Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Protocol
- uitableview
- uiscrollview
- Clean Code
- rxswift
- ribs
- tableView
- collectionview
- combine
- MVVM
- 클린 코드
- swift documentation
- scrollview
- Xcode
- Refactoring
- HIG
- swiftUI
- ios
- RxCocoa
- UICollectionView
- 스위프트
- 애니메이션
- Human interface guide
- SWIFT
- 리팩토링
- Observable
- UITextView
- map
- 리펙토링
- clean architecture
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] ColorSet 세팅하여 편리하게 사용하는 방법 (RGB, custom color) 본문
iOS 기본 (swift)
[iOS - swift] ColorSet 세팅하여 편리하게 사용하는 방법 (RGB, custom color)
jake-kim 2021. 9. 3. 23:01ColorSet 생성 방법
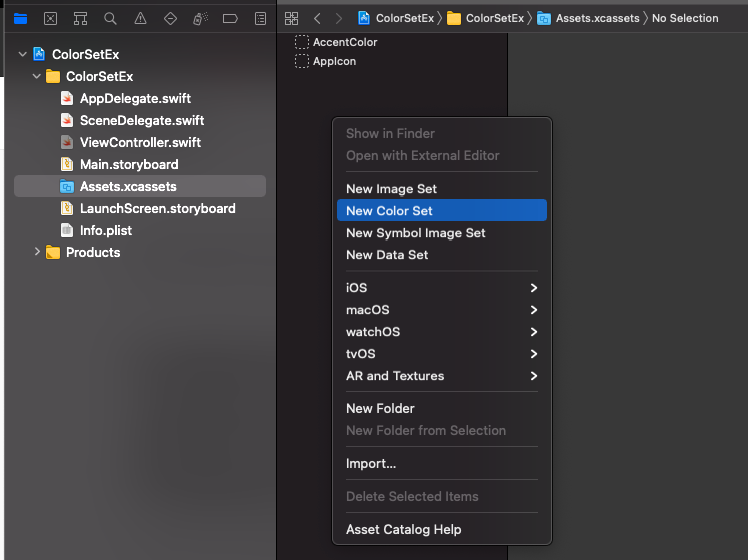
- Assets.xcassets 파일 오픈 > New Color Set


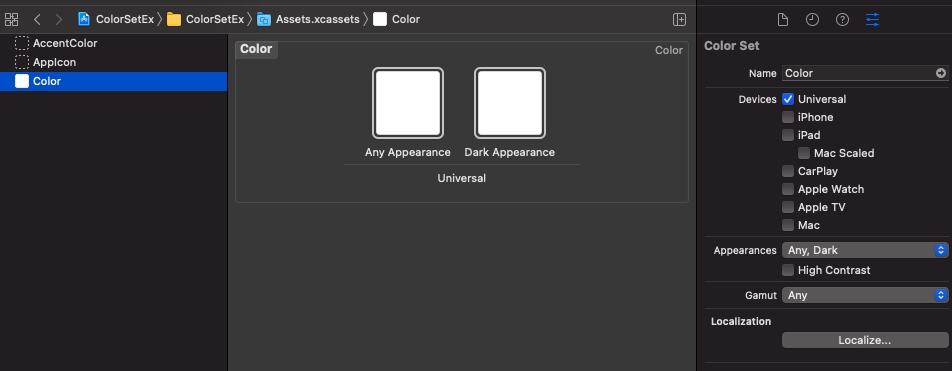
- Any Appearance나 Dark Appearance 클릭 > 오른쪽에 Color Set 창 확인

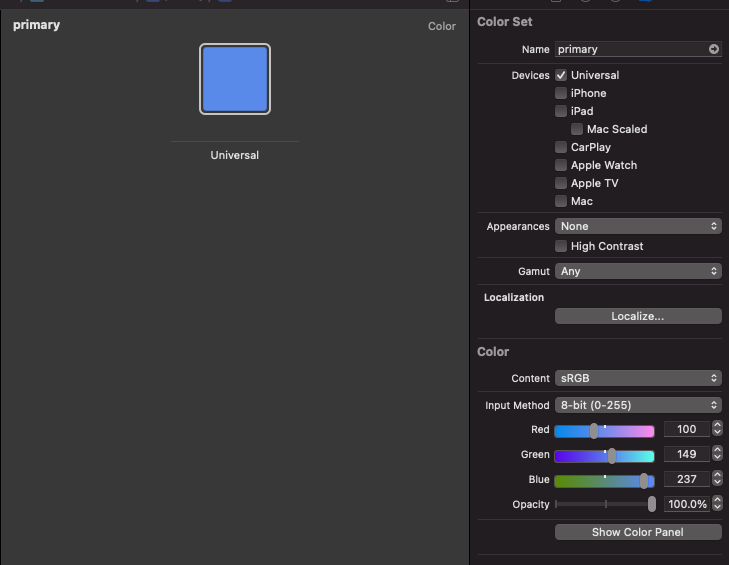
- Appearances 설정: 간략히 하기 위해 Dark mode 사용하지 않는 None 옵션 선택

- RBG로 사용하기 위한 설정: Color > Input Method > 8-bit (0-255) 선택

- 이름도 변경 "pirimary"

- 여러개 생성

사용하는 쪽에서 편리하게 사용 방법
- extension을 사용하여 static computed property로 정의
extension UIColor {
/// Primary ColorSet
///
/// Primary color - (100, 149, 237, 100%)
class var primary: UIColor? { return UIColor(named: "primary") }
/// Secondary color - (0, 0, 205, 100%)
class var secondary: UIColor? { return UIColor(named: "secondary") }
/// Tertiary color - (0, 0, 139, 100%)
class var tertiary: UIColor? { return UIColor(named: "tertiary") }
}- 사용하는 쪽
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
/// static으로 color를 정의하여서, 쉽게 사용 가능
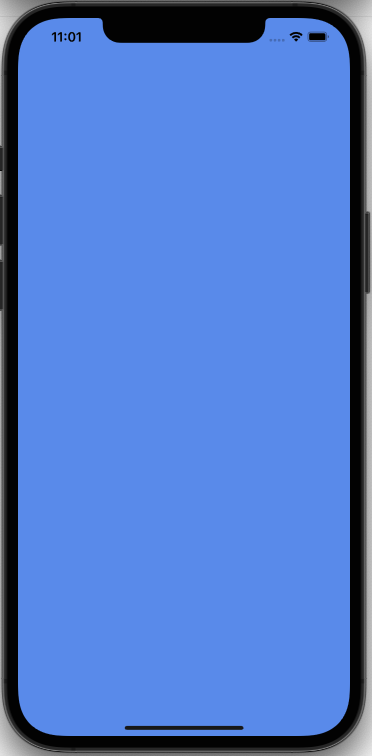
view.backgroundColor = .primary
}
}
'iOS 기본 (swift)' 카테고리의 다른 글
Comments




