Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- MVVM
- Clean Code
- Refactoring
- scrollview
- RxCocoa
- collectionview
- uiscrollview
- Xcode
- ribs
- ios
- SWIFT
- Human interface guide
- 애니메이션
- UICollectionView
- rxswift
- 리팩토링
- 리펙토링
- UITextView
- swift documentation
- Observable
- Protocol
- clean architecture
- 스위프트
- map
- tableView
- swiftUI
- HIG
- combine
- uitableview
- 클린 코드
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] CGRect의 divided(atDistance:from:) 메소드 (CGRect slice 방법) 본문
iOS 기본 (swift)
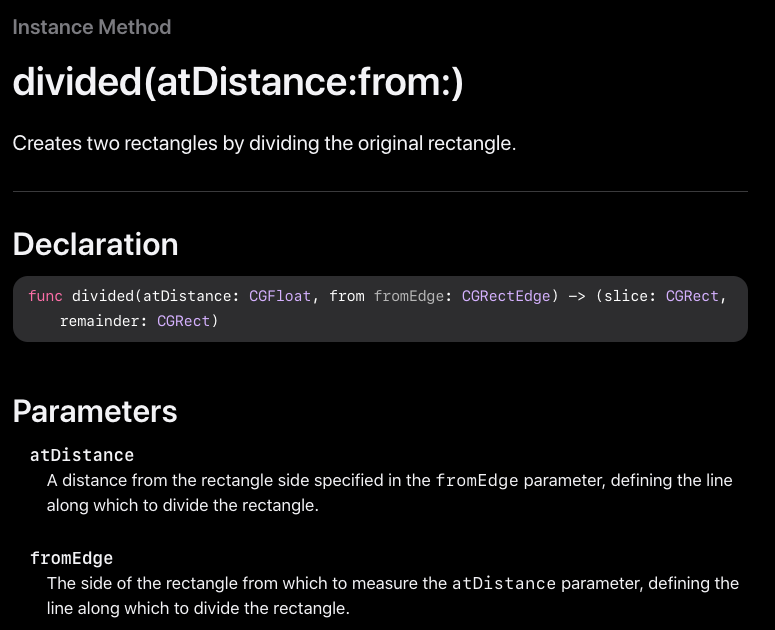
[iOS - swift] CGRect의 divided(atDistance:from:) 메소드 (CGRect slice 방법)
jake-kim 2021. 8. 30. 23:41사각형을 자르고 싶은 경우, divided(atDistance:from:) 사용
- from의 좌표로 부터 adDistance 떨어진 것으로 사각형 slice
- 하나의 사각형(CGRect)을 두 개의 사각형(CGRect)로 slice하는 코드

- Rect객체에서 divided(atDistance:from:)을 사용
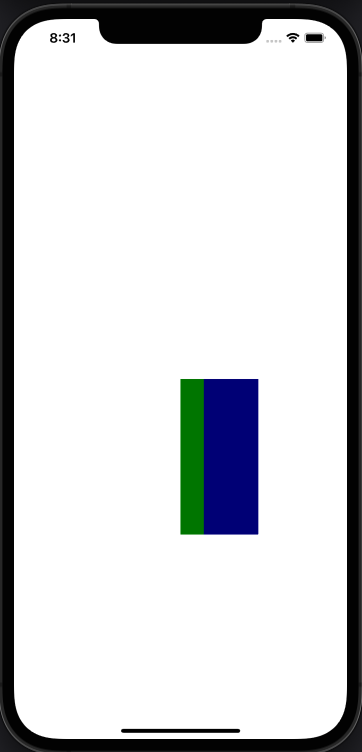
// .minXEdge 의미: x좌표의 시작점을 기준으로 30의 길이로 slice
let slices = originRect.divided(atDistance: 30.0, from: .minXEdge)
let slicedRect = slices.slice
let remainderRect = slices.remainder
sliceView.frame = slices.slice
remainderView.frame = slices.remainder| 원본 사각형 | x좌표 마지막으로부터 30떨어진 사각형 2개로 slice | x좌표 처음으로부터 30 떨어진 사각형 2개로 slice |
| .divided(atDistance: 30.0, from: .maxXEdge) |
.divided(atDistance: 30.0, from: .minXEdge) |
|
 |
 |
 |
- y좌표 기준 slice
| y좌표 마지막으로부터 30떨어진 사각형 2개로 slice | y좌표 처음으로부터 30 떨어진 사각형 2개로 slice |
| .divided(atDistance: 30.0, from: .maxYEdge) | .divided(atDistance: 30.0, from: .minYEdge) |
 |
 |
* 참고
- https://developer.apple.com/documentation/coregraphics/cgrect/2299988-divided
'iOS 기본 (swift)' 카테고리의 다른 글
Comments





