Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SWIFT
- Protocol
- uitableview
- Human interface guide
- Clean Code
- collectionview
- UITextView
- Xcode
- rxswift
- 리팩토링
- tableView
- swift documentation
- clean architecture
- map
- 스위프트
- RxCocoa
- ribs
- ios
- 애니메이션
- Refactoring
- MVVM
- uiscrollview
- UICollectionView
- 리펙토링
- scrollview
- Observable
- 클린 코드
- combine
- swiftUI
- HIG
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] NavigationController없이 NavigationBar 추가 방법, 색상 변경, statusBarHeight 본문
iOS 응용 (swift)
[iOS - swift] NavigationController없이 NavigationBar 추가 방법, 색상 변경, statusBarHeight
jake-kim 2021. 6. 20. 02:04NavigationBar의 세가지 색상

- tintColor: navigation items들에 적용되는 컬러 (rightBarButtonItem, leftBarButtonItem)
- backgroundColor: navigationBar의 superView를 의미
- barTintColor: navigationBar를 의미
navigationBar의 색상을 변경하고 싶은 경우 barTintColor사용
색상 지정 방법
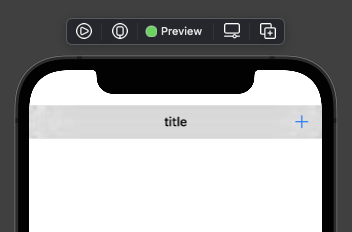
- naviBar.backgroundColor = .systemBackground를 설정해도 navigatinoBar의 색상이 gray가 남은 이유
- 반투명도가 default로 설정되어 있기 때문

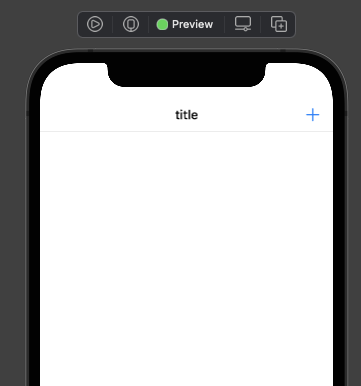
- 반투명도 제거
naviBar.isTranslucent = false
naviBar.backgroundColor = .systemBackground
NavigationController 없이 NavigationBar 추가 방법
- Navigation bar는 위 safe area 밑에 위치해야 하므로, safeAreaInsets.top만큼 아래에 배치
private func addNaviBar() {
// safe area
var statusBarHeight: CGFloat = 0
statusBarHeight = UIApplication.shared.windows.first?.safeAreaInsets.top ?? 0
// navigationBar
let naviBar = UINavigationBar(frame: .init(x: 0, y: statusBarHeight, width: view.frame.width, height: statusBarHeight))
naviBar.isTranslucent = false
naviBar.backgroundColor = .systemBackground
let naviItem = UINavigationItem(title: "title")
naviItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(didTapDoneButton))
naviBar.items = [naviItem]
view.addSubview(naviBar)
}
'iOS 응용 (swift)' 카테고리의 다른 글
Comments



