Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- scrollview
- 클린 코드
- 스위프트
- UITextView
- 애니메이션
- rxswift
- SWIFT
- uitableview
- 리팩토링
- RxCocoa
- Observable
- ribs
- Protocol
- map
- swift documentation
- combine
- Refactoring
- clean architecture
- Human interface guide
- collectionview
- tableView
- MVVM
- HIG
- Xcode
- Clean Code
- UICollectionView
- uiscrollview
- 리펙토링
- swiftUI
- ios
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - HIG] 41. Tables (테이블) 본문
Tables
- 개념: 데이터를 섹션 또는 그룹으로 나눌 수 있고 스크롤되는 단일 열, 행 목록
- 표를 사용하여 정보를 목록 형태로 효율적으로 표출
Table 형태 3가지
3가지 스타일의 구체적인 개념: https://ios-development.tistory.com/538

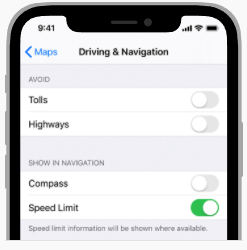
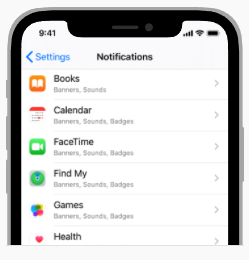
- Plain: 레이블이 있는 섹션, index row 존재

- Grouped: 행은 그룹으로 표시되며 항상 하나 이상의 그룹이 포함되고 각 그룹에는 항상 하나 이상의 행이 포함

- Inset grouped: 행의 모서리가 둥근형태이고 행의 contents가 길어지는 경우를 대비한 여백이 많은 스타일

TableView
- 적절한 테이블 너비를 고려: 얇은 테이블은 잘리고 줄바꿈 현상, 넓은 테이블은 읽기가 어려운 현상
- 표 내용을 빠르게 표출: 테이블 콘텐츠가 load될 때까지 대기하지 않고, 텍스트 데이터로 즉시 채우고 이미지와 같은 데이터를 이어서 채우는 형태로 표출
- 콘텐츠가 로드 될 때 진행 사항을 알림
- 사용자가 언제든지 수동으로 테이블 내용에 업데이트를 수행할 수 있도록 Refresh Content Controls 사용
Table row cell 표준 스타일 4가지
- Basic (Default): 행 왼쪽에는 이미지, 제목 / 오른쪽에 있는 AccessoryView는 Disclosure indicator



- Left Detail (Value 2): 오른쪽 정렬 title, 왼쪽 정렬된 subtitle

Table Cell 가이드
- 텍스트가 잘리지 않도록 간결하게 유지
- 사용자가 셀을 탭한 경우 강조되는 효과와 같은 피드백 제공
- tableView의 셀은 굳이 표준으로 하지 않아도 되고 커스텀 스타일이 필요하면 커스텀화하여 사용
'HIG(Human Interface Guidelines) > HIG - UI' 카테고리의 다른 글
| [iOS - HIG] 43. WebView (웹뷰) (0) | 2021.06.12 |
|---|---|
| [iOS - HIG] 42. TextView (텍스트뷰) (0) | 2021.06.12 |
| [iOS - HIG] 40. ScrollView (스크롤뷰) (0) | 2021.06.10 |
| [iOS - HIG] 39. Pages (페이지) (0) | 2021.06.10 |
| [iOS - HIG] 38. Collection (컬렉션뷰) (0) | 2021.06.09 |
Comments




