| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 클린 코드
- Xcode
- tableView
- SWIFT
- UICollectionView
- Refactoring
- 스위프트
- rxswift
- combine
- map
- MVVM
- uitableview
- Clean Code
- RxCocoa
- 애니메이션
- Human interface guide
- swiftUI
- 리펙토링
- HIG
- scrollview
- ios
- ribs
- Observable
- Protocol
- collectionview
- 리팩토링
- swift documentation
- uiscrollview
- UITextView
- clean architecture
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] 튜토리얼 화면(tutorial screen) 만들기 - PageViewController (programmatically) 본문
[iOS - swift] 튜토리얼 화면(tutorial screen) 만들기 - PageViewController (programmatically)
jake-kim 2020. 5. 8. 20:23첫 실행 시에만 사용자에게 튜토리얼 화면을 보여주는 것
(UserDefaults에 첫 실행인지를 체크 함으로써 두 번 째실행 이상에서는 활성화되지 않게 끔 구현)

1. 기본 지식
1) @2x, @3x의미
- Point단위 : 애플에서 사용되는 추상적 단위, 각 디바이스의 디스플레이가 가지는 "Scale Factor"에 따라 렌더링된 실제 Pixel단위로 변환
@1x이 100*100 pixel 일 경우(1point = 100*100 pixel),
Retina디스플레이는 @2x의 "Scale Factor"를 가지므로 1Point = 200*200 pixel

- Rendered Pixel : 각 Scale Factor를 반영하여 처리된 실제 해상도
2) 앱 씨닝(App Thinning)
- 불필요한 데이터를 제거하고 사용자의 디바이스에 최적화된 앱을 제공 하는 방법
- 종류 : 슬라이싱(Slicing), 비트코드(bit code), 온 디맨드 리소스(On Demand Resource)
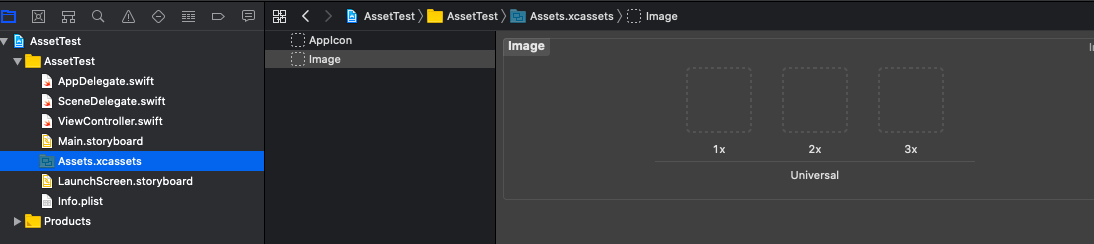
2. 슬라이싱(Slicing) : Asset 카탈로그 이용
단순히 이미지만 관리하는 것이 아니라 앱에서 사용하는 다양한 리소스까지 모두 관리(Scale Factor에 따라 정의해 줄 수 있는 장점)
(Assets.xcassets파일)
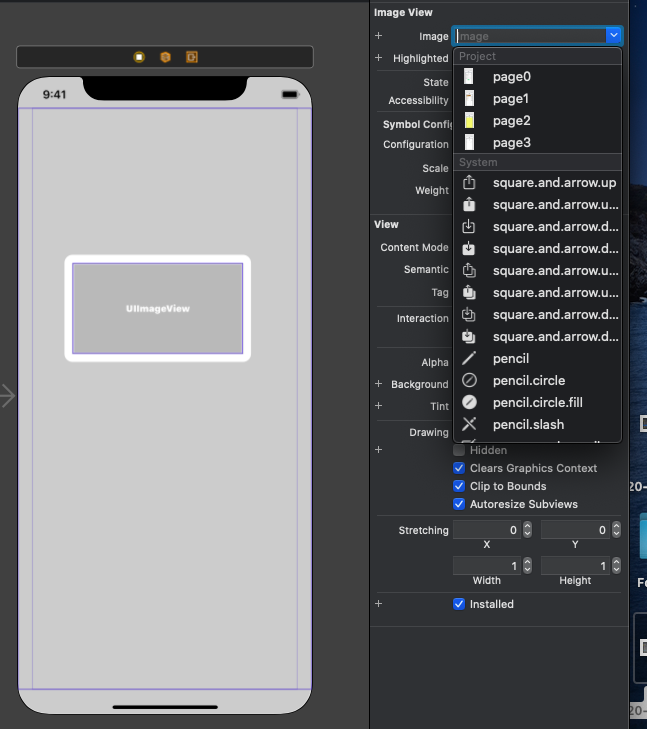
- image 생성




* 사용시, 이미지 파일 이름이 아니라 이미지 세트 이름으로 접근 : UIImage(named: "page0")과 같이 접근
3. PageViewController
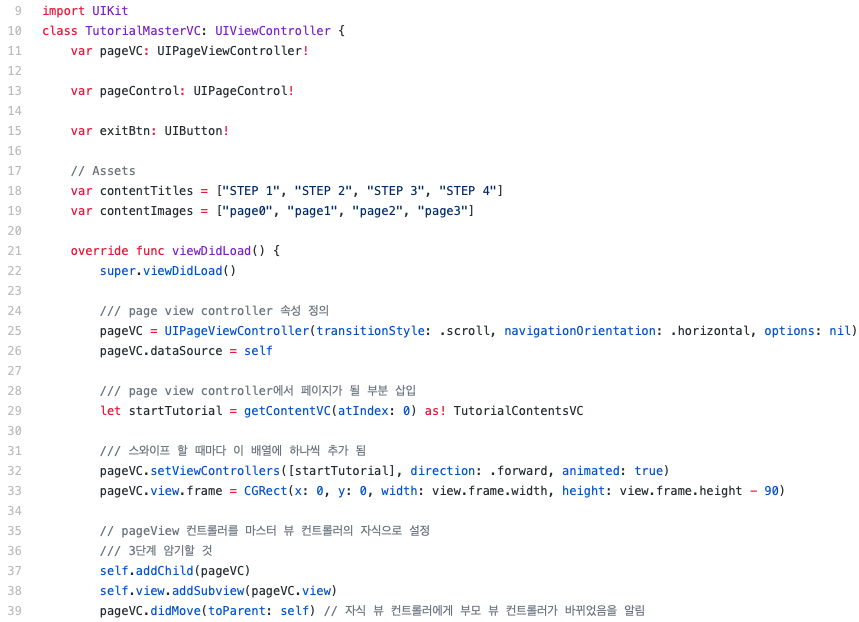
- TutorialMasterVC는 컨테이너 뷰 컨트롤러, (pageViewController를 정의한 후 여기에 Contents View Controller를 삽입)
- TutorialContentsVC는 컨텐츠 뷰 컨트롤러

- TutorialContentsVC는 간단하고 TutorialMasterVC에 페이지 뷰를 만든 후 UIPageViewDataSource를 상속받은 후 구현
* TutorialContentsVC

0) 데이터 준비

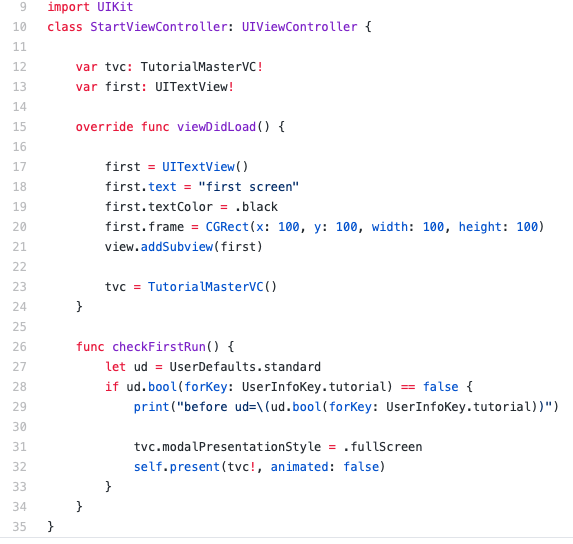
1) SceneDelegate에서 실행하려는 StartViewController 전에, UserDefaults로 처음 실행인지 확인(직접 정의한 메소드), 26번라인

- 처음 실행한 것인지 확인하는 내용, 26번라인
(UserDefaults로 확인하며, UserInfoKey.tutorial은 직접 정의한 struct안의 static으로 정의한 문자열 키값의 이름)

2) present로 튜토리얼 뷰 컨틀로러 호출, 위 그림에서 32번라인
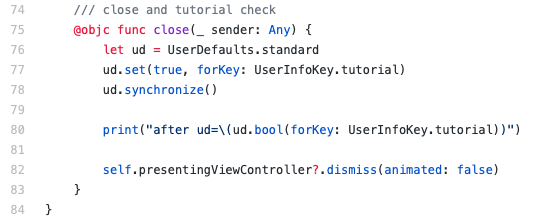
present()로 뷰컨트롤러를 호출하는 이유는, 나중에 튜토리얼을 종료할 때 self.presentingViewController.dismiss(:)로 되돌아 오기 위함
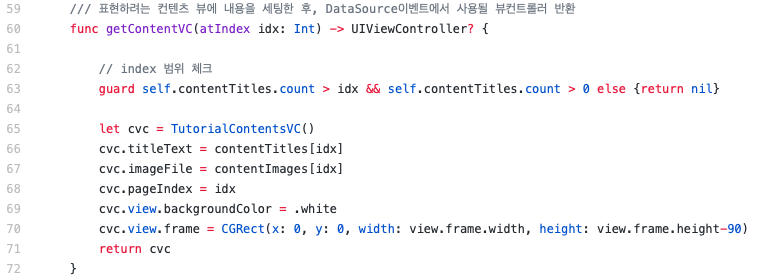
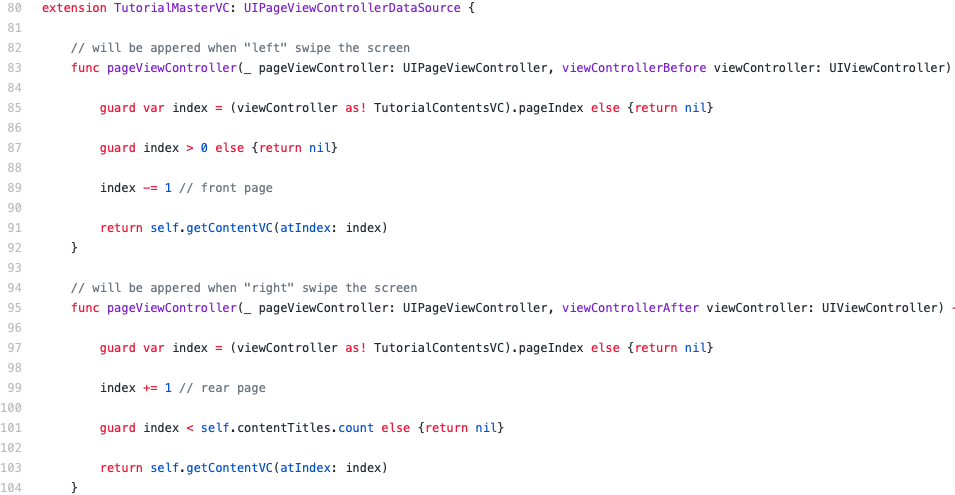
3) 페이지를 스와이프 할 시 UIPageViewController객체에 삽입될 원소를 반환하는 메소드 정의
- contentTiltes배열은 각 튜토리얼에 들어갈 타이틀 정보

4) UIPageViewController 생성, 25번라인
스와이프 하여 페이지가 변경될 때, dataSource프로토콜을 이용하여 정보를 알아내므로, dataSource=self등록, 26번라인
초기에 표시 될 뷰 컨트롤러(29번라인)을 얻어와서, page view cotroller객체에 하나 삽입(32번라인)
이 page view controller객체를 MasterVC의 자식으로 등록 (37~39번라인)

5) 페이지 뷰 스와이프를 알아내며 페이지에 맞는 인덱스 할당
- UIPageViewControllerDataSource 구현, 83번라인, 95번라인

6) 튜토리얼 종료 버튼 구현

- exit button생성

- UserDefaults로 튜토리얼이 다시 실행 안되게끔 true로 바꾼 후, 원래 화면으로 돌아감(82번라인)

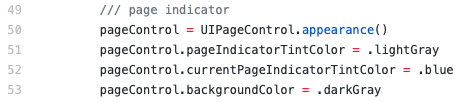
4. 인디케이터 뷰 생성

1) indicator객체 생성 - UIPageControl()

2) indicator 델리게이트 패턴 : UIPageViewControllerdataSource구현된 곳에 함수 구현

JK0369/AssetTest
Tutorial test by using page view controller. Contribute to JK0369/AssetTest development by creating an account on GitHub.
github.com
'Git, CocoaPods, Xcode, Shell' 카테고리의 다른 글
| [git] merge tool - kdiff3 사용방법 (0) | 2020.06.21 |
|---|---|
| [iOS - swift] git - lfs 설치, (NMapsMap사용시 _OBJC_CLASS_$ 오류 해결) (2) | 2020.05.14 |
| [iOS - swift] Xcode, 아이폰에서 앱 테스트하는 방법 (0) | 2020.05.07 |
| [iOS - swift] MVC, MVP, MVVM 디자인 패턴 (0) | 2020.05.04 |
| [iOS - swift] 자신만의 framework 생성 & 사용 (0) | 2020.04.24 |





