Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 애니메이션
- ios
- ribs
- 클린 코드
- Refactoring
- SWIFT
- Xcode
- UICollectionView
- MVVM
- uitableview
- Protocol
- swiftUI
- clean architecture
- rxswift
- combine
- collectionview
- UITextView
- uiscrollview
- 리펙토링
- tableView
- swift documentation
- HIG
- 리팩토링
- map
- 스위프트
- Human interface guide
- RxCocoa
- scrollview
- Observable
- Clean Code
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] up/down scroll 시 NavigationBar, TabBar 숨기는 방법 (hidesBarsOnSwipe, scrollViewWillEndDragging) 본문
iOS 응용 (swift)
[iOS - swift] up/down scroll 시 NavigationBar, TabBar 숨기는 방법 (hidesBarsOnSwipe, scrollViewWillEndDragging)
jake-kim 2021. 10. 17. 03:23
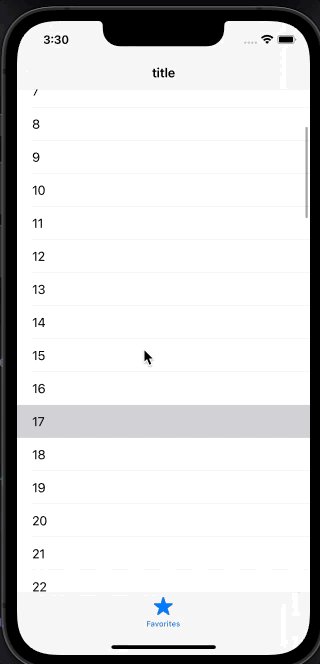
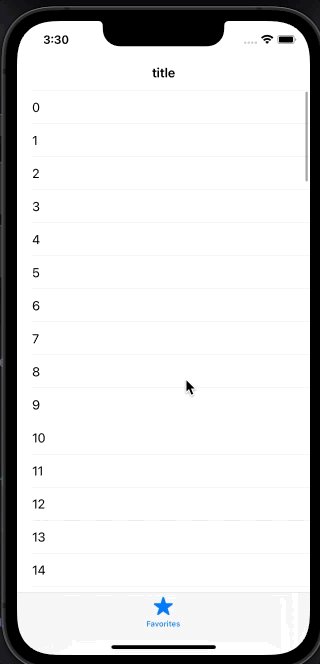
Navigation Bar 사라지게 하는 방법
- Contents를 위로 올릴때는 navigationBar를 hidden시키고, 아래로 내릴때는 보이게끔 설정
- "hidesBarsOnSwipe" 프로퍼티 사용
navigationController?.hidesBarsOnSwipe = trueTabBar 사라지게 하는 방법
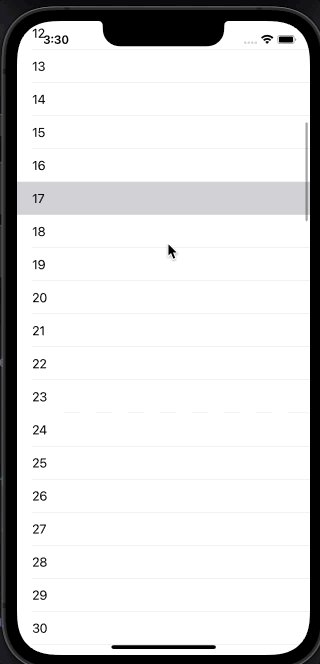
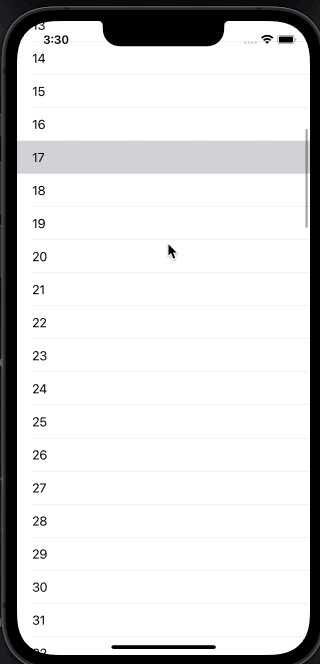
- Contents를 위로 올릴때는 navigationBar를 hidden시키고, 아래로 내릴때는 보이게끔 설정
- ScrollView의 델리게이트 메서드인 `scrollViewWillEndDragging(_:withVelocity:targetContentOffset:)`사용
- velocity.y가 음수: Contents를 아래로 내리는 경우
- velocity.y가 양수: Contents를 위로 올리는 경우
- Screen.bounds.maxY만큼 frame을 이동시키면 화면 아래로 내려가고, `Screen.bounds.maxY-tabBar의 height`하면 다시 원래 위치로 올라오도록 설계
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
UIView.animate(withDuration: 0.5) { [weak self] in
guard velocity.y != 0 else { return }
if velocity.y < 0 {
let height = self?.tabBarController?.tabBar.frame.height ?? 0.0
self?.tabBarController?.tabBar.alpha = 1.0
self?.tabBarController?.tabBar.frame.origin = CGPoint(x: 0, y: UIScreen.main.bounds.maxY - height)
} else {
self?.tabBarController?.tabBar.alpha = 0.0
self?.tabBarController?.tabBar.frame.origin = CGPoint(x: 0, y: UIScreen.main.bounds.maxY)
}
}
}전체 ViewController 코드
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
var dataSource = [Int]()
override func viewDidLoad() {
super.viewDidLoad()
for i in stride(from: 0, through: 100, by: 1) {
dataSource.append(i)
}
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "cell")
tableView.delegate = self
tableView.dataSource = self
navigationController?.hidesBarsOnSwipe = true
}
}
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataSource.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell")
cell?.textLabel?.text = String(dataSource[indexPath.row])
return cell!
}
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
UIView.animate(withDuration: 0.5) { [weak self] in
guard velocity.y != 0 else { return }
if velocity.y < 0 {
let height = self?.tabBarController?.tabBar.frame.height ?? 0.0
self?.tabBarController?.tabBar.alpha = 1.0
self?.tabBarController?.tabBar.frame.origin = CGPoint(x: 0, y: UIScreen.main.bounds.maxY - height)
} else {
self?.tabBarController?.tabBar.alpha = 0.0
self?.tabBarController?.tabBar.frame.origin = CGPoint(x: 0, y: UIScreen.main.bounds.maxY)
}
}
}
}'iOS 응용 (swift)' 카테고리의 다른 글
Comments





