Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- swift documentation
- 클린 코드
- ribs
- combine
- SWIFT
- HIG
- Human interface guide
- Clean Code
- swiftUI
- Protocol
- 애니메이션
- UITextView
- UICollectionView
- Xcode
- uitableview
- 스위프트
- MVVM
- map
- scrollview
- ios
- Observable
- RxCocoa
- Refactoring
- tableView
- uiscrollview
- rxswift
- 리펙토링
- 리팩토링
- collectionview
- clean architecture
Archives
- Today
- Total
김종권의 iOS 앱 개발 알아가기
[iOS - swift] animateKeyframes, addKeyframe 연속된 애니메이션 구현 본문
iOS 응용 (swift)
[iOS - swift] animateKeyframes, addKeyframe 연속된 애니메이션 구현
jake-kim 2021. 12. 24. 23:53
연속된 애니메이션 구현 방법
- UIView.animate를 사용하면 nested 되는 성격이 존재하여 가독성에 좋지 않은 코드로 표출
- 4개의 연속된 애니메이션을 UIView.animate로 구현 시 아래처럼 nested 되어 가독성에 안좋은 코드로 표출
UIView.animate( withDuration: 3, delay: 0, options: .curveEaseIn, animations: { // first animation }, completion: { _ in UIView.animate( withDuration: 3, delay: 0, options: .curveEaseIn, animations: { // second animation }, completion: { _ in UIView.animate( withDuration: 3, delay: 0, options: .curveEaseIn, animations: { // third animation }, completion: { _ in UIView.animate( withDuration: 3, delay: 0, options: .curveEaseIn, animations: { // forth animation }, completion: { _ in }) }) }) } ) - 아래에서 알아볼 keyFrame을 사용한 경우
UIView.animateKeyframes( withDuration: Time.animationDurationSeconds, delay: 0, animations: { UIView.addKeyframe( withRelativeStartTime: 0 / 4, relativeDuration: 1 / 4, animations: self.animateDownsize ) UIView.addKeyframe( withRelativeStartTime: 1 / 4, relativeDuration: 1 / 4, animations: self.animateUpsize ) UIView.addKeyframe( withRelativeStartTime: 2 / 4, relativeDuration: 1 / 4, animations: self.animateFadeOut ) UIView.addKeyframe( withRelativeStartTime: 3 / 4, relativeDuration: 1 / 4, animations: self.animateFadeIn ) }, completion: nil ) // Animatetion private func animateDownsize() { self.sampleView.transform = CGAffineTransform(scaleX: 0.5, y: 0.5) } private func animateUpsize() { self.sampleView.transform = .identity } private func animateFadeOut() { self.sampleView.alpha = 0 } private func animateFadeIn() { self.sampleView.alpha = 1 }
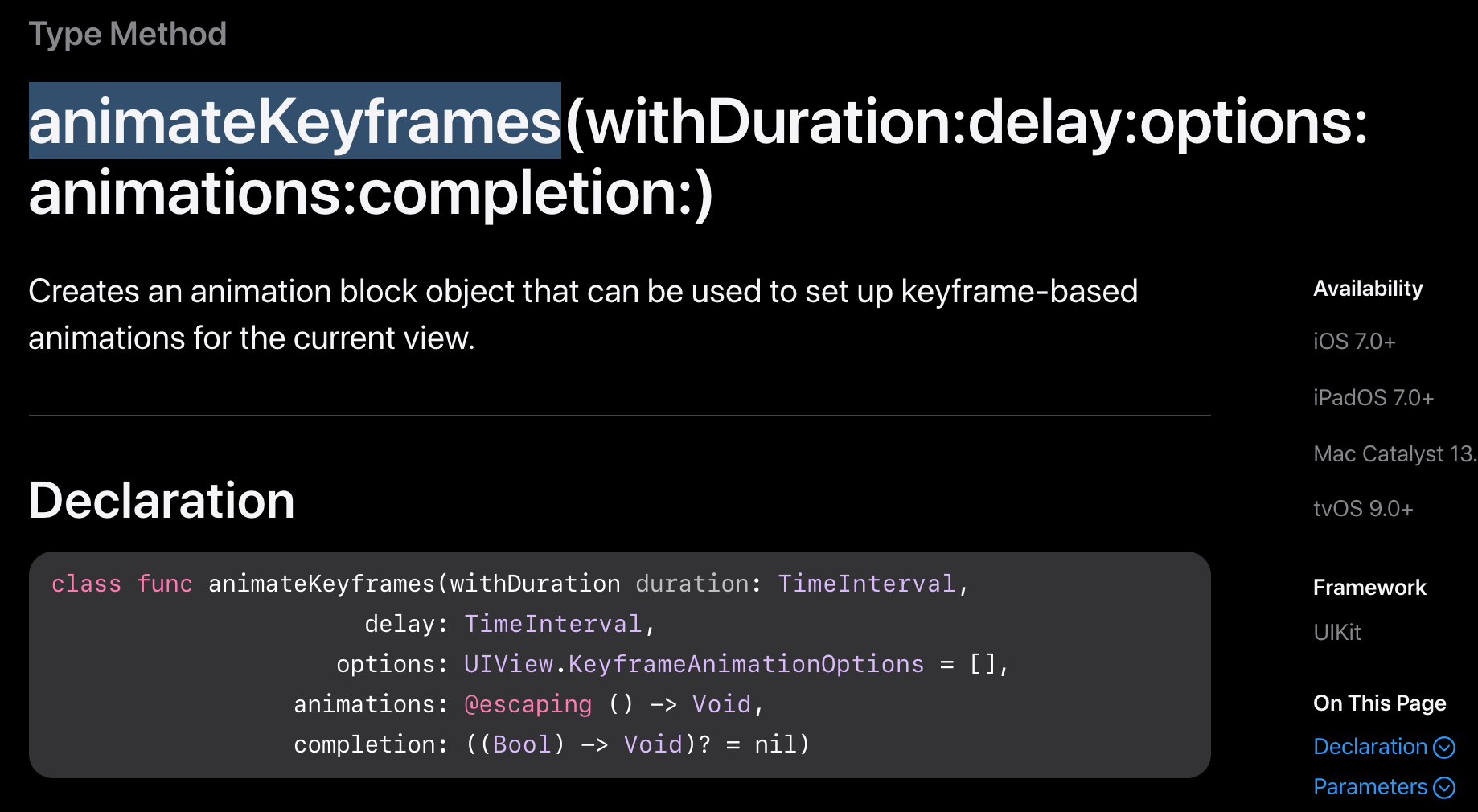
AnimateKeyFrames

- keyframe에 기반한 애니메이션 블록 설정
- animations 파라미터 안에 여러개의 UIView.addKeyframe()를 넣어서 연속된 애니메이션을 구현해도 nested 레벨이 최대 2개
- animateKeyframes 메소드에서 전체적인 설정을 한 후, animations 블록에 여러개의 애니메이션을 넣고 지속시간, 시작시간을 설정하여 사용하는 방식
- 파라미터
- withDuration: 전체 애니메이션 지속 시간 설정
- delay: 몇초 후에 애니메이션을 시작할지 설정
- options: 애니메이션 옵션 설정
- animatations: 연속된 애니메이션을 이곳에서 정의
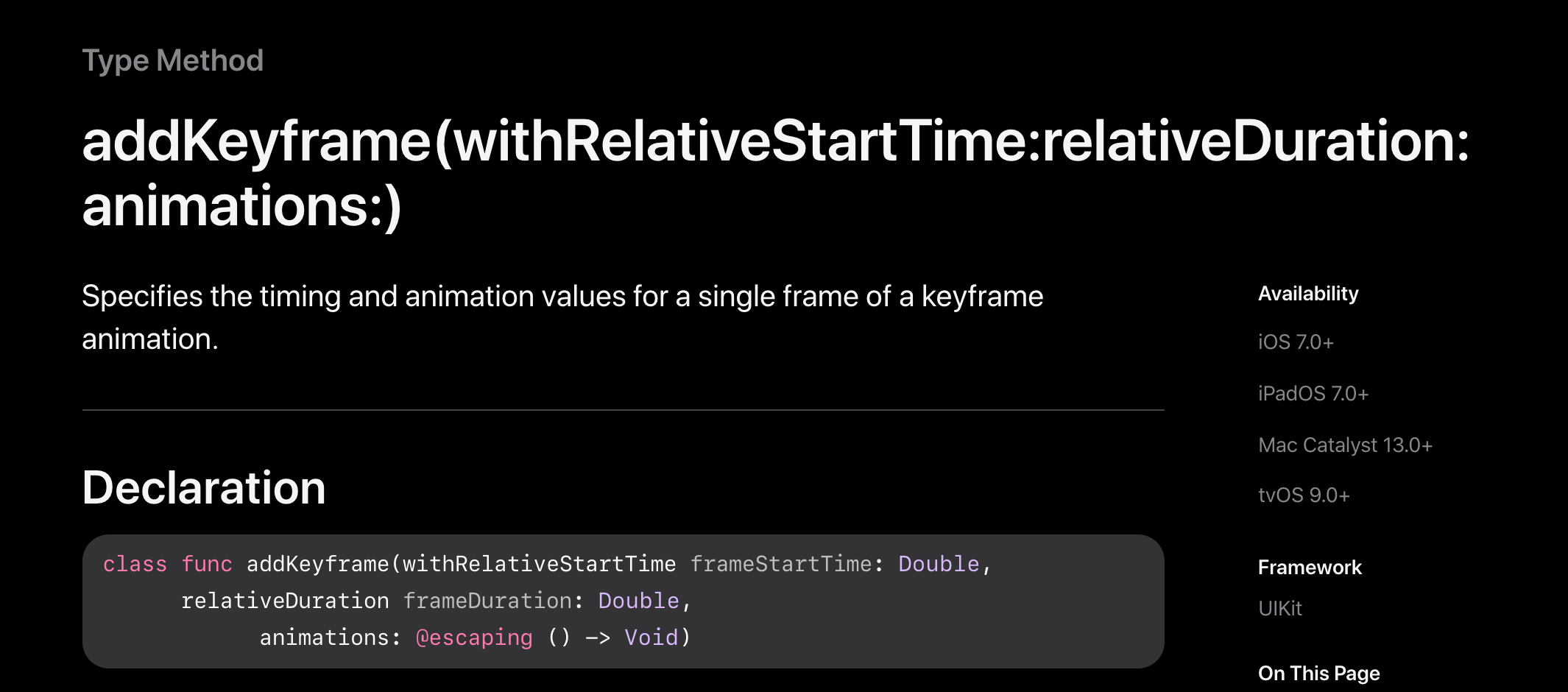
addKeyframes

- animateKeyframes의 메소드의 animations 파라미터에 들어가고 각각의 애니메이션을 등록할때 호출하는 메소드
- 파라미터
- withRelativeStartTime: 0 ~ 1값에 해당하는 애니메이션 시작 시간
- relativeDuration: 0 ~ 1 값에 해당하는 애니메이션 지속 시간 비율
- animations: 애니메이션 정의
사용 예시
- 애니메이션 정의
private func animateDownsize() { self.sampleView.transform = CGAffineTransform(scaleX: 0.5, y: 0.5) } private func animateUpsize() { self.sampleView.transform = .identity } private func animateFadeOut() { self.sampleView.alpha = 0 } private func animateFadeIn() { self.sampleView.alpha = 1 } - animateKeyframes - 전체 애니메이션 세팅 (지속시간, 몇초후에 시작할지)
UIView.animateKeyframes( withDuration: 2.0, // 모든 애니메이션이 2초동안 실행 delay: 0, animations: { todo - 이곳에 여러 애니메이션 정의 }, completion: nil ) - addKeyframe - animateKeyframes메소드의 animations 파라미터에 여러 애니메이션 설정
animations: { UIView.addKeyframe( withRelativeStartTime: 0 / 4, relativeDuration: 1 / 4, animations: self.animateDownsize ) UIView.addKeyframe( withRelativeStartTime: 1 / 4, relativeDuration: 1 / 4, animations: self.animateUpsize ) UIView.addKeyframe( withRelativeStartTime: 2 / 4, relativeDuration: 1 / 4, animations: self.animateFadeOut ) UIView.addKeyframe( withRelativeStartTime: 3 / 4, relativeDuration: 1 / 4, animations: self.animateFadeIn ) }
* 전체 소스 코드: https://github.com/JK0369/ExAnimateKeyframes
* 참고
- animateKeyframes: https://developer.apple.com/documentation/uikit/uiview/1622552-animatekeyframes
- addKeyframe: https://developer.apple.com/documentation/uikit/uiview/1622554-addkeyframe
'iOS 응용 (swift)' 카테고리의 다른 글
Comments
jake-kim님의
글이 좋았다면 응원을 보내주세요!




