Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- ribs
- UICollectionView
- swift documentation
- scrollview
- 스위프트
- map
- combine
- RxCocoa
- Xcode
- HIG
- UITextView
- 리팩토링
- 리펙토링
- uiscrollview
- 클린 코드
- uitableview
- Clean Code
- Protocol
- rxswift
- Observable
- Human interface guide
- clean architecture
- SWIFT
- tableView
- 애니메이션
- Refactoring
- swiftUI
- ios
- collectionview
- MVVM
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 27. Image Size and Resolution(이미지 사이즈와 해상도) 본문
HIG(Human Interface Guidelines)/HIG - UI
[iOS - HIG] 27. Image Size and Resolution(이미지 사이즈와 해상도)
jake-kim 2021. 5. 28. 23:41Point 단위
- iOS가 화면에 콘텐츠를 배치하는데 사용되는 좌표계는 1pixel = 1point
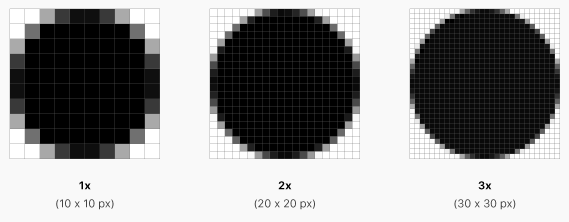
- @1x, @2x, @3x는 픽셀의 배율을 의미
- 예시) @2x: 1포인트에 2배의 픽셀이 담긴다는 의미
- 표준 해상도 디스플레이는 1:1 픽셀 밀도(= @1x)
- 고해상도 디스플레이는 1:2, 1:3 배율의 픽셀 밀도 (= @2x, @3x) ... 1point에 2배의 pixel이 들어가 있는 형태
- 예시) 100px * 100px의 표준 해상도에 @1x 이미지가 있을 때, @2x버전은 200px * 200px

장치에 따른 Scale Factor

고해상도 디자인
- grid는 8*8 픽셀을 사용: 흐릿한 디테일을 최소화하는 적절한 값은 8*8
- bitmap, raster artwork에는 PNG파일 사용
- PNG파일은 투명도를 지원하고 무손실이기 때문에 세부 정보와 색상을 흐리지 않는 것
- 사진파일에는 JPEG 사용
- 고해상도 크기 조절이 필요한 글리프, 마커와 같은 곳에는 PDF사용
- 전체 24비트 색상이 필요하지 않은 PNG그래픽에서는 8비트 색상을 사용: 8비트 색상을 사용하면 이미지 품질을 저하하지 않고 파일 크기를 줄일 수 있는 장점
- 이미지와 아이콘에 대한 대체 텍스트 label을 제공: 시각장애인을 위한 VoiceOver기능을 위함
* 참고
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 29. System Icons (시스템 아이콘) (0) | 2021.05.30 |
|---|---|
| [iOS - HIG] 28. App Icon (앱 아이콘) (0) | 2021.05.29 |
| [iOS - HIG] 26. Video (비디오) (0) | 2021.05.27 |
| [iOS - HIG] 25. Typography (글꼴, serif, san serift) (0) | 2021.05.27 |
| [iOS - HIG] 24. Terminology (술어) (0) | 2021.05.26 |
Comments





