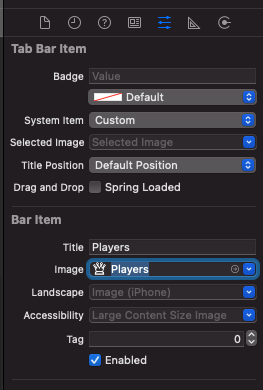
Tab Item 설정
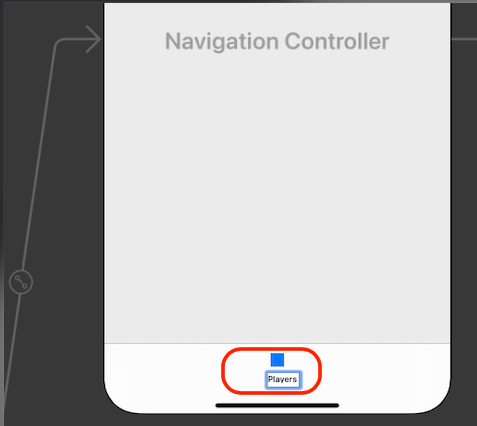
- 이름: 해당하는 item의 label을 클릭하여 수정

- 이미지 설정: 이미지 리소스 다운로드
- tab item 클릭 -> image 설정

TableViewCell 설정
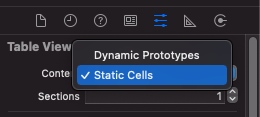
- tableView의 Cell 속성 - Static Cells 선택
- Dynamic Prototypes: 코드를 통해서만 인스턴스화 가능
- Static Cells: 스토리보드로만 인스턴스화 가능, 스토리보드에서 디자인한 그대로 표출


- cell 2개 삭제 -> 하나의 cell 선택 후 Accessory를 Disclosure Indicator로 변경

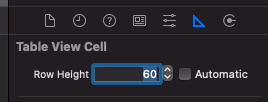
- Cell 크기 60으로 설정
- 주의: 내부 stackView의 height를 지정하면 auto layout에 오류가 발생하므로 높이 지정할땐 Cell의 height설정

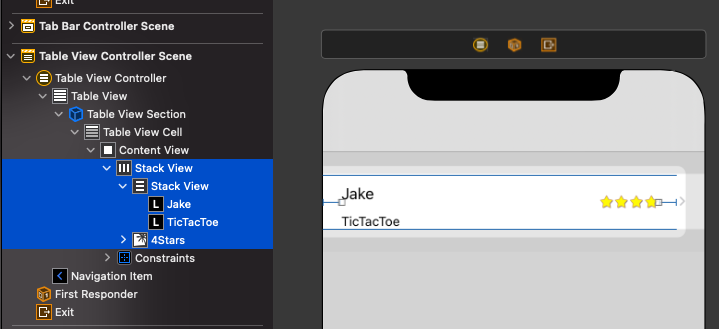
Cell 스타일 설정
- Content View하위에 stackView 2개와 Label, image 추가
- 주의: horizontal stackView를 추가하기 전에 imageView이미지 먼저 삽입하고 widthEquals=81로 설정

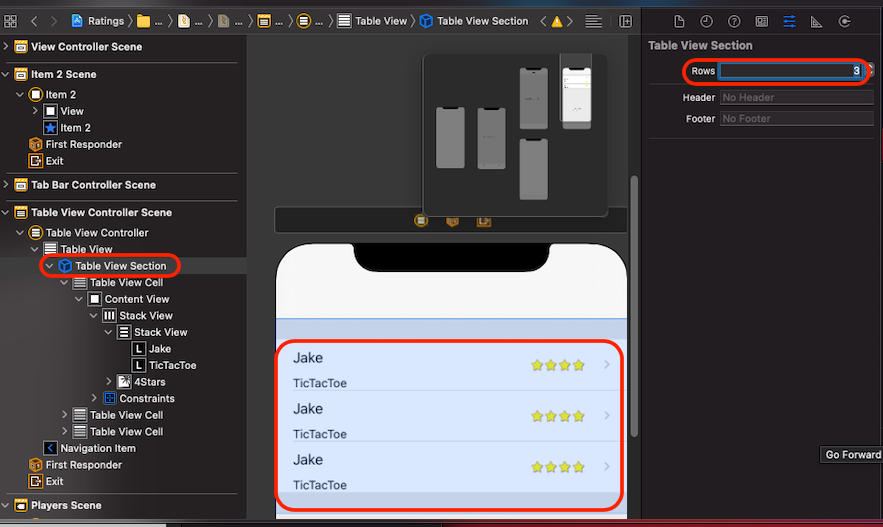
- Cell 추가: TableViewSection > Rows > cell 갯수 설정

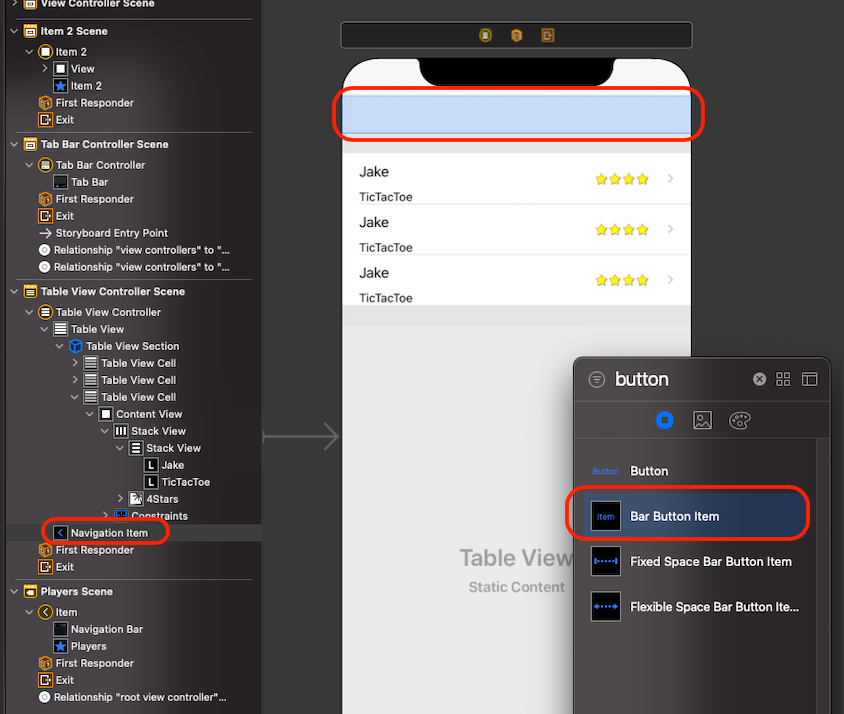
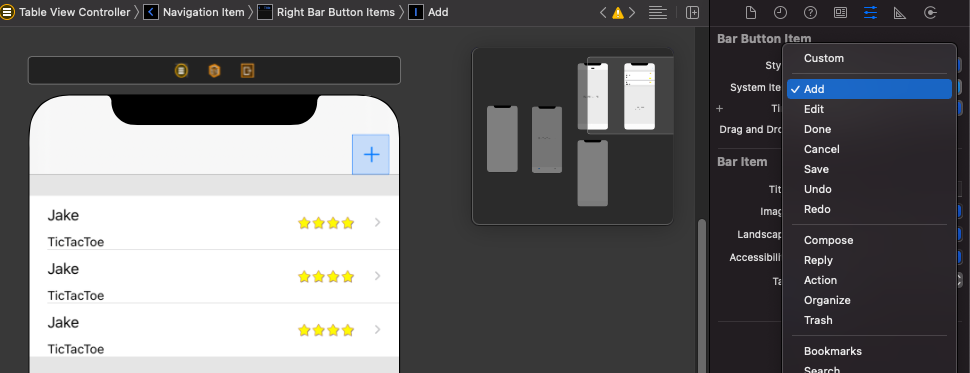
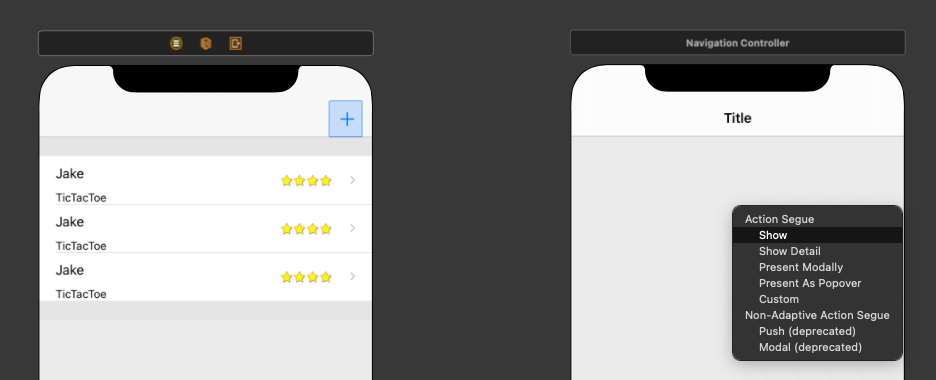
Plus 기능
- Navigation Item에 Bar Button Item 추가

- Add 타입으로 지정

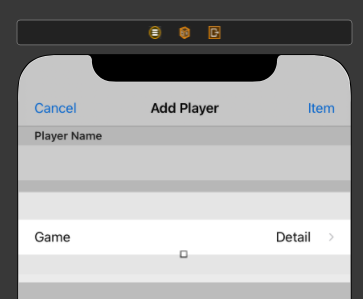
Add 버튼을 누르면 나올 화면 추가
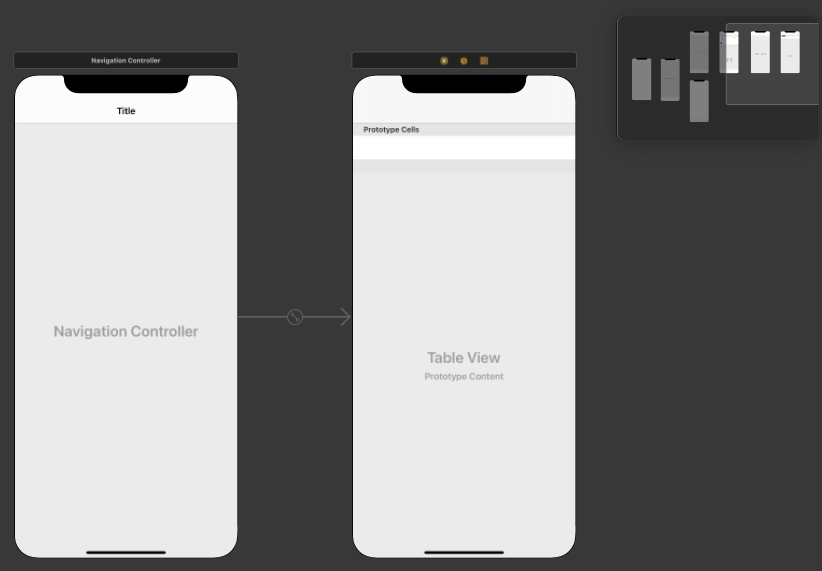
- TableView 생성 -> embed in으로 Navigation Controller 추가

- 이 직전 화면의 plus Bar Button Item을 Ctrl+드래그 > segue > Show

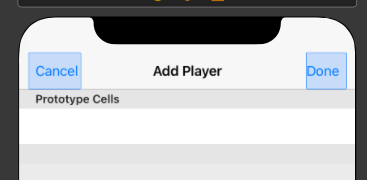
- 제목 설정: Navigation과 연결된 TableViewController의 NavigationBar 중앙을 더블 클릭

- Cancel, Done의 `Bar Button Item` 추가

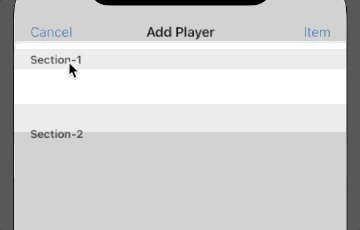
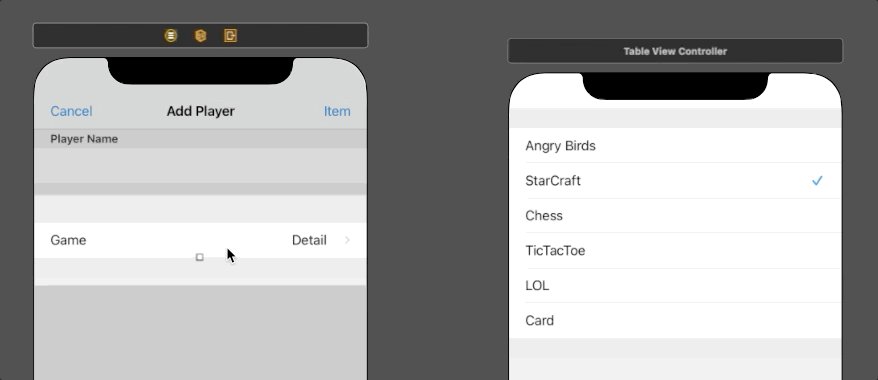
Cell section 스타일 설정
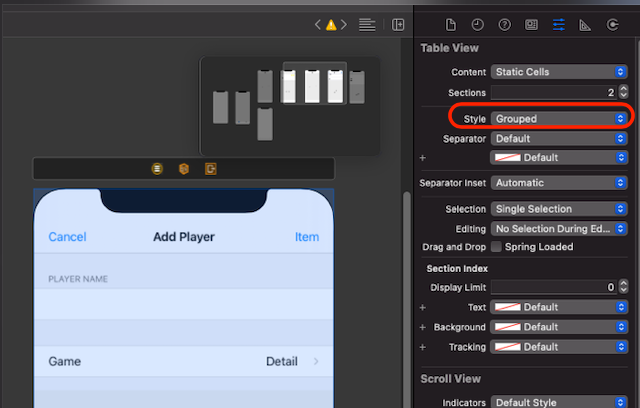
- TableView > Style을 Static Cells > Sections을 2로 수정 > cell이 하나씩 남도록 잔여 cell 삭제
* 주의: xib에서의 section설정은 static cell에서만 가능하고, static cell은 UITableViewController에서만 가능하므로 일반적으로 사용하는 UIViewController위에 tableView만 올려서 사용하는 경우 section이용은 delegate를 통해서 사용
* UITableView를 올리는 방법: Container View 사용하여 UIVIewController위에 UITableView 삽입 방법 참고

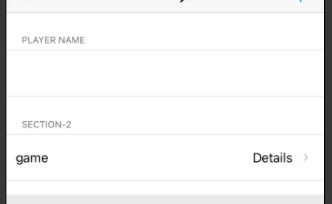
- Section 이름 설정: 더블 클릭

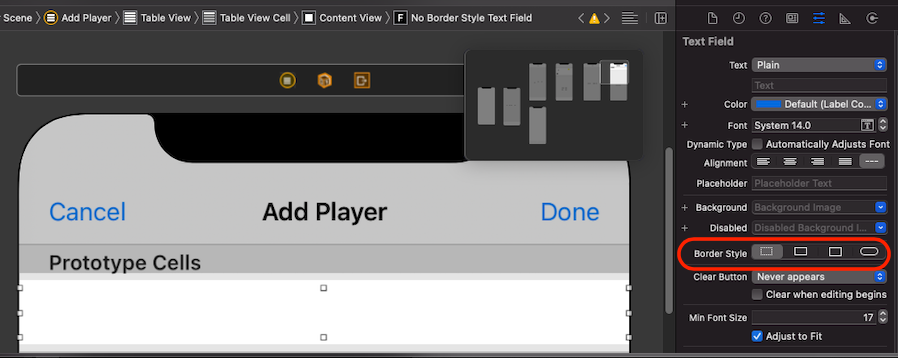
- Cell안에 TextField 삽입 > auto layout없이 수동으로 드래그하여 크기 수정
- TextField의 Border Style을 empty로 설정

- 아래 section도 아래와 같이 세팅: Section name은 공백, Accessory는 Disclosure Indicator, 양쪽 constraint 20이고 height는 default로 constraint 준 StackView

- Player Name과 Game은 하나의 group이므로, TableView의 Style을 Grouped으로 설정

* cf) plain vs grouped vs insert grouped: https://ios-development.tistory.com/538
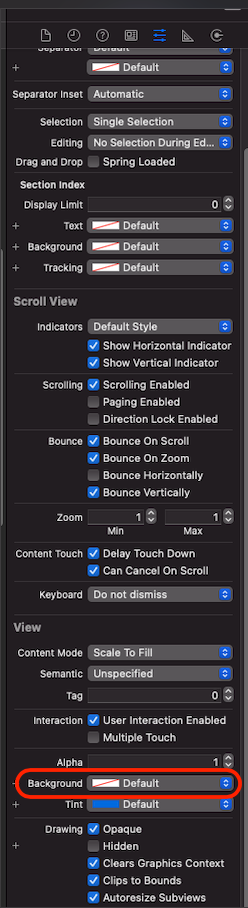
- Grouped 시 Header부분의 색깔이 아래처럼 흰색이 되면, tableView선택 > Background White Color -> Default로 변경


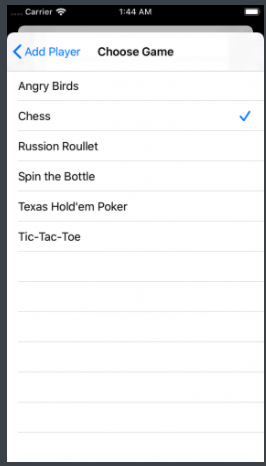
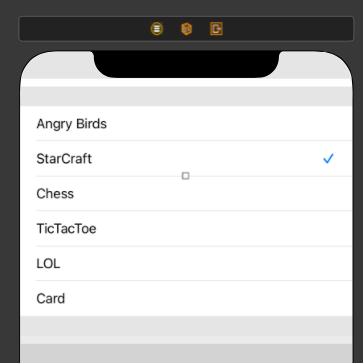
다음 화면 - 게임 목록

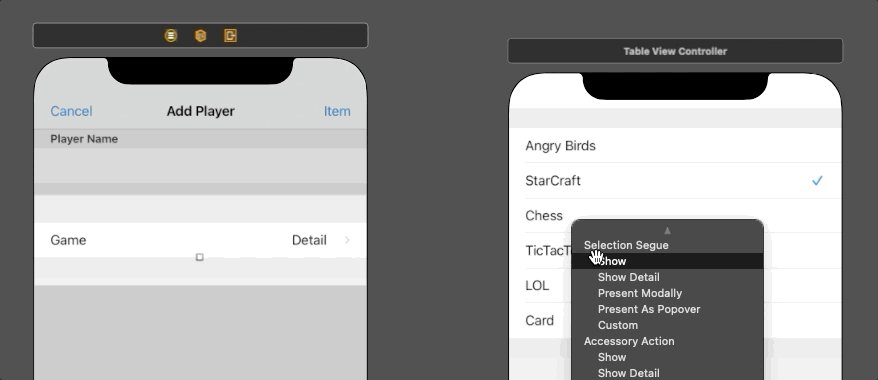
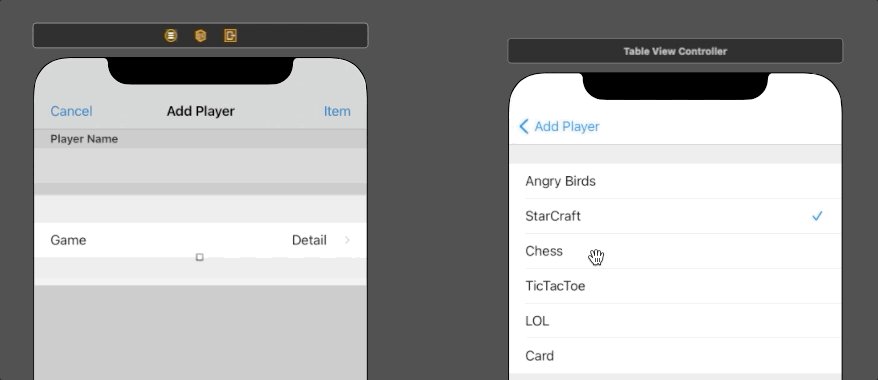
- TableViewController 추가 > 하나의 Cell에 StackView, Lable 추가 후 6개의 row 생성 > 그 중 하나의 Accessory를 Checkmark
- TIP: row의 개수를 늘리면 최초 row가 복사되므로, 최초 row에 component추가 후 row를 결정하면 생산성 향상

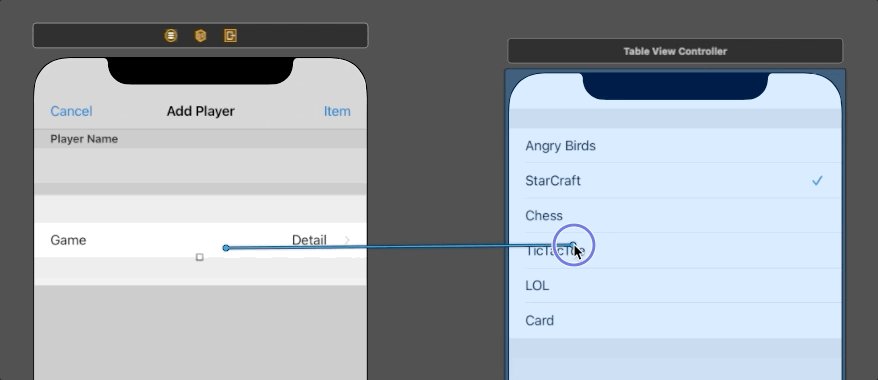
- Cell의 Segue 추가: 자동으로 Backbutton도 생성

제스터 만들기
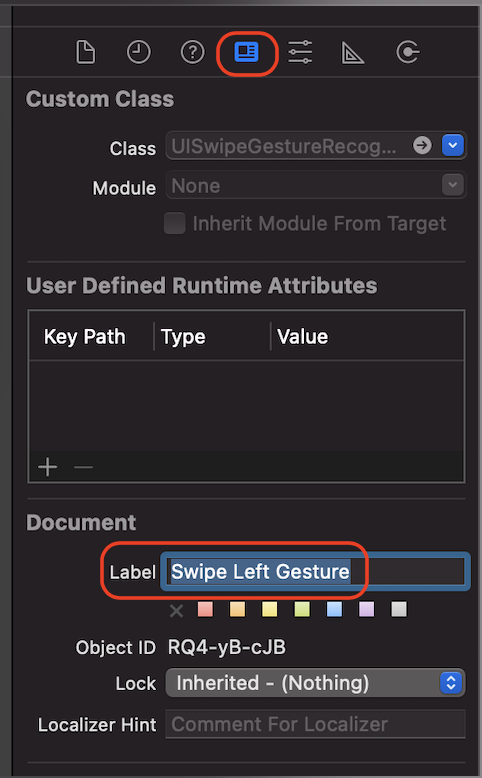
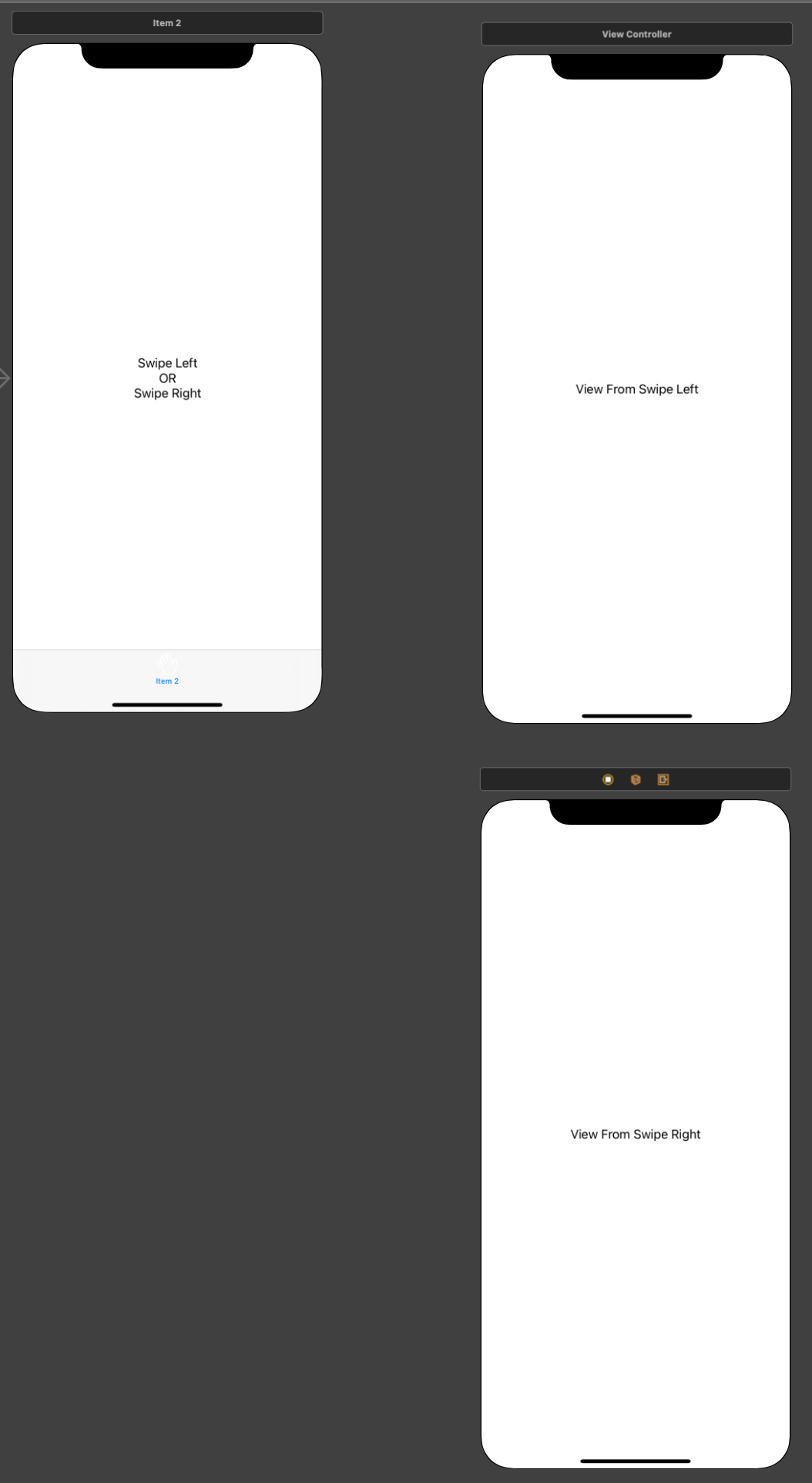
- Swipe Gesture Recognizer 2개 추가

- Label과 swipe 방향 설정


- swipe로 화면 나올 ViewController 추가

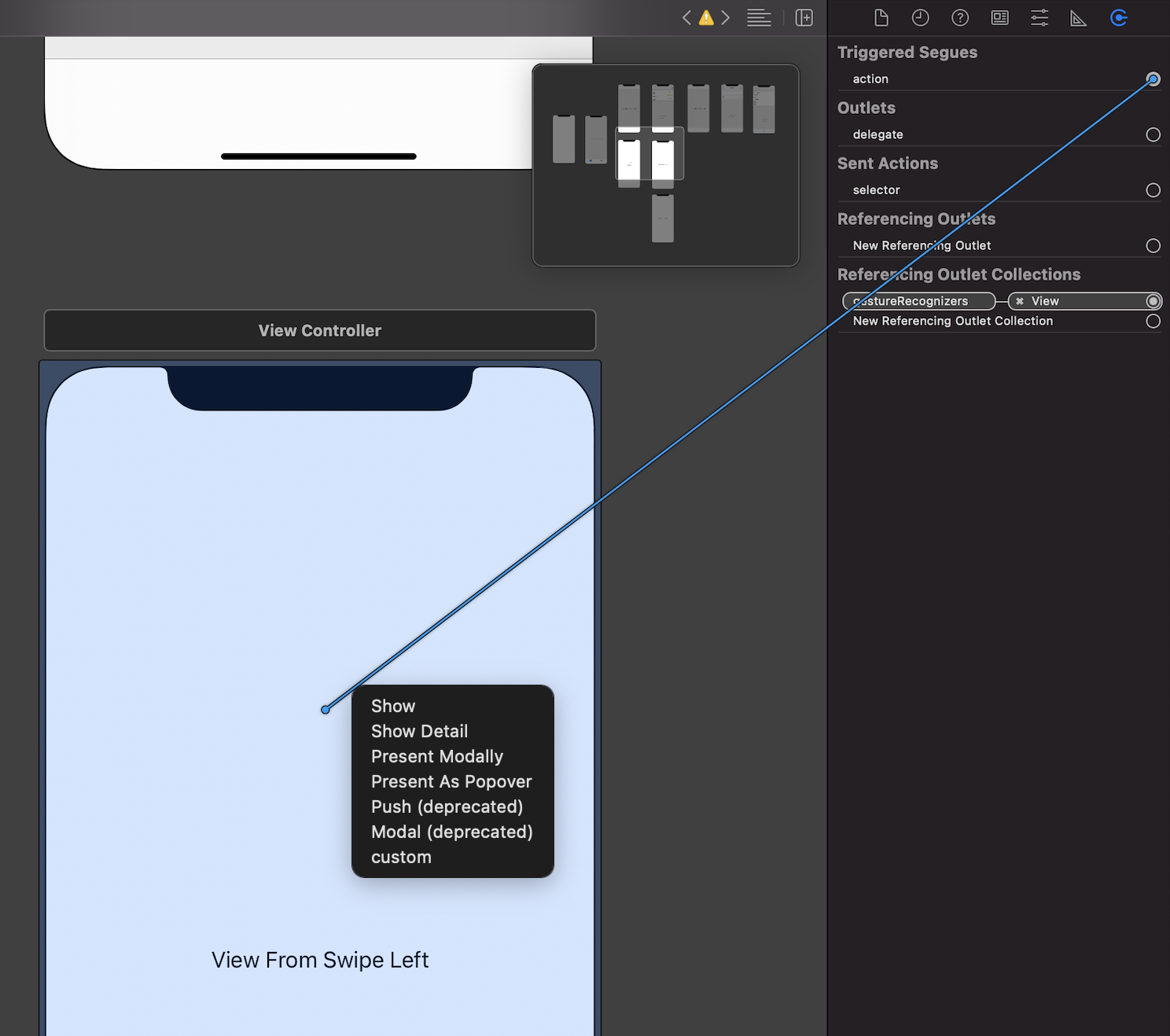
- Swipe gesture에서 segue 설정: Gesture 선택 -> Connection 탭에서 Segues 연결

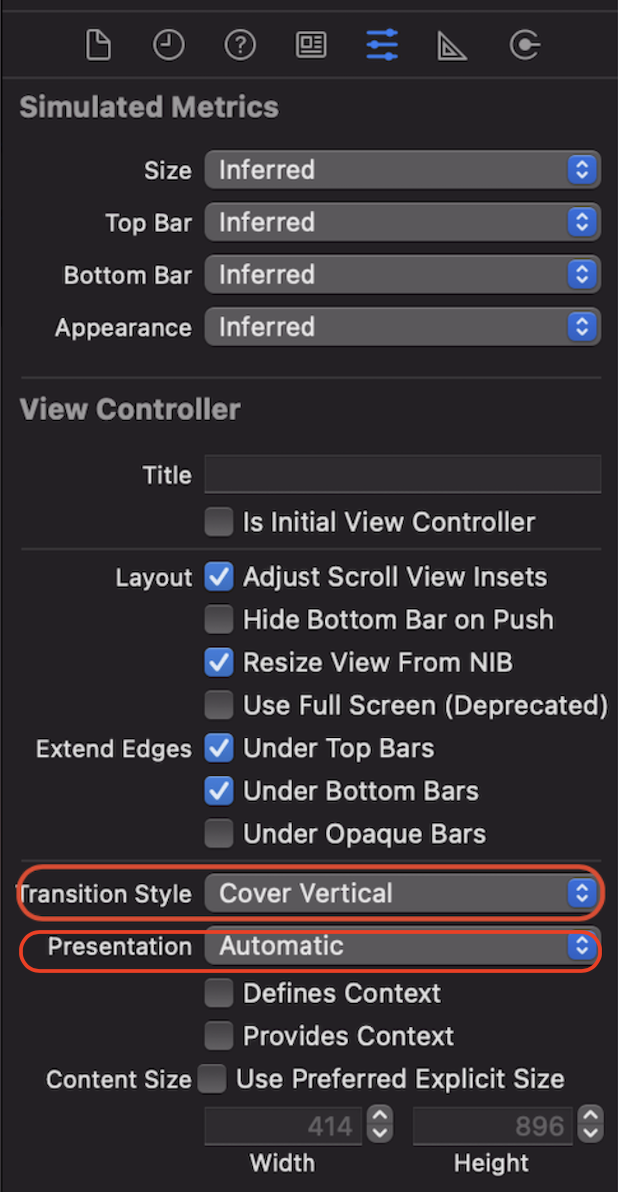
- 애니메이션 설정: 적용하려는 화면 ViewController 선택 > Transition Style, Presentation에서 설정
- Transition Style, Presentation 종류 참고

* 참고
www.raywenderlich.com/5055364-ios-storyboards-getting-started
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 2. 인터페이스에 필수로 들어가야할 요소 (0) | 2021.05.09 |
|---|---|
| [iOS - HIG] 1. 다른앱과 차별하고 있는 iOS의 테마 (0) | 2021.05.09 |
| [iOS - swift] TableView Cell 삭제, 편집, 이동 (snapshot, UIGrphics) (4) | 2021.05.07 |
| [iOS - swift] Modal 스타일 (Transition Style, Presentation) (0) | 2021.05.05 |
| [iOS - swift] 2. iOS 스러운, storyboard 활용 방법 (dynamic prototypes cell, unwind segue, storyboard reference) (0) | 2021.05.05 |




