| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- collectionview
- 리펙토링
- ribs
- combine
- 클린 코드
- map
- RxCocoa
- HIG
- 리팩토링
- Observable
- clean architecture
- Protocol
- Xcode
- 스위프트
- uitableview
- swift documentation
- SWIFT
- scrollview
- Clean Code
- Refactoring
- ios
- swiftUI
- UICollectionView
- Human interface guide
- MVVM
- uiscrollview
- rxswift
- 애니메이션
- UITextView
- tableView
- Today
- Total
목록전체 글 (1652)
김종권의 iOS 앱 개발 알아가기
셀이 탭 되었을때 애니메이션 넣는 방법터치 이벤트는 tableView의 Delegate 메서드인 didSelectRowAt에서 받을 수 있는데, 여기서 특정 셀을 캐스팅해서 터치 애니메이션 실행이 가능(애니메이션은 셀이 탭 되었을때 셀이 가지고 있는 메서드를 실행시키고, 셀 안에서 UIView.animate로 애니메이션처리)(애니메이션 적용은 쉽기 때문에 이 포스팅 글에서는 생략)func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { let cell = tableView.cellForRow(at: indexPath) as? CustomCellType1 cell?.didTapCell()}하지만 이렇게하면 확장..
 [iOS - swift] 스크롤 될 때 headerView 색상 변경 방법
[iOS - swift] 스크롤 될 때 headerView 색상 변경 방법
headerView 색상headerView의 색상 backgroundColor를 아래처럼 clear라고 설정한 상태에서, 스크롤 하여 header가 sticky될때 색상이 자동으로 lightGray색상으로 변함import UIKitclass HeaderView: UITableViewHeaderFooterView { ... override init(reuseIdentifier: String?) { super.init(reuseIdentifier: reuseIdentifier) contentView.backgroundColor = .clear // tableView의 스타일 중 디폴트인, plain상태에서는 위처럼 보이고 grouped 상태에서는 아래처럼 backg..
문자열 합치는 방법대표적으로 joined와 reduce가 존재joined는 String 배열일 때 separator를 넣어주면서 합쳐주는 기능extension Array where Element == String { public func joined(separator: String = "") -> String}reduce는 collection type으로 정의되어 있고 컬렉션을 iteration하면서 합쳐주는 기능@frozen public struct Array { @inlinable public func reduce(_ initialResult: Result, _ nextPartialResult: (Result, Element) throws -> Result) rethrows ..
 [iOS - swift] overlay 주는 방법, 색상 섞는 방법, 뷰 위에 딤드효과 주는 방법 (compositingFilter, screenBlendMode)
[iOS - swift] overlay 주는 방법, 색상 섞는 방법, 뷰 위에 딤드효과 주는 방법 (compositingFilter, screenBlendMode)
overlay 주는 방법보통 아래와 같은 뷰가 있을 때, 아래 뷰에 흰색을 섞고 싶은 경우?보통은 black색상에 alpha값을 낮추어 위에 올리는 형태로하는데, 이 방법 외에도 색상을 혼합할 수 있는 방법이 존재compositioningFilter 개념compositioningFilter는 CALayer의 프로퍼티이며, 이 값을 사용하여 계층상 이 layer 앞에 있는 뷰와의 혼합이 가능아래처럼 overlayView를 만들고, 이 layer의 compositingFilter에 "screenBlendMode"를 입력해주고 이 뷰를 addSubview하면 색상이 혼합됨let overlayView = UIView()overlayView.backgroundColor = .lightGrayoverlayView...
 [iOS - Swift] 8. WWDC2024 정리 - (2) Explore Swift performance (Memory layout, Value copying, 소유권 개념, consume)
[iOS - Swift] 8. WWDC2024 정리 - (2) Explore Swift performance (Memory layout, Value copying, 소유권 개념, consume)
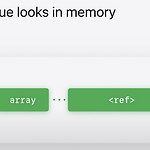
낮은 수준의 성능을 야기하는 요소 4가지1) Function call - 최적화 되지 않은 많은 함수 호출2) Memory allocation - 메모리 할당에 너무 많은 시간을 소비3) Memory layout - 데이터가 표현되는 방식 때문에 많은 시간이나 메모리 낭비4) Value copying - 불필요하게 값을 복사하고 파괴하는데 많은 시간을 소비* 1), 2)번 내용은 이전 포스팅 참고3) Memory layoutmemory layout이란?메모리를 할당한 후 해당 메모리를 사용하여 값을 저장하는 방법메모리 에서의 representaion이라는 개념representation은 메모리 안에서 value를 어떻게 바라보는가를 의미아래 코드에서 array는 메모리 관점에서 "두 개의 double 값..
 [iOS - swift] Swift에서 Collection 타입이 value 타입으로 설계한 이유 (#class 타입을 struct로 감싸는 것의 의미, #out-of-line mutable storage, 동시성, data race condition)
[iOS - swift] Swift에서 Collection 타입이 value 타입으로 설계한 이유 (#class 타입을 struct로 감싸는 것의 의미, #out-of-line mutable storage, 동시성, data race condition)
Swift에서 Collection 타입은 모두 value 타입reference type은 다중 스레드 환경에서 동기화 문제와 Data race 문제를 발생시키므로 value타입으로 관리하는것이 더욱 용이하기 때문에, Collection 타입은 value type으로 설계하지만 아래 코드처럼 reference 타입을 value 타입으로 감싼 것 뿐이며, struct 내부도 모두 value type이 아님class SomeClass {}struct SomeStruct { let c = SomeClass()}내부도 모두 value type으로 구성하면 비용이 발생하는데, 아래에서 계속 설명Large structs의 복사 방식 특징 2가지아래처럼 person을 복사할 때 내부적으로 비용이 많이 발생let ..
 [iOS - swift] 소유권 개념 이해하기 (consume, mutate, borrow)
[iOS - swift] 소유권 개념 이해하기 (consume, mutate, borrow)
value를 사용할때의 ownershipvalue를 사용하면 어떻게든 소유권 시스템을 갖음var array = [1,2,3] // array는 [1,2,3]에 관한 소유권을 갖음소유권 시스템값을 소비(consume)하거나 변경하거나(mutate) 빌리는(borrow) 것Consuming values 개념representation의 소유권을 한고셍서 다른 곳으로 이전한다는 의미value를 넘길때 consuming 파라미터를 사용하여 구현ex) 아래 코드에서 발생하는 consuming 이해하기array에 값을 assign할 때, 초기 값의 소유권을 array 변수로 이전함array입장에서 초기값의 소유권을 갖게되므로 "consuming" 함func makeArray() { var array = [1.0, ..
 [iOS - Swift] 7. WWDC2024 정리 - (1) Explore Swift performance (Function call, Memory allocation)
[iOS - Swift] 7. WWDC2024 정리 - (1) Explore Swift performance (Function call, Memory allocation)
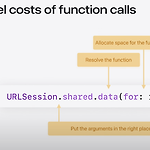
낮은 수준의 성능을 야기하는 요소 4가지1) Function call - 최적화 되지 않은 많은 함수 호출2) Memory allocation - 메모리 할당에 너무 많은 시간을 소비3) Memory layout - 데이터가 표현되는 방식 때문에 많은 시간이나 메모리 낭비4) Value copying - 불필요하게 값을 복사하고 파괴하는데 많은 시간을 소비-> Swift perfomance는 대부분 위 4가지 비용 중 하나 이상에 영향을 미침성능 1) Function call무의식적으로 사용하는 코드중 성능에 영향을 주는 Function call 요소인수, 함수의 주소, 메모리 로컬 상태에 함수 정보 할당Call dispatchstatic dispatch: 컴파일 타임에 우리가 호출하는 함수를 정확히 알..
