Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 애니메이션
- SWIFT
- HIG
- uitableview
- Xcode
- UITextView
- MVVM
- 리팩토링
- uiscrollview
- combine
- tableView
- UICollectionView
- 리펙토링
- map
- swiftUI
- 클린 코드
- Observable
- Protocol
- Human interface guide
- scrollview
- RxCocoa
- swift documentation
- Clean Code
- ios
- clean architecture
- rxswift
- ribs
- 스위프트
- collectionview
- Refactoring
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 메뉴 UIMenu, UIAction, Drop Down Menu, 점 세 개 메뉴 본문
iOS 응용 (swift)
[iOS - swift] 메뉴 UIMenu, UIAction, Drop Down Menu, 점 세 개 메뉴
jake-kim 2021. 10. 18. 23:26
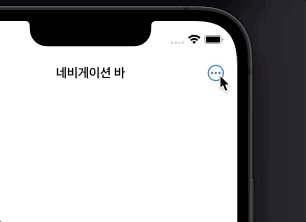
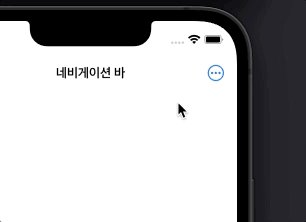
- 애플의 아이툰즈, 애플뮤직앱 등에서 자주 등장하는 메뉴 UI
- UIMenu를 통해 구현
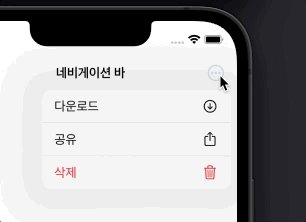
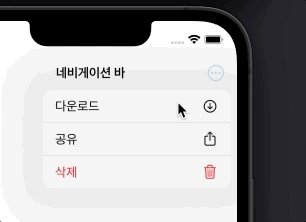
사용 방법
- UIAlertController를 만들고 addAction하여 UIAlertAction을 추가하듯이, UIMenu도 동일하게 접근
- UIAction인스턴스를 만들어 놓고 UIMenu생서자에 배열로 삽입하면 적용
UIAction과 UIMenu
- UIAction
- UIMenu의 element이며 action 클로저가 존재하는 클로저

- UIMenu에 넣을 UIAction 인스턴스 배열 생성
lazy var menuItems: [UIAction] = {
return [
UIAction(title: "다운로드", image: UIImage(systemName: "arrow.down.circle"), handler: { _ in }),
UIAction(title: "공유", image: UIImage(systemName: "square.and.arrow.up"), handler: { _ in }),
UIAction(title: "삭제", image: UIImage(systemName: "trash"), attributes: .destructive, handler: { _ in }),
]
}()- UIMenu
- 앱의 지금 화면과 연관이 있는 메뉴 제공
- [UIAction] 인스턴스를 초기화값으로 받아서 생성

- [UIAction]인스턴스를 생상자로 주입하여 UIMenu 생성
lazy var menu: UIMenu = {
return UIMenu(title: "", options: [], children: menuItems)
}()UIMenu 사용 주의사항

- UIBarButtonItem의 menu 파라미터에 UIMenu 인스턴스를 넣어서 navigationItem.rightBarButtonItem으로 적용
- iOS 13+부터 사용가능하기 때문에, iOS 13.0 미만인 경우 UIAlertController객체의 .actionSheet를 띄워주도록 설계
if #available(iOS 13.0, *) {
self.navigationItem.rightBarButtonItem = UIBarButtonItem(image: UIImage(systemName: "ellipsis.circle"),
menu: menu)
} else {
self.navigationItem.rightBarButtonItem = UIBarButtonItem(image: UIImage(systemName: "ellipsis.circle"),
style: .plain,
target: self,
action: #selector(showActionSheet))
}
* 전체 코드: https://github.com/JK0369/ExUIMenu
* 참고
- UIAction: https://developer.apple.com/documentation/uikit/uiaction
- UIMenu: https://developer.apple.com/documentation/uikit/uimenu
'iOS 응용 (swift)' 카테고리의 다른 글
Comments




